
Jeśli masz witrynę WordPress, istnieje duża szansa, że masz zainstalowane WooCommerce. Jeśli nie, istnieje duże prawdopodobieństwo, że rozważyłeś lub rozważasz to. Rozumiemy, że perspektywa nauki całej platformy ecommerce może być zniechęcająca, ale na szczęście WooCommerce jest platformą łatwą do nauczenia. Duża część jego podstawowej funkcjonalności może…

Jeśli masz witrynę WordPress, istnieje duża szansa, że masz zainstalowane WooCommerce. Jeśli nie, istnieje duże prawdopodobieństwo, że rozważyłeś lub rozważasz to. Rozumiemy, że perspektywa nauki całej platformy ecommerce może być zniechęcająca, ale na szczęście WooCommerce jest platformą łatwą do nauczenia. Wiele z jego podstawowych funkcji można zrozumieć, poznając domyślne strony zainstalowane podczas konfiguracji i jak działają.
1. Sklep

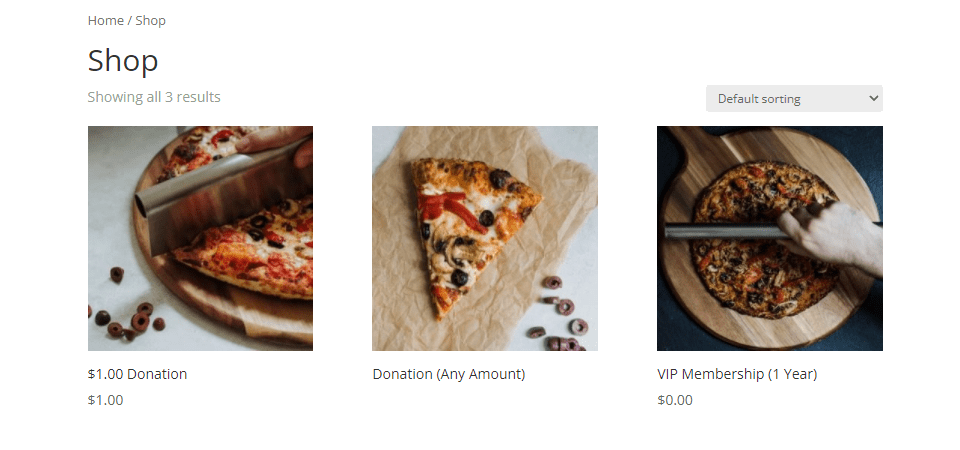
Być może najważniejszą domyślną stroną dla WooCommerce jest sklep, w którym twoi klienci zobaczą różne produkty, które masz na sprzedaż. To jest jego jedyna funkcja, tak naprawdę-wyświetlanie produktów.
Po instalacji WooCommerce ustawia adres URL sklepu https://example.com/shop. Podczas gdy wiele treści WooCoomerce wyświetla się za pomocą skrótów, strona Sklepu nie.
Ważne jest, aby pamiętać, że podczas edycji tej strony i innych domyślnych stron WooCommerce nie zawierają one opcji stylizacji. Aby dostosować te strony, musisz bezpośrednio edytować ich CSS lub użyć motywu lub wtyczki, która zapewnia opcje stylizacji. Nasz flagowy produkt, Divi Theme, jest niezwykle potężnym narzędziem do projektowania dla każdego, kto korzysta z WooCommerce. Jeśli nie chcesz jednej strony sklepu dla wszystkiego (co może być niemożliwe do zarządzania, jeśli masz duży sklep), zawsze możesz utworzyć Strony Kategorii Produktów które wyświetlają tylko niektóre rodzaje produktów, a Divi Theme Builder
Dodatkowo możesz użyć Divi, aby całkowicie zmienić wygląd WooCommerce na wiele sposobów, tworząc szablon WooCommerce dla całej witryny to wyświetla produkty w znacznie bardziej atrakcyjny sposób. Na dodatek, Moduły WooCommerce Divi zawiera wiele opcji dostosowywania, w tym moduł sklepu, którego możesz używać wspólnie z Kreatorem motywów, aby utworzyć kilka fantastyczne efekty.
2. Koszyk

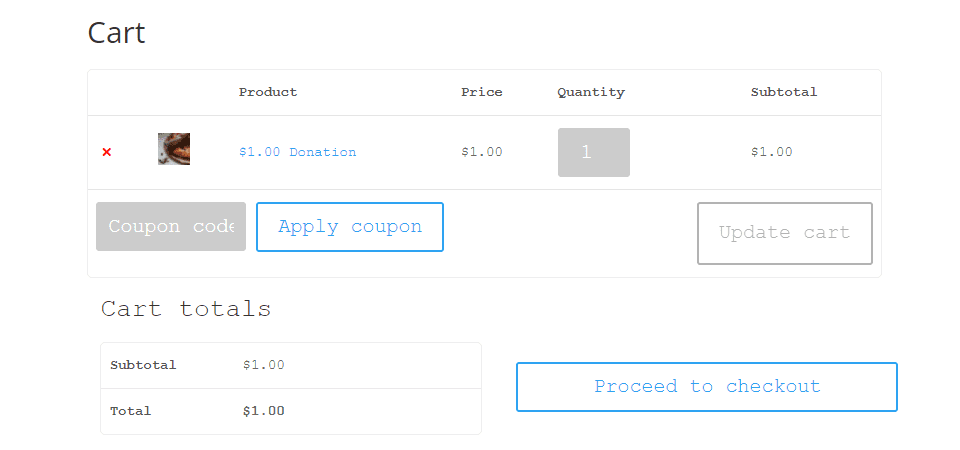
Domyślnie WooCommerce tworzy https://example.com/cart Adres URL Twojej witryny. W ramach tego zawartość strony koszyka jest po prostu skrótem [woocommerce_cart]. Sama strona zawiera wiele cennych punktów informacyjnych. Zawiera listę przedmiotów do kupienia i ich ilości, pole kodu kuponu, a także sumy częściowe, sumy i Przejdź do kasy guzik.
Ponownie, Domyślna strona koszyka WooCommerce nie jest edytowalna poza niestandardowym kodem CSS. Niektóre oprogramowanie innych firm pozwala to zrobić. Dodatkowo, renderowanie koszyka za pomocą shortcode daje Ci szereg opcje dotyczące miejsca wyświetlania koszyka. Możesz go łatwo wyświetlić za pomocą Edytora bloków Shortcode Block. Możesz dodać go jako część stopki sklepu lub dowolnego szablonu strony za pomocą Kreatora motywów Divi. Chociaż tradycyjnie koszyk jest stroną samą w sobie, możesz użyć elastyczności krótkiego kodu, aby usunąć tarcie między Użytkownikiem a sfinalizowanym zakupem.
3. Kontakt

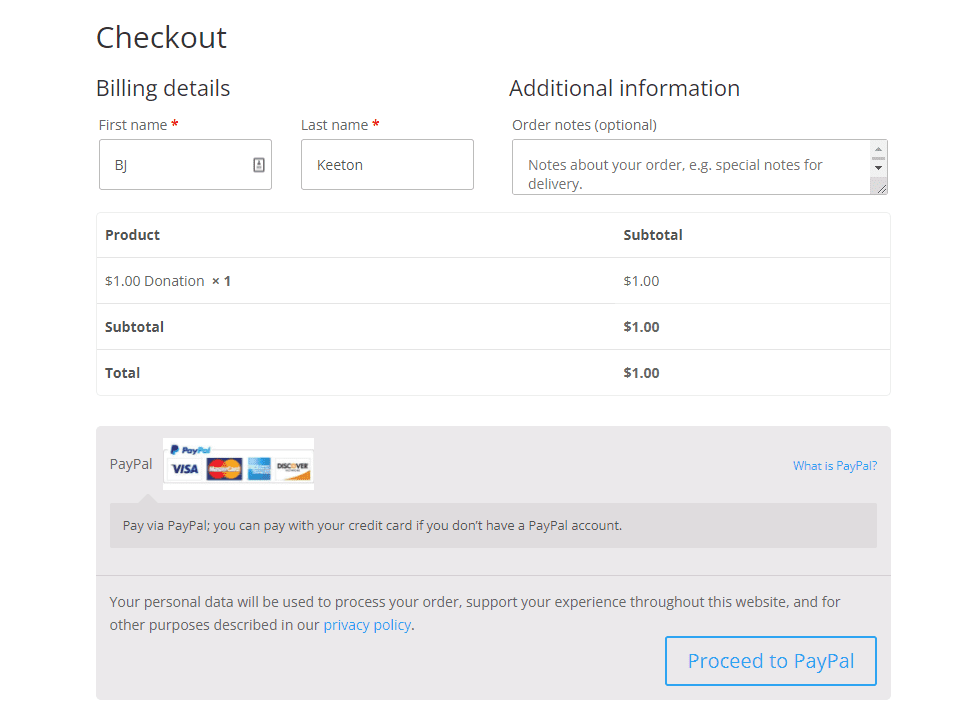
Podobnie jak inne domyślne strony WooCommerce, strona kasy (https://example.com/checkout) także renderuje swoją zawartość za pomocą shortcode: [woocommerce_checkout]. Chcemy zauważyć, że WooCommerce zawiera tylko PayPal jako bramę płatności podczas instalacji. Możesz jednak dodawać inne za pomocą wtyczek i rozszerzeń, dzięki czemu Twój sklep jest znacznie bardziej atrakcyjny dla odwiedzających. Stripe i Square oraz inne główne bramki płatności są dostępne i będą wyświetlane na stronie kasy po zainstalowaniu.
Dodatkowo WooCommerce wydał własną bramkę płatności o nazwie Płatności WooCommerce które można zainstalować jako osobną wtyczkę. Ponieważ międzynarodowe wytyczne dotyczące finansów mogą być surowe, niektóre procesory, takie jak PayPal, mogą nie być dostępne we wszystkich krajach. Zamiast tracić na sprzedaży międzynarodowej, możesz użyć płatności WooCommerce jako bramy.
Dowolne procesory płatności i bramy, które wybierzesz, pojawią się na stronie realizacji zakupu, dzięki czemu klienci będą mogli łatwo zdecydować, w jaki sposób chcą sfinalizować zakup. Strona realizacji zakupu używa domyślnego stylu witryny, ale możesz użyć niestandardowego CSS lub oprogramowania innych firm, aby go dostosować.
Możesz również dodać dowolną zawartość do strony realizacji zakupu, taką jak produkty upsells i powiązane produkty (oba są zawarte w Divi WooCommerce module pack), aby jeszcze bardziej zachęcić swoich klientów. Wystarczy edytować stronę zawierającą krótki kod i dołączać dodatki w dowolnym miejscu.
4. Moje Konto

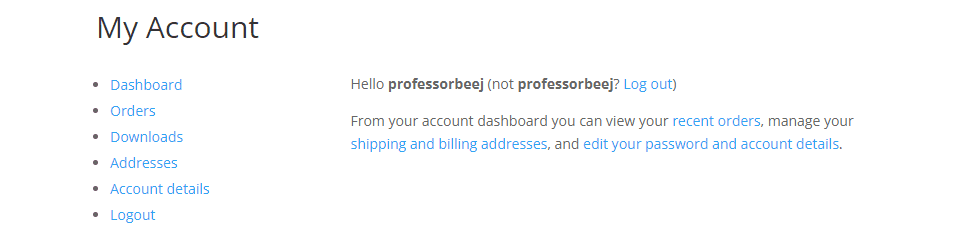
Rendered by the [woocommerce_my_account] shortcode, strona Moje Konto służy jako swego rodzaju centrum dla Twoich klientów. Podobnie jak inne domyślne strony WooCommerce, znajdziesz na https://example.com/my-account.
Nie tylko pozwoli im dostosować szczegóły specyficzne dla WordPressa, takie jak nazwa wyświetlana, adres e-mail i hasło, ale strona Moje Konto daje im pełny dostęp do drobnych szczegółów interakcji z Twoją witryną i sklepem. Adress endpoint pozwala im dostosować adresy wysyłki i rozliczeń, aby ułatwić przyszłe zakupy.
Opcja zamówienia pozwala użytkownikowi zobaczyć wszystkie zrealizowane (I anulowane) zamówienia, które złożył. Jeśli prowadzisz sklep, który zajmuje się towarami cyfrowymi, link do pobrania przeniesie użytkownika do jego kluczy licencyjnych i łączy do wszelkich plików, do których zakupy udzieliły mu dostępu.
Podobnie jak inne domyślne strony WooCommerce, strona Moje Konto oferuje niewiele możliwości dostosowania. Podstawowa wtyczka WooCommerce dotyczy funkcjonalności ponad stylem i podobnie jak w przypadku innych stron, możesz użyć oprogramowania innych firmike Divi aby dodać kilka funkcji do strony Moje Konto. Zrobienie czegoś takiego jak dodanie powiązanych produktów lub Upsell do zamówień lub punktów końcowych pobierania może znacznie zwiększyć Twoje zaangażowanie i konwersje.
Zawijanie z domyślnymi stronami WooCommerce
WooCommerce jest jednym z najpotężniejszych narzędzi WordPress. Ale moc nie musi być skomplikowana. Domyślne strony dostarczane z WooCommerce są proste i proste. Rozumiejąc, jak każdy z nich pojawia się w Twojej witrynie (i jak każdy z nich można następnie dostosować i dostosować do swoich potrzeb), możesz stać się potentatem w swojej niszy. Opierając się na shortcodes, WooCommerce pozwolił programistom zewnętrznym na szybkie Rozszerzanie jego funkcjonalności. Gdy spojrzysz na domyślne strony witryny i zobaczysz, jak użytkownicy z nimi współpracują, możesz zwiększyć sprzedaż, zaangażowanie i stworzyć wrażenia użytkownika, które sprawią, że będą wracać w kółko.
Jakich wskazówek i sztuczek nauczyłeś się, aby jak najlepiej wykorzystać domyślne strony WooCommerce?
Artykuł wyróżniony zdjęcie autorstwa Julia Tim / shutterstock.com