

Wiesz, jak projektować strony produktów i lejek kasy dla witryn e-commerce. Ale czy rzeczywiście projektujesz witryny, które zwiększą konwersje i pomogą zwiększyć sprzedaż?
Dziś chcę odejść od drugiej połowy podróży klienta i skupić się wyłącznie na pierwszej części wizyty. W tym poście opowiem o pięciu sposobach zaprojektowania pierwszej strony witryny eCommerce, aby zwiększyć sprzedaż.
Jeśli nie zbudowałeś jeszcze swojej witryny eCommerce, zapoznaj się z naszym obszernym przewodnikiem dotyczącym planowania sklepu eCommerce z WordPress.
Jak zaprojektować pierwszą stronę witryny eCommerce, aby zwiększyć sprzedaż
W przypadku mniejszych stron internetowych, które służą mniej bezpośredniemu celowi sprzedaży, formuła zwiększania konwersji jest zwykle dość prosta: twoim celem jest poinformowanie, odwołanie się do potrzeb odwiedzających i zdobycie leada lub klienta. Ponieważ mają mniej warstw nawigacji do przejścia, a zazwyczaj tylko jedno wezwanie do działania do rozważenia, łatwo jest zaprojektować jasną ścieżkę, która zabierze użytkownika z punktu wejścia do konwersji.
Ale w przypadku witryn eCommerce może to się skomplikować. Zapasy mogą być dość obszerne, a grupa docelowa zróżnicowana… co oznacza, że pozyskanie odwiedzających do konwersji nie jest tak łatwe.
Najlepszym rozwiązaniem jest systematyczne projektowanie witryn eCommerce, aby zająć się każdą częścią podróży Użytkownika osobno.
Na przykład wiesz, jak projektować strony produktów eCommerce, aby zwiększyć konwersje. Wiesz również, które bramki płatnicze są najlepsze do szybkiej i bezpiecznej obsługi transakcji e-commerce.
Jeśli się nad tym zastanowić, witryny e-commerce zazwyczaj nie podążają za tymi samymi wzorcami, co tradycyjne witryny biznesowe. Nie polegają na dużych obrazach bohaterów i obfitej białej przestrzeni, aby oprawić swoje wiadomości o marce. Witryny e-commerce koncentrują się na sprzedaży zapasów produktów lub usług, więc projekt musi polegać mniej na angażujących słowach, a bardziej na angażujących efektach wizualnych.
Poniżej przedstawiłem wskazówki 5, aby skuteczniej zaprojektować pierwszą stronę witryny eCommerce, a tym samym zwiększyć sprzedaż.
1. Pokaż propozycję wartości (nie mów)
Zazwyczaj propozycja wartości to krótkie stwierdzenie, które znajduje się na szczycie obrazu bohatera na stronie głównej. Zazwyczaj opisowy nagłówek, zdanie lub dwa i silny przycisk CTA to wszystko, co jest potrzebne, aby komunikować się z odwiedzającymi “to jest to, co robimy i co otrzymasz od nas”.
Ten fragment z infografiki QuickSprout pokazuje elementy, które zwykle znajdziesz w dobrze skomponowanej propozycji wartości:

Jeśli jednak chodzi o strony eCommerce, mniej znaczy więcej. Użyjmy tego przykładu z jego zegarka:

Nagłówek strony głównej to obrotowy baner, który zawiera różne ujęcia z linii zegarka. Wewnętrzne strony produktów robią to samo, bez nałożonego tekstu (co jest oznaką spójnego projektowania stron internetowych) :

W nagłówku strony głównej pojawia się tylko tekst “Orolog” (zegarki) i “Cinturini” (zespoły). Użytkownicy najeżdżają na ten, który chcą i mają wybór dla “kobiet”, “mężczyzn” lub sezonu (ponieważ projektują Zegarki, aby pasowały do Pory roku).
Oczywiście nie ma potrzeby, aby to Zegarek ingerował w ostre efekty wizualne tej linii produktów z wyjaśnieniem ich zegarków i opasek na rękę. Obrazy mówią same za siebie. W przypadku witryn eCommerce, których propozycja wartości jest jasna, użyj tego jako inspiracji w przekazywaniu wiadomości odwiedzającym za pomocą kilku lub nawet żadnych słów.
2. Dodaj skróty do nagłówka
W przypadku wielu stron internetowych sensowne jest zaprojektowanie nagłówka i nawigacji, które są proste i do rzeczy, tak jak robi to WPMU DEV:

W ten sposób odwiedzający mają szybkie wyczucie, jakiego rodzaju informacje znajdą na stronie przed przewinięciem w dół, aby dowiedzieć się więcej z propozycji wartości i innych sekcji strony głównej.
W przypadku e-commerce patrzę na ten górny pasek w ten sam sposób, w jaki patrzę na pasek zakładek mojej przeglądarki. Są pewne rzeczy, które staram się robić za każdym razem, gdy wchodzę do Chrome. Aby zaoszczędzić czas na wykopywaniu ich, mam wszystkie moje powszechnie używane strony zapisane na pasku zakładek, każda jest dobrze oznakowana i mam je logicznie zorganizowane.

Służą również jako świetne przypomnienie o sprawdzeniu mojej firmy lub innej pracy pisarskiej, ponieważ wizualne przypomnienie jest stale dostępne.
Pasek nagłówka eCommerce musi osiągnąć to samo dla odwiedzających. Twoim celem na tej stronie jest umożliwienie im podjęcia szybkich działań, a nie poznanie Twojej firmy i wypełnienie formularza kontaktowego, aby uzyskać więcej informacji. Oznacza to, że wszystkie działania, które chcesz, aby je podjąć, muszą być łatwo dostępne w tym pasku.
Weźmy na przykład stronę Nordstrom:

Oczywiście jest dobrze zorganizowany pasek nawigacyjny z przodu i na środku. Nie ma tu nic zbyt uproszczonego. Jeśli ktoś chce znaleźć damskie torebki, koce dla dzieci, makijaż, męskie buty lub elementy odprawy, naprawdę nie ma domysłów. Jak pokazują badania Instytutu Baymarda:
“…nasze testy użyteczności na dużą skalę na stronie głównej i nawigacji kategorii pokazują, że nie wyświetlanie kategorii produktów bezpośrednio w nawigacji głównej witryny powoduje wiele i poważne problemy nawigacyjne dla użytkowników.”
Tam are również te dodatkowe elementy znajdujące się w nagłówku Nordstrom:
- Pasek wyszukiwania
- Portal logowania
- Koszyk
Każdy z tych elementów jest zawsze obecny na stronie, skłaniając odwiedzających do skrótu i przejścia do rzeczy. Jeśli masz nadzieję zwiększyć sprzedaż w witrynie e-commerce, daj odwiedzającym szybki sposób na dotarcie do tej części podróży.
3. Podaruj swoim obrazom dużo miłości
Na początek powinieneś używać tylko niestandardowych fotografii i wideografii na stronach e-commerce. Klienci nie mają luksusu osobistego oglądania twoich towarów, więc im więcej wizualizacji, kątów, wariantów i kontekstów możesz im dać, tym lepiej.
I, jak zawsze, upewnij się, że obrazy są w pełni zoptymalizowane przed opublikowaniem na swojej stronie. Powinno to obejmować przygotowanie każdego obrazu do siatkówki.
Niestandardowe zdjęcia i skompresowane pliki obrazów to jednak dopiero początek. Obrazy e-commerce muszą również od razu mieć ogromny wpływ na odwiedzających.
Aby to zrobić, trzeba trochę poeksperymentować. To, co działa na jednej stronie internetowej, nie zawsze działa na drugiej, oznacza więc otwartość na zabawę z czynnikami i elementami, takimi jak kolor, ilość, zmienność, rozmieszczenie tekstu itp. Wiele z tego sprowadza się do treści w obrazach, ale zależy to również od rodzaju sklepu, który budujesz. Spójrzmy na kilka przykładów.
Gather to strona internetowa, która oferuje proste rozwiązanie organizacyjne dla użytkowników. Oznacza to, że proces” zakupy ” obraca się bardziej wokół dostosowywania własnego rozwiązania organizacyjnego, a nie przeglądania wielu produktów. W związku z tym strona internetowa nie jest zaśmiecona wieloma produktami na sprzedaż.

