Czy chcesz dać swoim klientom WooCommerce specjalny link, który automatycznie zastosuje dla nich kupon?
Zwykle użytkownicy muszą dodać swój kod kuponu przed dokonaniem transakcji. Jednak adresy URL kuponów ułatwiają automatyczne stosowanie kuponów i przyspieszają dokończenie zakupu przez użytkowników.
W tym artykule pokażemy, jak automatycznie stosować kupony w WooCommerce za pomocą adresów URL kuponów.

Dlaczego warto korzystać z adresów URL kuponów w WooCommerce?
Linki do kuponów mogą być świetnym sposobem na zwiększenie sprzedaży w Twoim sklepie internetowym , ponieważ są one szybkie i łatwe w użyciu dla Twoich klientów.
Klienci nie muszą zapisywać ani zapamiętywać kodu, który należy umieścić w kasie. Możesz wysłać zniżkę za pośrednictwem biuletynu e-mail lub w wiadomości w mediach społecznościowych, a wszystko, co klienci muszą zrobić, to kliknąć link, aby odebrać kupon.
Właściciele inteligentnych firm używają adresów URL kuponów, aby zwiększyć sprzedaż podczas świąt sezonowych, takich jak Czarny piątek. Oznacza to, że kupon jest szybki i łatwy do wykorzystania przez klientów, gdy prawdopodobnie otrzymają dużo wiadomości e-mail z kuponami.
Kolejnym świetnym momentem na wykorzystanie adresów URL kuponów jest wyprzedaż błyskawiczna w mediach społecznościowych. Ponownie, kupon jest łatwy w użyciu dla Twoich klientów, a podanie tylko adresu URL (nie kodu kuponu) oznacza, że możesz zachować krótką wiadomość.
Tworzenie łącza kuponowego dla WooCommerce
Najlepszym sposobem tworzenia linków kuponowych w WooCommerce jest użycie Zaawansowanych kuponów . Jest to najlepsza wtyczka kodu kuponu WordPress na rynku i umożliwia łatwe tworzenie kuponów i zarządzanie nimi w sklepie eCommerce.
Najpierw musisz zainstalować i aktywować wtyczkę Advanced Coupons . Jeśli nie masz pewności, jak to zrobić, nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress , przeprowadzi Cię przez ten proces.
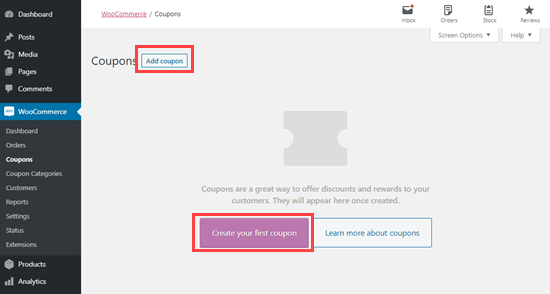
Następnie możesz przejść do WooCommerce » Kupony , aby utworzyć link do kuponu. Kliknij „Utwórz swój pierwszy kupon” lub „Dodaj kupon”, aby utworzyć nowy kupon.

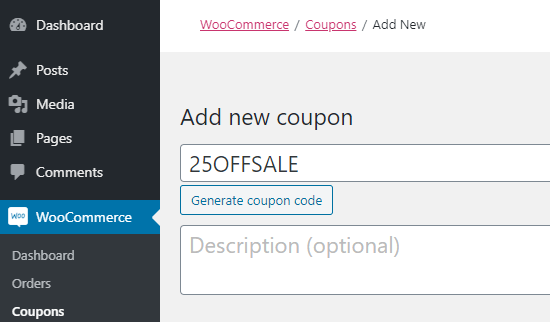
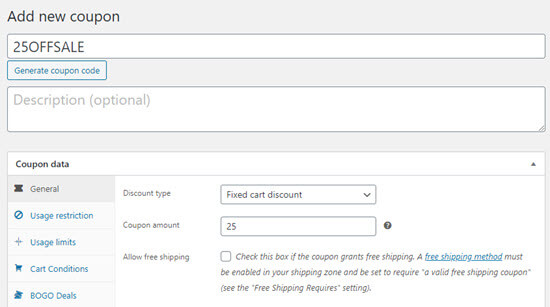
U góry strony wprowadź wybrany kod kuponu i (opcjonalnie) opis.

Następnie musisz wprowadzić dane kuponu w sekcji „Dane kuponu”. Zacznij od „Ogólne”, gdzie możesz ustawić zniżkę.
W naszym przykładzie użyjemy „Zniżki na stały koszyk” dla typu rabatu. Udzielimy klientowi 25% rabatu.

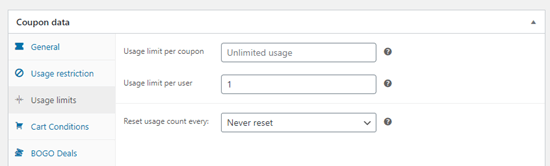
Jeśli chcesz, możesz ustawić określone ograniczenia dla swojego kuponu w zakładkach „Ograniczenia użytkowania” i „Limity użytkowania”. Na przykład możesz chcieć ustawić limit wykorzystania, aby kupon mógł być wykorzystany tylko raz na użytkownika.

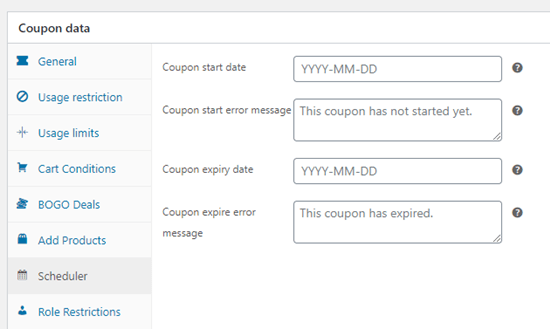
Możesz także zaplanować kupony z datą początkową i końcową. Jest to przydatne, jeśli chcesz skonfigurować go do użycia w przyszłości lub jeśli chcesz automatycznie zakończyć promocję w określonym momencie.

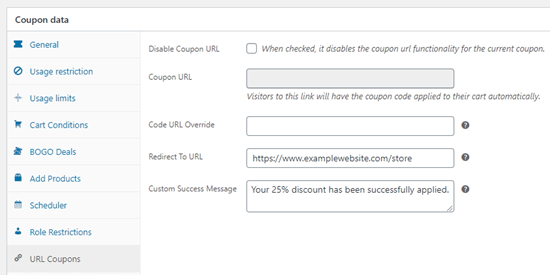
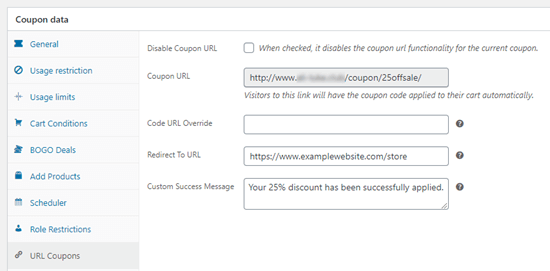
Następnie kliknij kartę „Kupony URL”. Tutaj możesz wprowadzić szczegóły swojego kuponu.

„Cupon URL” w WooCommerce jest automatycznie generowany, więc nie musisz niczego tutaj wpisywać.
Jeśli chcesz użyć czegoś innego niż sam kod kuponu na końcu adresu URL, możesz wpisać go w polu „Zastąpienie adresu URL kodu”.
W polu „Przekieruj na adres URL” należy wkleić link do strony, na którą ma przejść klient. Może to być Twoja witryna sklepowa lub określony obszar Twojego sklepu.
Twój „Niestandardowy komunikat o sukcesie” może być dowolny.
Aby uzyskać adres URL kuponu, musisz kliknąć „Opublikuj” po prawej stronie ekranu. Następnie możesz wrócić do zakładki „Kupony URL”, a zobaczysz swój adres URL:

Teraz możesz wysłać swój adres URL przez e-mail lub media społecznościowe. Gdy ktoś go kliknie, kupon zostanie automatycznie zastosowany w jego koszyku.
Jak promować swoje adresy URL kuponów w WooCommerce
Następnym krokiem jest promowanie swoich adresów URL kuponów.
Po pierwsze, oczywiście chciałbyś go promować wśród subskrybentów biuletynu i obserwujących w mediach społecznościowych.
Następnie możesz promować adres URL kuponu w swojej witrynie.
Najprostszym sposobem na to jest użycie OptinMonster . Jest to najlepsze oprogramowanie do optymalizacji konwersji na rynku i pomaga przekształcić odwiedzających witrynę w płacących klientów.
Zawiera piękne wyskakujące okienka lightbox , wysuwane wyskakujące okienka, pełnoekranowe maty powitalne i wiele więcej.

Możesz po prostu dodać wyskakujące okienka na stronach poszczególnych produktów za pomocą przycisku, aby automatycznie zastosować adres URL kuponu. Aby uzyskać szczegółowe informacje, zobacz nasz artykuł na temat jak dodać wyskakujące okienko kuponu w WooCommerce .
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak automatycznie stosować kupony w WooCommerce za pomocą adresów URL. Może Ci się również spodobać nasz ekspercki wybór najlepszych wtyczek WooCommerce do Twojego sklepu internetowego oraz nasz przewodnik , jak stworzyć konkurs WooCommerce, aby zwiększyć lojalność i zaangażowanie .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .