


Wprowadzenie
Jednym z największych strat czasu podczas projektowania stron w edytorze bloków WordPress jest dodawanie każdego bloku złożonego układu jeden po drugim na każdej stronie.
Czy nie byłoby wspaniale mieć łatwy system, który przyspieszy proces projektowania? Taki, który daje bezpośredni dostęp do wszelkich dostępnych wzorów w Bibliotece bloków, zwłaszcza własnych niestandardowych projektów?
Tam pojawiają się niestandardowe wzory bloków.
Wzory bloków można tworzyć i projektować ręcznie, przechowywać i umieszczać w dowolnym miejscu w witrynie WordPress.
Jeśli to wszystko brzmi zbyt dużo jak ciężka praca, Możesz również użyć gotowych wzorów bloków od wielu programistów i witryn.
W tym artykule przyjrzymy się ofercie wzorów klocków Genesis StudioPress. Następnie przejdziemy przez krótki samouczek, w jaki sposób możesz ręcznie tworzyć i przechowywać własny wzór bloku, który będzie używany wielokrotnie.
Edytor Bloków Gutenberga
Edytor bloków WordPress był wczesnym prezentem świątecznym podarowanym nam w 2018 roku w wersji 5.0. Block Patterns jako funkcja pojawiła się wraz z wydaniem WordPress 5.5 w sierpniu 2020.
Obecnie znajdujemy się w wersji 5.8, A edytor rozwijał się skokowo w ciągu ostatnich prawie trzech lat.
Uwielbiam go lub nienawidzę go (a jeśli zdarzy ci się nienawidzić, stary dobry klasyczny Edytor jest nadal dostępny dla Ciebie jako opcja), jest bardzo tutaj, aby pozostać.
Jego ewolucja, wzrost i ciągłe doskonalenie wydają się być bardzo ważną częścią przyszłych planów WordPress.
Podejście Oparte Na Blokach
Edytor bloków Gutenberg WordPress działa z blokowym podejściem do tworzenia witryn, stron i postów na blogu.
Osoby zaznajomione z nim będą wiedzieć, że istnieje już blok na prawie wszystko, czego potrzebujesz. Może to być wszystko, od dodawania kolumn, osadzonego wideo, dzielnika sekcji, galerii lub czegokolwiek innego, co służy do ulepszania strony.
Oczywiście po poświęceniu czasu na zbudowanie strony dokładnie. sposób, w jaki chcesz, układając wszystkie różne bloki, jest to całkiem bezpieczna sieć, której chcesz użyć, a przynajmniej jej części, ponownie.
To, czego naprawdę nie chcesz, to zacząć od zera za każdym razem, aby to zrobić.
Wprowadź Wzory Bloków
Tu pojawiają się schematy blokowe.
Co to jest wzór blokowy? Cóż, to tylko fantazyjna nazwa WordPress dla tego, co jest zasadniczo szablonem, czy to cała strona, czy tylko mała część strony. Jest to szablon składający się z niestandardowych układów bloków. Wiele bloków ułożonych tak, jak chcesz, używanych jako pojedynczy “wzór”.
Gotowe Wzory Bloków Premium
Jedną z wielkich rzeczy na temat WordPressa i jego ogromnej bazy użytkowników jest to, że istnieją zewnętrzne (tj. wykonane przez kogokolwiek innego niż sam WordPress) opcje dla prawie wszystkiego, co chcesz osiągnąć w witrynie WordPress. Szybkie spojrzenie na bibliotekę wtyczek, jedną z wielu stron internetowych oferowanie darmowych lub premium motywów WordPress lub naszej wyselekcjonowanej listy wtyczek to potwierdzi.
Jak można się spodziewać, tak jest również w przypadku wzorów blokowych. Dobrym tego przykładem są bloki Genesis od StudioPress.

Oferując szeroką gamę gotowych wzorów bloków premium, a także ograniczoną liczbę darmowych, oferują to, co nazywają “potężną biblioteką bloków premium, które zajmują (sic) najlepszy edytor bloków i sprawia, że jest lepszy.”
W chwili pisania tego tekstu darmowa wersja oferuje następujące:
- 15 nowych bloków
- 4 wstępnie wbudowane układy całostronicowe
- 8 sekcji wstępnych
- AMP zoptymalizowany
Pro wersja Genesis bloki oferuje znacznie większy zakres, który obejmuje następujące:
- Ponad 15 nowych bloków
- Ponad 50 gotowych układów stron
- Ponad 130 gotowych sekcji
- AMP zoptymalizowany
- Zapisywanie i ponowne wykorzystywanie własnych sekcji i układów
- Zaawansowane uprawnienia użytkowników na poziomie bloków
Zrób To Sam
Oczywiście zawsze istnieje możliwość zrobienia tego samemu i stworzenia dokładnie tego, co ty potrzebujesz, dostosowane do Twoich upodobań.
Oto jak to zrobić.

Od samego początku przedstawiamy kilka kluczowych propozycji:
- Wzorce bloków to predefiniowane układy bloków.
- Po włożeniu na stronę każdy pojedynczy blok może być edytowany tak jak każdy inny zwykły blok.
- Po wstawieniu wzorca blokowego na stronę jest on “sam”, co oznacza, że nie jest już połączony z biblioteką wzorców blokowych. Oznacza to, że zmiana wzorca na stronie nie wpłynie na oryginalny wzór przechowywany w Bibliotece. I odwrotnie, zmiana wzorca w Bibliotece nie spowoduje zmiany wzorca już dodanego do twojej strony.
Teraz, gdy już mamy to z głowy, szybko przejdźmy przez kroki, aby utworzyć i zapisać jeden w Bibliotece:
Krok 1: Utwórz nową stronę w edytorze Gutenberga WordPress
Utwórz nową stronę i zaprojektuj ją tak, jak chcesz, używając bloków.
Po utworzeniu tego, co uważasz za “szablon”, z którego jesteś zadowolony i chcesz ponownie użyć, wykonaj następujące czynności:

Krok 2: Wybierz i skopiuj bloki
Zaznacz wszystkie odpowiednie bloki, które mają być zawarte w zapisanym wzorze.
Na pasku narzędzi bloku, który się pojawi, wybierz trzy pionowe kropki (“opcje”) i kliknij “Kopiuj”
Zobaczysz popup potwierdzenie wzdłuż linii ” kopiowane n bloki do schowka.”
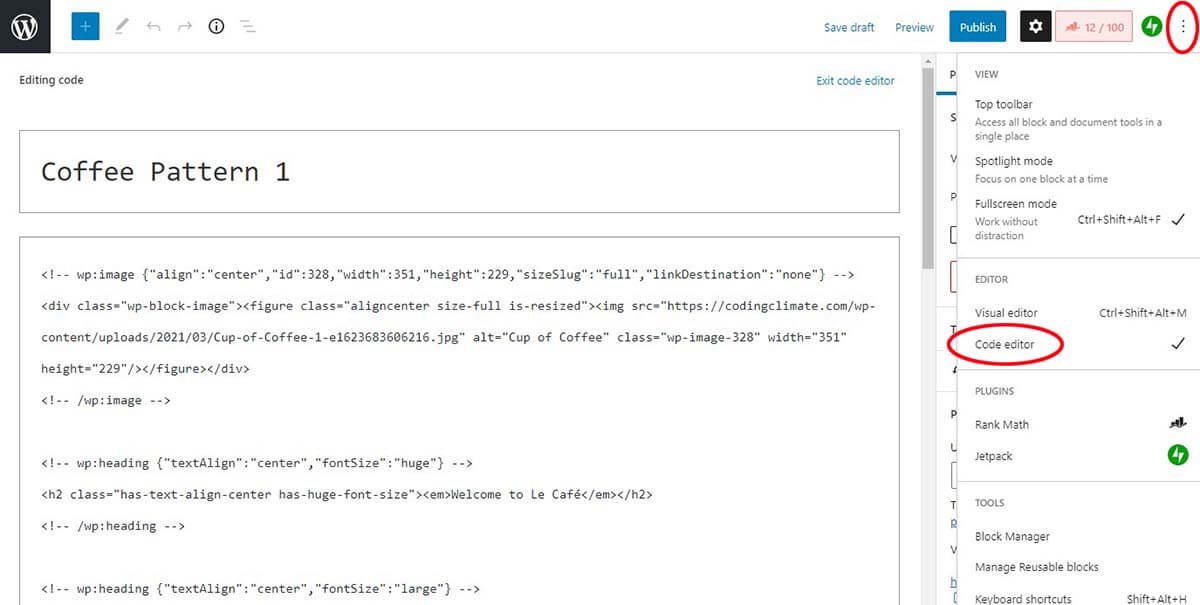
Alternatywnie wybierz wszystkie bloki jak wcześniej, ale zamiast tego Kliknij trzy kropki w prawym górnym rogu i wybierz “Edytor kodu”.
Zaznacz cały wyświetlony kod i skopiuj go do schowka za pomocą Ctrl + C / Cmd+C.

Krok 3: “Escape” kod
Przejdź do JSON Escape on JSON Formatter i wklej kod do lewego okna.
Następnie po prostu kliknij przycisk “Escape” w środku (jeśli zmieniony kod nie pojawia się automatycznie, co zwykle robi).
Widzisz kod, który pojawił się w prawym oknie? Tego właśnie chcemy. Skopiuj to i trzymaj pod ręką.

Tutaj wskoczymy w punkt światła PHP. (Nie martw się, jeśli PHP jest dla ciebie nowe! Kopiuj i wklej na ratunek!)
Wróć do pulpitu WordPress i przejdź do Wygląd > edytor motywów.
To, czego szukasz w sekcji Pliki motywów, to funkcje.plik php. Zauważ, że niektóre motywy wymieniają ten plik w sekcji “Funkcje motywu”.

W funkcjach.plik php, przewiń aż do końca (nie musisz już z niczym zadzierać).
Skopiuj i wklej następujący kod:
function function_name () {register_block_pattern (‘slug’, array (‘title’ = > _ _ (‘your Title’, ‘text-domain’), ‘description’ => _x (‘your Description.’, ‘Opis wzorca blokowego’, ‘text-domain’), ‘content’ => “”, ) ); } add_action (‘init’, ‘nazwa_funkcji’ );
Kod ten pochodzi z Bogaty Tabor
Zauważ, że musisz tutaj podać własną nazwę funkcji. Upewnij się, że to piszesz dokładnie. w obu przypadkach jest to wymagane, aby zadziałało . Nauczyłem się tego na własnej skórze.…
Dodaj zgryźliwy tytuł i opis zbyt wewnątrz odpowiednich cytatów pojedynczych.
Pamiętasz ten zmieniony Kod, o którym wspomniałem w kroku 3? Teraz jest czas, aby to przynieść.
Wklej ten kod między dwoma (obecnie pustymi) cudzysłowami w sekcji Zawartość.
Wszystko gotowe?
Kliknij “Update File” i gotowe!
Krok 4: Zrób test
Czas sprawdzić wyniki ciężkiej pracy. Utwórz nową stronę jak zwykle w edytorze Gutenberga.
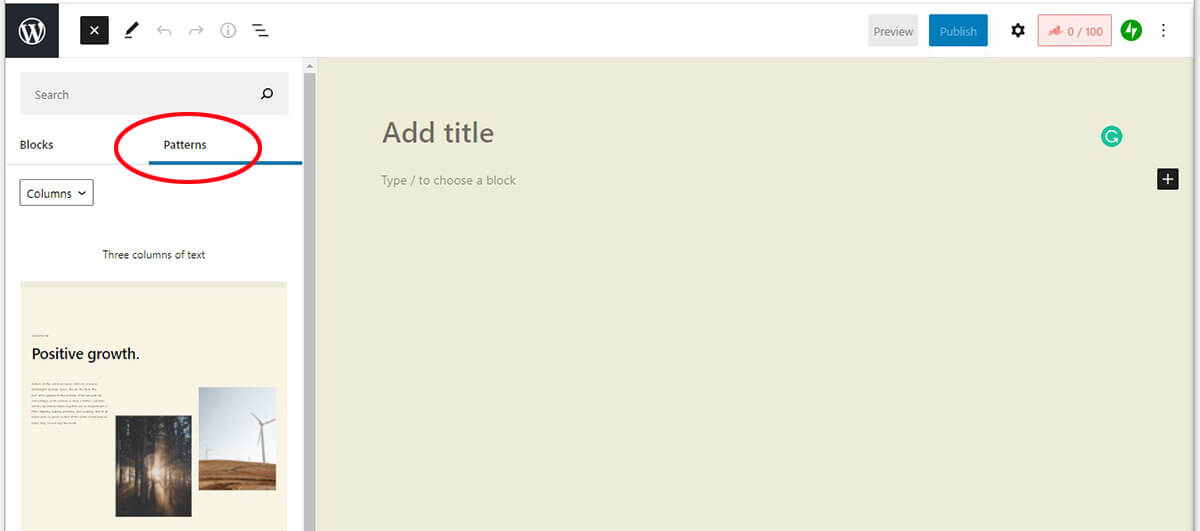
Kliknij przycisk Dodaj bloki / Przełącz edytor bloków i kliknij od bloków do wzorów.
Widzisz coś nowego? Jest nowa błyszcząca Kategoria o nazwie “Uncategorized”.
Wybierz go, a zobaczysz nowy niestandardowy wzór bloku pokazany i dostępny do użycia, jak pokazano na poniższym ekranie:
to nowe niestandardowe wzory bloków wskazane w menu.” />
Sukces!
To wszystko.
Idź i dostosuj!
Myśli Końcowe
Podobnie jak w przypadku większości niestandardowych edycji motywu, jeśli zdecydujesz się zaktualizować motyw, Twoje dostosowania do plików motywu prawdopodobnie zostaną nadpisane.
Dlatego warto rozważyć przechowywanie własnych wzorców bloków w niestandardowej wtyczce zamiast w samych plikach motywów podstawowych.
Uważaj na Część 2 tego artykułu, gdzie nauczymy się, jak to zrobić!