Wykorzystuje obrazy o pełnej szerokości, takie jak powyższy, aby pokazać różne modele, które klienci mogą zbudować dla siebie za pomocą systemu Zbieraj.
Weźmy przykład Lanbelle, dostawcy rozwiązań do pielęgnacji skóry.

Ponieważ wizerunek marki jest synonimem zapewnienia klientom najlepszych wyników, obrazy muszą dawać poczucie czystości, wyrafinowania i pobłażliwości. W związku z tym każdy obraz jest idealnie nakręcony i dobrze oprawiony.
I, oczywiście, powinniśmy spojrzeć na ogromny rynek jak Amazon. W dzisiejszych czasach Amazon jest takim zbiorem produktów, że klienci naprawdę nie mogą mieć wielkich oczekiwań co do wyświetlania zdjęć na stronie głównej lub w wynikach wyszukiwania.

To powiedziawszy, Amazon robi stosunkowo dobrą robotę, pokazując tylko wysokiej jakości Wizualizacje. Organizacyjnie, ale to trochę bałagan. Bo to…jest tak znaną i zaufaną marką, że może ujść na sucho z tego rodzaju przeciążeniem obrazu.
Dla własnych celów, mimo że Amazon bardzo dobrze przekształca odwiedzających w więcej klientów, zdecydowanie radzę nie projektować sklepów eCommerce z tego rodzaju przypadkowym i przytłaczającym układem produktów i reklam. Obrazy powinny przekazać wiadomość, którą chcesz, aby Twoja marka wysłała do klientów; nie tylko być pojazdem do zwiększenia potencjalnej ilości produktów zakupionych w sklepie.
4. Użyj koloru, aby przekazać pilność i niedobór
Kolor jest bardzo potężnym narzędziem dla projektantów stron internetowych. Projektując stronę internetową, użyj psychologii kolorów, aby upewnić się, że jesteś atrakcyjny dla odbiorców, jednocześnie przekazując im odpowiedni styl i przekaz o swojej marce.
W witrynach e-commerce, które koncentrują się na sprzedaży produktu, kolor może być niechcianym rozproszeniem uwagi. Oznacza to, że jeśli nie użyjesz koloru, aby zwrócić uwagę na wiadomości, które będą bardzo korzystne dla Twoich klientów.
Na przykład mamy Leesa:

Ta wyskakująca oferta sama w sobie przyciąga wzrok. Zwróć jednak uwagę na tykający zegar w górnej części na Czerwono. Dzięki jasnemu wykorzystaniu koloru i ruchowi zegara, pozwalając klientom wiedzieć, że ta oferta jest dostępna przez ograniczony czas, Leesa skutecznie wykorzystuje te elementy, aby przekazać pilność.
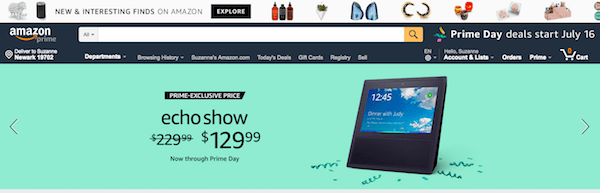
Amazon to marka, która często wykorzystuje zarówno pilność, jak i niedobór, aby zmusić użytkowników do pośpiechu i dokonania zakupu.
W tej chwili “Prime Day” Amazona jest mocno reklamowany. To dzień i pół, kiedy Amazon oferuje kilka super atrakcyjnych ofert tylko dla najlepszych klientów. W związku z tym, nie tylko są one nadzieję na zwiększenie liczby sprzedaży dokonane w tym czasie, ale są one prawdopodobnie nadzieję, aby uzyskać kilka więcej klientów Prime w prowadzeniu do niego, jak również.
To banery promocyjne jak te, które będą netto im tych klientów i sprzedaży w tym miesiącu:

Jak widać, Amazon nie potrzebuje wiele, aby to zrobić. Wystarczy prosty baner z wizerunkiem produktu o dużym popycie i cenie tak surowo obniżonej, że klienci nie będą w stanie pomóc sobie z powrotem do Amazon na zakupy tego dnia.
5. Motywuj za pomocą wyskakujących okienek
Shopify zgłasza, że witryny e-commerce publikujące kody kuponów mają tendencję do generowania większej sprzedaży. Konkretnie:
- Kody kuponów zwiększają prawdopodobieństwo sprzedaży o 8%.
- Ze wszystkich sprzedaży, które miały miejsce na stronach Shopify w ciągu roku, 17% z nich użyło kodu kuponu.
(Tak, zdaję sobie sprawę, że są to statystyki specyficzne dla Shopify, ale uważam, że są one istotne niezależnie od eCommerce CMS.)
To, co jest Świetne, to to, że naprawdę łatwo jest zaimplementować kody kuponów na stronach internetowych za pomocą wyskakujących okienek i lepkich pasków. Mój preferowany plugin do tego? Szybko.
lugin.png ” alt=” Zaprojektuj pierwszą stronę swojej witryny eCommerce Hustle Plugin”width=” 600″height =” 331 ” />użyj Hustle, aby poprawić wygląd swoich ofert promocyjnych.
Nie tylko pomaga wyświetlać pięknie zaprojektowane kody kuponów na swojej stronie, ale możesz zbierać adresy e-mail w zamian za nie (win-win). I możesz stworzyć tyle ofert, ile chcesz. W ten sposób, jeśli ktoś kliknie wyskakujące okienko, ponieważ zakłada, że jest to nieistotne, możesz go złapać za pomocą innego przyklejonego do góry lub dołu strony.
Buffy używa tego wyskakującego okienka, aby dać nowym klientom zniżkę na ich pierwszy zakup:

Jest jaskrawo kolorowy, prosto do punktu, a nawet ma zabawną maskotkę przymocowaną do niego.
Polaroid Originals to kolejny, który wykorzystuje wyskakujące okienko, aby przyciągnąć uwagę, ale jest to interesujące podejście:

Sama strona internetowa jest absolutnie Oszałamiająca z monochromatycznym tłem przechodzącym w znacznie bardziej kolorowe. Ale potem masz tę ofertę pop-up, która jest cała czarna. Zdecydowanie stoi w kontraście z resztą strony i z pewnością przyciągnie za to wiele uwagi.
A oto przykład lepkiego paska ze strony ThemeForest:

Oprócz logo dla szablonów i motywów sprzedawanych na stronie, ThemeForest na ogół ma dość wyciszony wygląd. Ale z tym małym akcentem koloru na lepkim pasku, klienci natychmiast zostaną przyciągnięci do oferty specjalnej.
Chcesz Zwiększyć Konwersje Sprzedaży? Więc Zrób To.…
Najważniejsze jest to: aby zwiększyć konwersje online, Twoja witryna musi od samego początku wywierać silne wrażenie. I musi być niezachwiany. Oznacza to prezentowanie klientom bezpiecznego miejsca do robienia zakupów, szybką stronę internetową do przeglądania zapasów i dostarczanie im odpowiedniej ilości i rodzaju informacji, których potrzebują.
Oczywiście, ta lista nie jest ostatecznym, być-wszystkie wskazówki dotyczące projektowania dla eCommerce. Ale dzięki przewodnikowi projektowania strony produktu, sugestiom bramki płatności, a teraz tym wskazówkom, jak zaprojektować pierwszą stronę witryny eCommerce, masz bardziej kompleksowy kompleksowy przegląd sposobów zwiększenia sprzedaży w trakcie całej podróży Użytkownika.
Tagi: