Prowadzenie sklepu internetowego wiąże się z wieloma korzyściami, ale konieczność ustalenia podatków nie jest jedną z nich. To zadanie może wydawać się nieco zniechęcające, zwłaszcza jeśli nigdy wcześniej tego nie robiłeś. Na szczęście WooCommerce zapewnia prosty proces konfiguracji, który pomoże Ci szybko i sprawnie wykonać zadanie.
W tym poście przyjrzymy się bliżej, jak działają podatki WooCommerce. Pokażemy Ci również, jak je skonfigurować. Zaczynajmy!
Co musisz wiedzieć o podatkach WooCommerce
Gdy sprzedajesz produkty lub usługi online, musisz uwzględnić podatki w cenach produktów i kosztach wysyłki. Jeśli masz sklep WooCommerce, nie musisz używać dodatkowych narzędzi do tego procesu. To dlatego, że ta popularna platforma e-commerce ma kilka funkcji i ustawień, które pomogą Ci zacząć.
WooCommerce umożliwia obliczanie i konfigurowanie podatków w oparciu o przepisy i regulacje kraju, w którym zarejestrowana jest Twoja firma. Jednak nadal możesz chcieć zasięgnąć profesjonalnej porady księgowego lub eksperta prawnego. Może to pomóc Ci upewnić się, że korzystasz z dokładnych stawek podatkowych i że Twój sklep jest zgodny z lokalnymi przepisami podatkowymi.
Jak skonfigurować podatki W WooCommerce (w 4 krokach)
Jak już wspomnieliśmy, WooCommerce ułatwia konfigurowanie podatków dla Twojego sklepu. Jednak możesz czuć się trochę przytłoczony różnymi opcjami i ustawieniami, które są dla Ciebie dostępne. W tym samouczku przeprowadzimy Cię przez cały proces konfigurowania podatków w WooCommerce.
Krok 1: Włącz Podatki WooCommerce
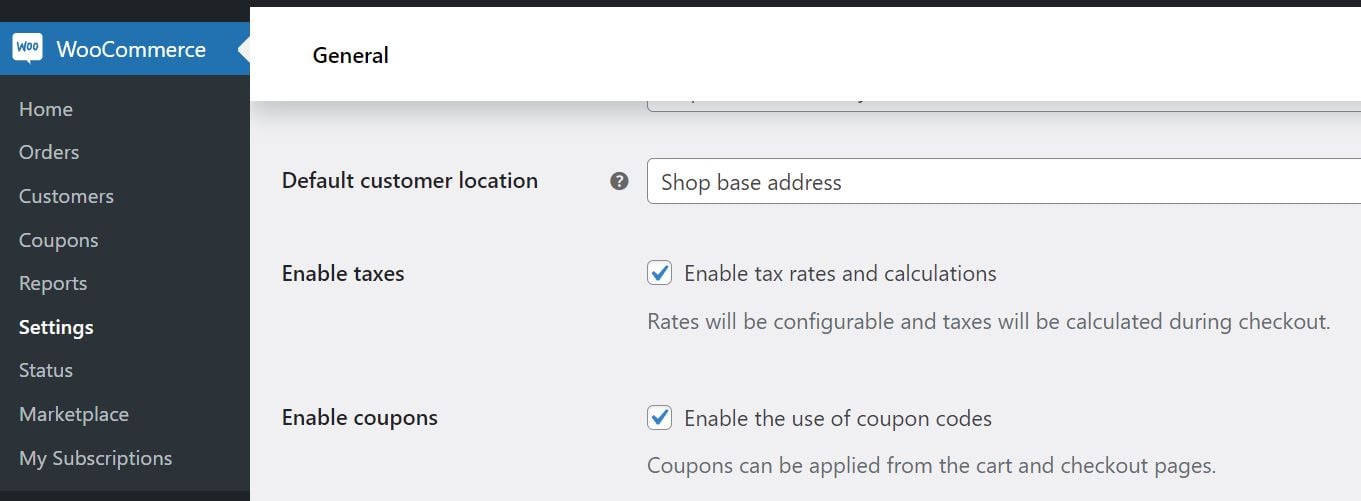
Aby rozpocząć, musisz włączyć podatki dla swojego sklepu. Na pulpicie nawigacyjnym WordPress przejdź do WooCommerce > Ustawienia. Upewnij się, że Ogólne tab jest zaznaczona i poszukaj Włącz podatki opcja:

Zaznacz dołączone pole, a następnie kliknij na Zapisz zmiany guzik. Spowoduje to utworzenie nowej karty dla podatków w Ustawieniach WooCommerce.
Krok 2: Skonfiguruj Ustawienia Podatkowe
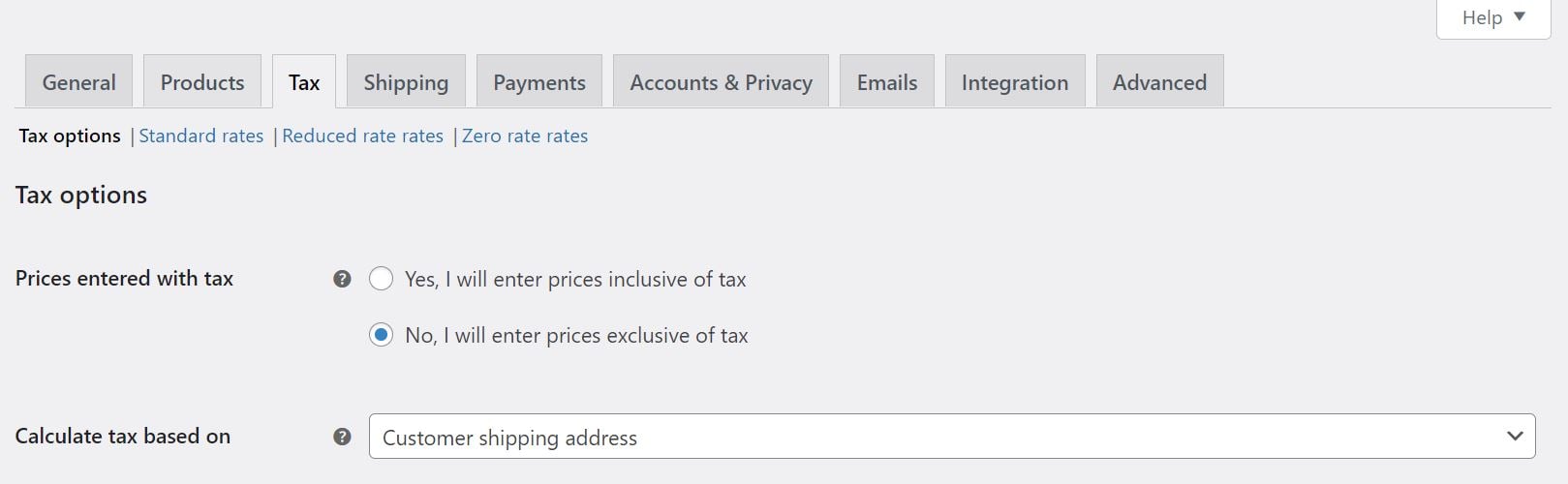
Możesz teraz rozpocząć konfigurowanie opcji podatkowych, przechodząc do nowo utworzonego Podatek zakładka w Ustawieniach WooCommerce:

Najpierw musisz zdecydować,czy chcesz, aby ceny produktów zawierały lub nie zawierały podatku. Jeśli zdecydujesz się na to ostatnie, podatki zostaną obliczone i dodane do rachunku każdego użytkownika podczas realizacji transakcji.
Następnie możesz wybrać lokalizację, na której mają być oparte Obliczenia podatkowe. Kliknij menu rozwijane i wybierz jedną z następujących opcji: Adres wysyłki klienta, Adres bazy klientów, lub Adres bazowy sklepu. Jeśli wybierzesz trzecią opcję, podatki będą zależeć od lokalizacji Twojego sklepu.
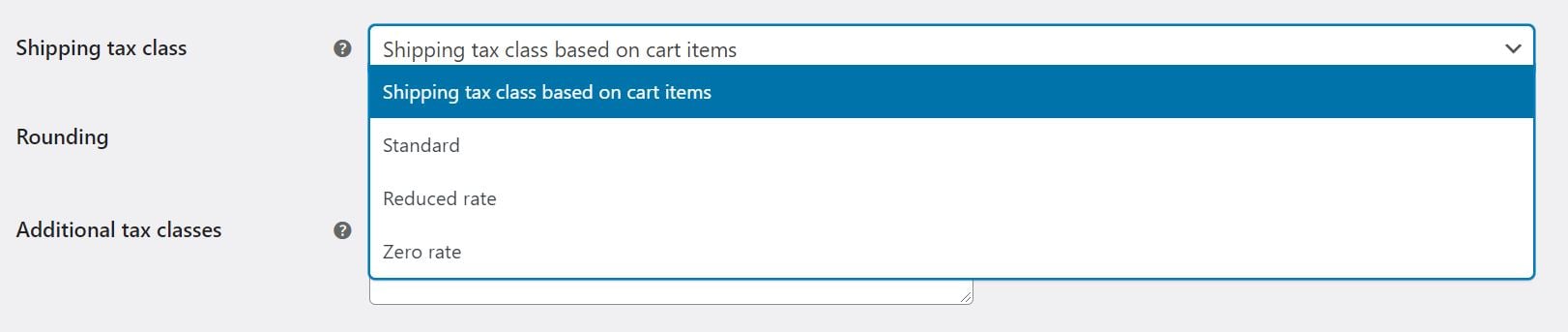
Musisz także ustawić klasę wysyłki. Po raz kolejny masz kilka opcji do wyboru:

Domyślnie Klasa podatku od wysyłki wynosi bjak na pozycji w Koszyku użytkownika. Na przykład, jeśli użytkownik kupi przedmiot, który podlega innej stawce podatkowej, podatek od wysyłki zostanie obliczony według podobnej stawki. Jeśli nie jest to dozwolone w Twojej jurysdykcji podatkowej, możesz wybrać inną klasę podatkową.
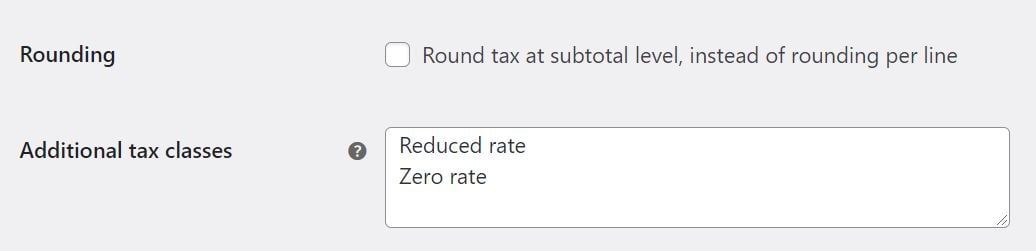
Można również włączyć zaokrąglanie podatku na poziomie sumy cząstkowej, a nie na linię:

WooCommerce umożliwia również tworzenie nowych klas podatkowych. Poza domyślnym Stawka Standardowa, dostajesz dwie dodatkowe opcje: Stawka Obniżona oraz Stawka Zerowa. Aby dodać kolejną klasę, po prostu wprowadź nazwę w polu (jedna klasa na linię). Później pokażemy Ci, jak w pełni skonfigurować dodatkowe stawki podatkowe w WooCommerce.
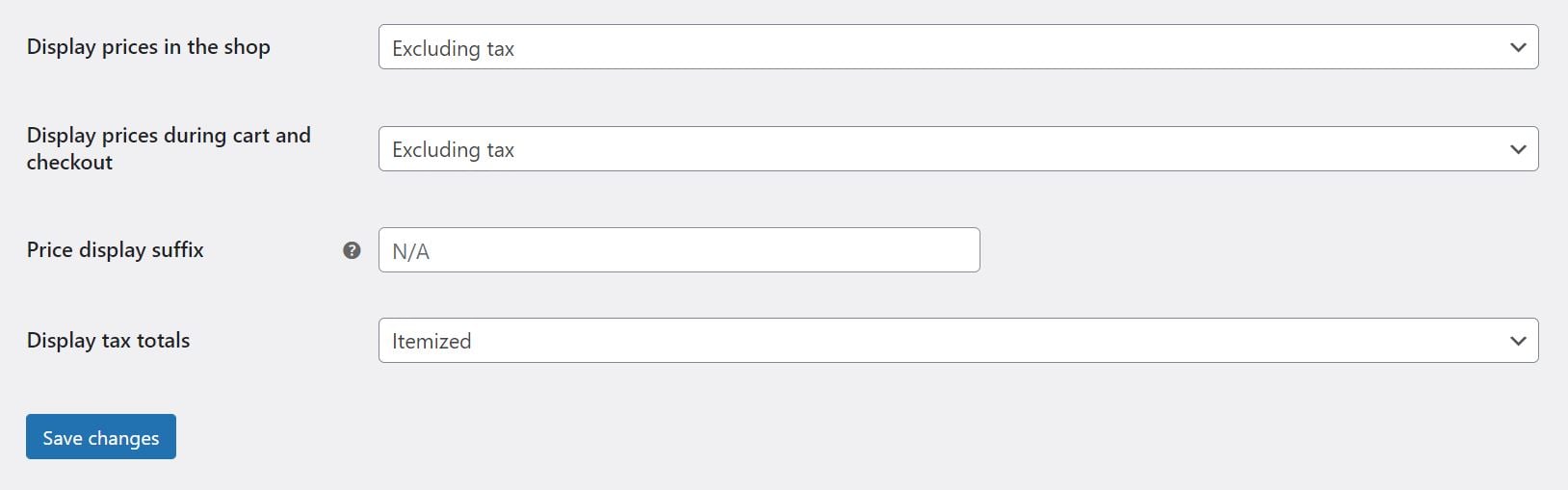
Następnie możesz wybrać, czy ceny produktów wyświetlane na froncie Twojego sklepu będą zawierać, czy nie zawierają podatku. Możesz również skonfigurować te same ustawienia dla cen wyświetlanych w koszyku i podczas realizacji zakupu:

Dodatkowo możesz dostosować tekst, który będzie wyświetlany wraz z cenami produktów. Dzięki temu użytkownicy wiedzą, czy cena zawiera lub nie zawiera podatku. WooCommerce zapewnia w tym celu dwa symbole zastępcze: {price_including_tax} oraz {price_excluding_tax}.
W końcu zobaczysz Wyświetl sumy podatkowe opcja. Pozwala to wybrać, czy chcesz, aby wiele podatków było wyświetlanych jako jedna suma podczas realizacji zakupu, czy jako szczegółowa lista.
To jest to! Omówiliśmy wszystkie opcje podatkowe Dostępne w WooCommerce. Gdy jesteś zadowolony z ustawień, kliknij na Zapisz zmiany przycisk na dole strony.
Krok 3: Ustaw Stawki Podatkowe
Wcześniej wspomnieliśmy, że WooCommerce oferuje trzy rodzaje klas podatkowych: stawkę standardową, stawkę obniżoną i stawkę zerową. Pokazaliśmy również, jak dodać nową klasę podatkową. Teraz przyjrzyjmy się, jak skonfigurować stawki podatkowe dla Twojego sklepu.
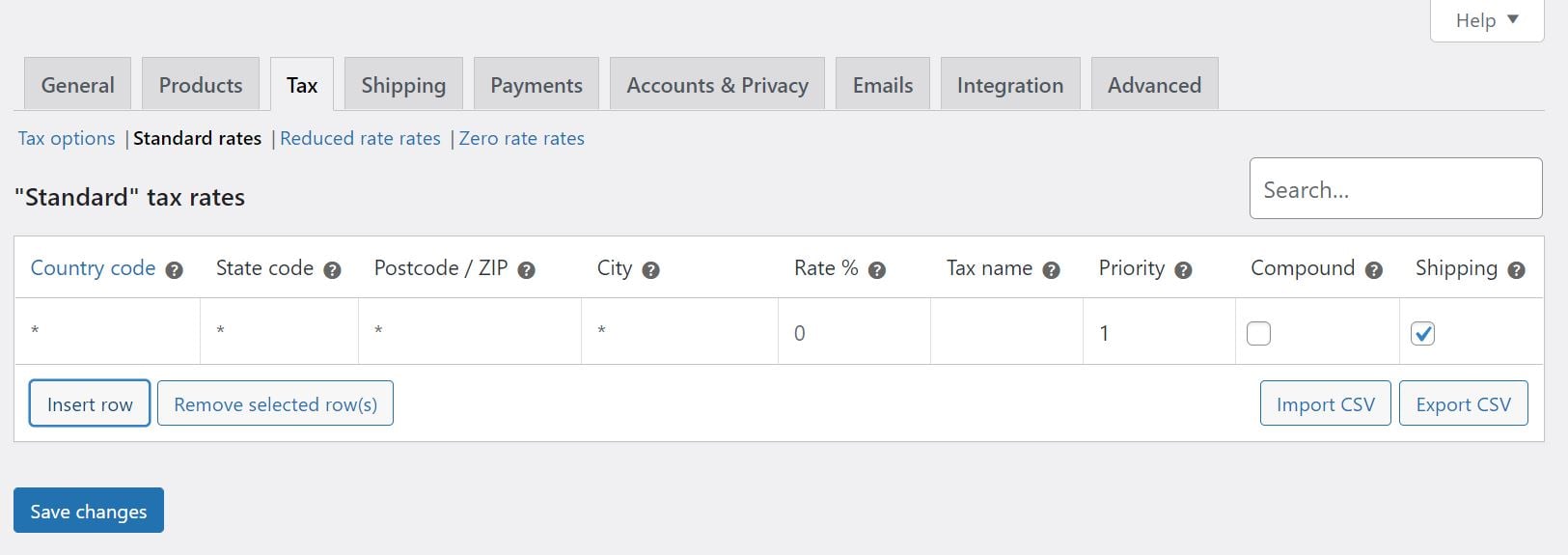
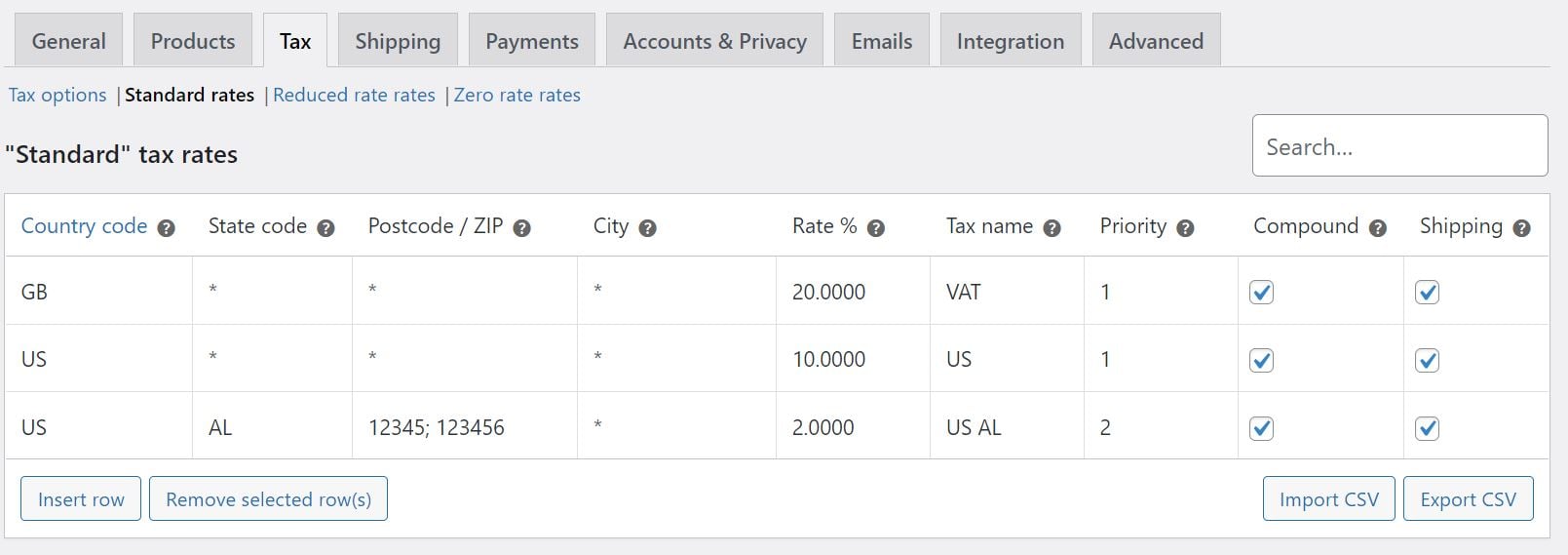
W Ustawieniach podatkowych kliknij klasę podatkową, którą chcesz skonfigurować. W tym samouczku będziemy pracować z Stawki standardowe:

Aby dodać nową stawkę podatku, kliknij na Wstaw wiersz opcja. Następnie będziesz mógł wprowadzić odpowiednie informacje w dostępnych polach. Spójrzmy na atrybuty dla każdej stawki podatkowej:
- Kod Kraju. Określ dwucyfrowy kod kraju dla stawki. Możesz użyć kodów ISO 3166-1 alpha-2, aby wyszukać oficjalne kody dla każdego kraju. Jeśli nie chcesz określać konkretnego kraju, możesz pozostawić to pole puste.
- Kod Stanu. Wprowadź dwucyfrowy kod stanu dla stawki (w stosownych przypadkach). Jeśli chcesz zastosować stawkę do wszystkich stanów,nie musisz wprowadzać kodu.
- Kod Pocztowy. Wprowadź kody pocztowe dla stawki. Możesz oddzielić każdy kod za pomocą średnika (;) i użyć symboli wieloznacznych i zakresów (np. możesz wprowadzić” 50″, aby zastosować stawkę do wszystkich kodów pocztowych zaczynających się od tych dwóch cyfr).
- Miasto. Należy określić miasto (lub miasta), w którym ma zastosowanie ta stawka podatkowa.
- Nate. Wprowadź stawkę podatku, używając czterech miejsc po przecinku. Na przykład wpisz “30.000” dla stawki podatkowej w wysokości 30%.
- Nazwa Podatkowa. Wprowadź nazwę stawki podatkowej, na przykład “podatek od sprzedaży” lub “VAT”.
- Priorytet. Wybierz priorytet dla tej stawki podatku. Pamiętaj, że możesz użyć jednej pasującej stawki na priorytet. Aby zdefiniować wiele stawek podatkowych dla tego samego obszaru, musisz określić inny priorytet dla każdej stawki.
- Związek. Zaznacz to pole, jeśli chcesz, aby stawka była stosowana do wszystkich innych podatków.
- Wysyłka. Wybierz tę opcję, jeśli stawka dotyczy kosztów wysyłki.
Gdy będziesz gotowy, kliknij na Zapisz zmiany. Oto przykład konfiguracji podatkowej dla sklepu WooCommerce:

Możesz również importować lub eksportować stawki podatkowe, klikając na Import CSV lub Eksportuj CSV guzik. Jeśli chcesz usunąć stawkę podatku, po prostu wybierz odpowiedni wiersz i kliknij na Usuń zaznaczone wiersze.
Pamiętaj, że możesz również ustawić stawki podatkowe dla innych klas podatkowych: stawki obniżonej i stawki zerowej. Musisz tylko wybrać klasę podatkową z góry strony.
Krok 4: Wyświetl Raporty Podatkowe
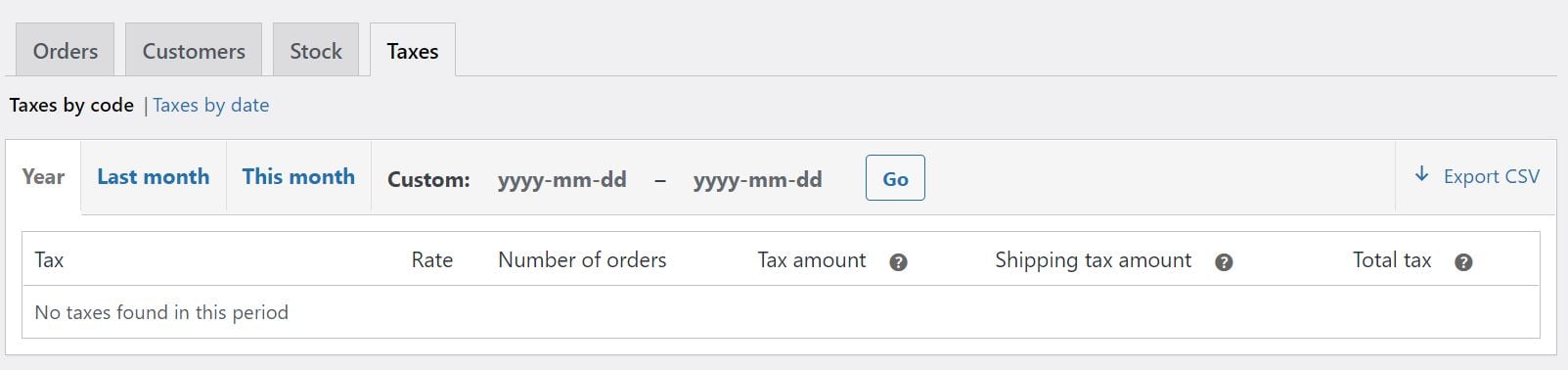
Po skonfigurowaniu podatków możesz uzyskać dostęp do funkcji raportowania podatkowego w WooCommerce. Przejdź do WooCommerce > Sprawozdania > Podatki:

Jeśli wybierzesz Podatki według daty, możesz przeglądać raporty podatkowe na podstawie wybranej osi czasu. Tymczasem, jeśli wybierzesz Podatki według kodu, otrzymasz dostęp do danych dla każdej stawki podatku w Twoim sklepie.
Wniosek
Konfigurowanie podatków dla Twojego sklepu internetowego może być dość żmudną pracą. Na szczęście WooCommerce pozwala skonfigurować stawki podatkowe i obliczenia za pomocą zaledwie kilku kliknięć.
W tym poście pokazaliśmy, jak skonfigurować podatki W WooCommerce w czterech prostych krokach:
- Włącza stawki podatkowe i Obliczenia podatkowe z ustawień WooCommerce.
- Skonfiguruj niektóre podstawowe ustawienia, takie jak Klasy podatku wysyłkowego i zaokrąglanie podatku.
- Ustaw stawki podatkowe na podstawie różnych krajów i państw.
- Zobacz swoje raporty podatkowe.
Czy masz pytania dotyczące ustalania podatków w WooCommerce? Dajcie nam znać w komentarzach poniżej!
Polecane zdjęcie przez VectorHot / shutterstock.com