

Jeśli korzystasz z urządzenia mobilnego do przeglądania Internetu, zauważysz wiele stron z menu burger. Są to Menu ukryte za ikoną “burgera”, którą użytkownik może dotknąć, aby wyświetlić całe menu.
Powodem, dla którego nazywa się je “burger menu”, jest ikona, która zwykle je reprezentuje-trzy linie. Wygląda jak mały hamburger, a przynajmniej taka jest teoria. Lubię moje hamburgery trochę mniej chude!
Ale pomijając nazewnictwo, możliwość dodania menu hamburgera do witryny WordPress jest czymś, co poprawi wrażenia użytkownika dla osób odwiedzających urządzenie mobilne.
Możesz dodać wtyczkę do tworzenia menu hamburgera. Lub możesz zainstalować motyw z jednym już tam (jak jeden z naszych). Ale co, jeśli masz swój własny motyw i wolisz sam dodać menu burgera?
W tym poście pokażę wam, jak to zrobić. Biorąc menu, które zostało dodane za pomocą standardowego ekranu menu WordPress, pokażę Ci, jak dodać trochę CSS i Javascript, które zmienią istniejące menu w menu hamburgera na małych ekranach. Czytaj dalej, lub Skocz do przodu, korzystając z tych linków:
Czego potrzebujesz
Aby śledzić ten post, musisz:
- Instalacja rozwojowa WordPress uruchamiająca witrynę, która ma już utworzone menu.
- Własny motyw lub motyw potomny motywu strony trzeciej. Nie edytuj bezpośrednio motywu innej firmy, ponieważ zmiany zostaną usunięte po jego aktualizacji. W razie potrzeby utwórz motyw potomny.
Zamierzam zastosować ten kod do mojej własnej strony internetowej. Celuje w główne menu nawigacyjne, które w moim przypadku ma klasę CSS .menu.główna. Jeśli twój jest inny, musisz edytować dowolny CSS skierowany na te klasy, aby pasował poprawnie do Twojego motywu.
Więc zaczynajmy!
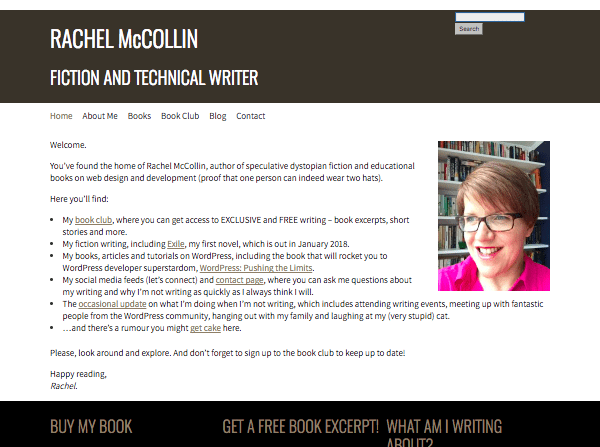
W tej chwili Moje menu wygląda dobrze na pulpicie-znajduje się pod moim banerem nagłówka nad treścią:

Ale na urządzeniach mobilnych rzeczy nie są takie ładne. Na iPhonie 7 menu jest podzielone na wiele linii i nawet nie robi tego konsekwentnie, a także przeszkadza w treści:

Mógłbym to poprawić, centrując pozycje menu, ale wtedy zajęłoby to zbyt dużo miejsca. Zamiast tego dodam menu burgera, aby na małych ekranach menu było ukryte, dopóki użytkownik nie dotknie ikony burgera.
Dodawanie ikony burgera
Pierwszym krokiem jest dodanie ikony burgera. Robisz to w nagłówku motywu.plik php.
Uwaga: jeśli używasz motywu innej firmy, Utwórz motyw potomny, skopiuj nagłówek.plik php z motywu nadrzędnego do tego i edytuj nowy plik w motywie podrzędnym.
Dodaj link tuż pod głównym menu nawigacyjnym. Oto moje:
Tworzy to połączenie z klasą togglenav – ponieważ włącza i wyłącza nawigację. Wewnątrz tego linku znajduje się ikona burgera, która jest tworzona za pomocą symbolu HTML. Nie wymaga niestandardowej Grafiki-schludne, co?
Zauważ, że link nigdzie nie prowadzi – to tylko hashtag, a nie Adres url.
That ‘ s all you need, aby dodać do pliku nagłówka, dzięki czemu można go zapisać i zamknąć teraz.
Jeśli odświeżysz ekran, zobaczysz ikonę burgera:
Nie chcemy, aby było to widoczne w wersji desktopowej witryny, więc naprawimy to w następnym kroku.
Ukrywanie ikony burgera na dużych ekranach
Teraz część, w której zaczyna się łączyć-stylizacja. Możesz dodać to wszystko w arkuszu stylów szablonu. Jeśli używasz motywu podrzędnego, utworzyłeś już dla niego arkusz stylów i możesz tam dodać wszystko.
Uwaga: Mój motyw jest responsywny, ale nie jest mobilny, więc będę używał max-width w moich zapytaniach o media. Jeśli twój motyw jest mobilny, najpierw musisz zmienić sposób dodawania tego kodu do zapytań o media.
Zacznijmy od wersji ikony przełącznika na dużym ekranie (lub na pulpicie). Dodaj to do swojego arkusza stylów:
To sprawia, że nowy link (i ikona) są domyślnie niewidoczne. Ja też !ważne, ponieważ w przeciwnym razie może być nadpisany przez inne stylizacje linków.
Oto moja strona na dużym ekranie:
Zniknął. Będziemy musieli wyłączyć go ponownie dla mniejszych ekranów, ale wkrótce do tego dojdziemy.
Teraz musisz dodać wszystkie stylizacje dla mobilnej wersji menu, które pojawi się, gdy użytkownik dotknie ikony.
Najpierw w arkuszu stylów Utwórz Zapytanie o media:
Skierowałem ekrany o maksymalnej szerokości 480px, ale możesz wybrać szersze ekrany, jeśli chcesz, zwłaszcza jeśli twoje menu jest duże.
Teraz dodajmy trochę stylizacji w tym zapytaniu o media. Najpierw ponownie włączymy ikonę i wystylizujemy ją:
Spowoduje to ponowne włączenie ikony na małych ekranach i dodanie pozycjonowania i koloru, a także ustawienie najechania kursorem i aktywnych stylów w celu nadpisania istniejących stylów w motywie dla łączy.
Teraz wystylizujmy samo menu. Dodaj to do zapytania o media:
Przejdźmy przez to, co to robi:
- To sprawia, że menu jako cały wyświetlacz jako inline-block, z solidnym białym tłem i względnym pozycjonowaniem-więc możemy użyć absolutnego pozycjonowania dla elementów podrzędnych.
- Domyślnie ustawia element ul jako niewidoczny. Javascript wsunie go, gdy dodamy to, co sprawi, że się pojawi. Dodaje również stylizację pozycji i kolorów listy.
- Usuwa Floaty dla elementów listy i wyświetla je jako blok.
Teraz zapisz arkusz stylów. Zanim twoje menu burgerowe zacznie działać poprawnie, musisz dodać ostatni krok-skrypt.
Dodawanie skryptu
Ten krok składa się z dwóch kroków: zapytania skryptu i dodania do niego kodu. Zacznijmy od zapytania.
W temacie Dodaj folder o nazwie Skrypty a w środku pusty plik o nazwie burger-menu-skrypt.js.
Teraz otwórz plik funkcji motywu i dodaj do niego:
To poprawnie sprawdza skrypt, który właśnie stworzyłeś. Teraz musisz dodać do niego trochę kodu.
Otwórz ten plik i dodaj ten skrypt:
To wymaga .toggle-element nav, który stworzyliśmy i tworzy dla niego wywołanie kliknięcia, które zostanie wywołane, gdy ktoś go dotknie. Następnie używa .slideToggle do włączania i wyłączania menu nawigacyjnegoPL link jest kliknięty. Zatrzymuje również domyślne zachowanie łącza.
Na koniec zapisz swój plik.
Więc teraz tutaj jest strona na małym ekranie:
A kiedy dotknę tej ikony, pojawi się menu:

A oto film o tym, jak to działa, gdy odwiedzam stronę na moim telefonie (film jest nieco nierówny, więc możesz odwiedzić stronę na telefonie komórkowym, aby zobaczyć ją na żywo).

Gotowe! Teraz wszystko, co muszę zrobić, to popracować nad moim banerem nagłówkowym, który również wygląda dość brzydko na małych ekranach!
Dodanie menu Burger zwiększy wygodę użytkownika na urządzeniach mobilnych
Jeśli wykonasz powyższe kroki (edytując CSS, aby pasował do Twojego motywu, jeśli zajdzie taka potrzeba), utworzysz proste menu burger, które poprawi komfort użytkownika w witrynie, gdy ludzie odwiedzają ją na urządzeniu mobilnym. A jeśli potrzebujesz, możesz zmienić stylizację, zmienić kolor ikony, dostosować szerokość menu i wszystko, czego potrzebujesz, aby działało dla ciebie.
Tagi:











