Featured images znane również jako miniatury postów są dobrze znaną funkcją WordPressa obsługiwaną przez większość motywów.
Są one głównym obrazem dla Twoich postów na blogu i często pojawiają się obok nagłówka na stronie głównej i w mediach społecznościowych. Wszystkie popularne motywy WordPress posiadają wbudowane wsparcie dla wyróżnionych obrazów.
W tym artykule pokażemy Ci, jak łatwo dodać wyróżnione obrazy lub miniatury postów w WordPressie.

Przewodnik dla początkujących po wyróżnionych obrazkach w WordPressie
Featured images są funkcją motywu WordPress. Prawie wszystkie motywy WordPress mają wbudowane wsparcie dla wyróżnionych obrazów i wyświetlają je pięknie w różnych obszarach witryny WordPress.

Jako ludzie, znajdujemy elementy wizualne bardziej wciągające niż zwykły tekst. Featured images pomogą Ci sprawić, że strony Twojego bloga będą wyglądały bardziej atrakcyjnie.
Pomagają również budować zaangażowanie użytkowników i zwiększać liczbę wyświetleń strony. Wyszukiwarki i serwisy społecznościowe mogą również używać tych obrazów i wyświetlać je w wynikach wyszukiwania i kanałach informacyjnych mediów społecznościowych.
Najczęściej wyróżnione obrazy są używane dla postów na blogu, ale możesz również ustawić wyróżnione obrazy dla stron i niestandardowych typów postów.
Uwaga: Wyróżnione obrazy nie są takie same jak obraz okładki. Zobacz różnicę między obrazem okładki a wyróżnionym obrazem w WordPress.
To powiedziawszy, spójrzmy, jak łatwo dodać wyróżnione obrazy w WordPress.
Samouczek wideo
Jeśli wolisz pisemne instrukcje, po prostu czytaj dalej.
Dodawanie miniaturki postu lub wyróżnionego obrazu w WordPressie
Aby dodać wyróżniony obraz w poście WordPress, po prostu edytuj lub utwórz nowy wpis na blogu.
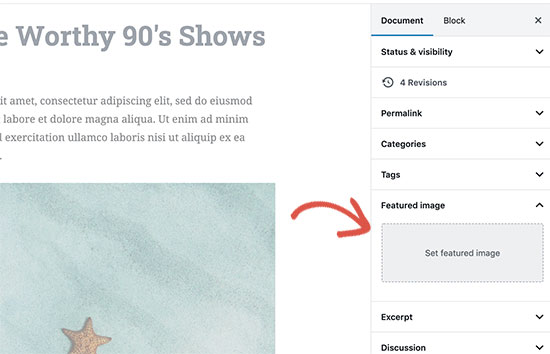
W edytorze treści, znajdziesz zakładkę wyróżnionego obrazu w prawej kolumnie.

Musisz kliknąć na obszar “Ustaw wyróżniony obraz”, a to spowoduje pojawienie się wyskakującego okienka WordPress media uploader.
Z tego miejsca możesz przesłać obraz z komputera lub użyć istniejącego obrazu z biblioteki multimediów. Po wybraniu obrazu, po prostu kliknij przycisk Ustaw Featured Image.

WordPress pokaże teraz podgląd wyróżnionego obrazu w prawej kolumnie. Jednak rzeczywisty wyróżniony obraz będzie wyglądał inaczej w zależności od motywu WordPress.
Możesz teraz zapisać lub opublikować swój post i wyświetlić jego podgląd, aby zobaczyć, jak wyróżniony obraz pojawi się w Twojej witrynie na żywo.
W zależności od ustawień zdefiniowanych przez programistę motywu, Twój wyróżniony obraz pojawi się automatycznie z Twoimi postami.
Jak znaleźć i efektywnie używać wyróżnionych obrazków?
Teraz, kolejnym wielkim pytaniem, które większość początkujących napotyka jest to, gdzie znaleźć obrazy do wykorzystania jako wyróżnione obrazy?
Nie możesz po prostu użyć wyszukiwarki Google i użyć dowolnego obrazu z Internetu. Te obrazy są chronione prawami autorskimi i używanie ich bez odpowiedniego pozwolenia może spowodować kłopoty prawne.
Na szczęście istnieje kilka dostępnych zasobów, które możesz wykorzystać do znalezienia darmowych zdjęć do swoich wpisów na blogu.
Nasze ulubione to:
- Shutterstock – Mają kilka darmowych obrazów, ale prawdziwa wartość pochodzi z ich płatnych planów, które dają ci dostęp do ton wysokiej jakości zdjęć, ilustracji, rysunków, filmów i innych. To jest to, czego używamy dla strony WPBeginner.
- Unsplash – Popularny zasób online publikujący zdjęcia w wysokiej rozdzielczości, które możesz wykorzystać na swojej stronie internetowej i w innych projektach.
- Negative Space – Dobrze zorganizowana kolekcja obrazów wolnych od praw autorskich.
- New Old Stock – kolekcja starych zdjęć z publicznych archiwów.

Uwaga: Wszystkie te źródła dostarczają obrazy w wysokiej rozdzielczości, co oznacza, że są one duże w rozmiarze plików i wymiarach. Będziesz musiał zoptymalizować obrazy dla sieci, zanim użyjesz ich jako wyróżnionych obrazów.
Wyróżnione obrazy są obsługiwane przez Twój motyw WordPress. Aby zmienić sposób wyświetlania wyróżnionych obrazów przez Twój motyw, będziesz potrzebował podstawowych umiejętności kodowania CSS lub WordPress.
Jeśli czujesz się komfortowo z kodowaniem, to czytaj dalej po więcej wskazówek.
Przewodnik dla twórców motywów po wyróżnionych obrazkach i miniaturkach postów w WordPressie
Wyróżniony obrazek jest popularną funkcją obsługiwaną przez prawie wszystkie motywy WordPress. W rzadkich sytuacjach, możesz natknąć się na motyw, który nie obsługuje wyróżnionych obrazów, lub możesz nie lubić tego, jak obsługują one wyróżnione obrazy.
W takim przypadku możesz dodać obsługę wyróżnionego obrazu do swojego motywu lub zmienić sposób jego wyświetlania.
Jeśli jesteś wygodny w edycji plików motywu WordPress i znasz swoją drogę wokół trochę niestandardowego CSS, to możesz to zrobić sam.
Jeśli Twój motyw nie obsługuje wyróżnionych obrazów, wtedy nie zobaczysz opcji dodania wyróżnionego obrazu w edytorze treści.
Aby dodać obsługę wyróżnionych obrazów w motywie WordPress, musisz dodać tę linię kodu w pliku functions.php swojego motywu:
add_theme_support( 'post-thumbnails' );
Ten kod włączy obsługę obrazu wyróżnionego dla postów i stron. Możesz teraz przejść do edytora postów lub bloku strony, a zobaczysz włączoną opcję wyróżnionego obrazu.
Jednakże, gdy ustawisz wyróżniony obraz, nie będzie on automatycznie wyświetlany w twoim motywie WordPress. Aby wyświetlić wyróżnione obrazy w swoim motywie, musisz edytować swoje szablony i dodać tę linię kodu, gdzie chcesz wyświetlić wyróżniony obraz:
.
Pliki, w których dodasz powyższy kod będą się różnić w zależności od motywu. Będziesz chciał dodać ten kod wewnątrz pętli postów.
Powiązane: Zobacz WordPress theme hierarchy cheat sheet, aby lepiej zrozumieć, jak działają motywy.
Powyższy kod jest podstawową funkcją, której potrzebujesz, aby dodać obsługę wyróżnionych obrazów i wyświetlać wyróżnione obrazy w swoim motywie. Aby ustawić rozmiar obrazu dla wyróżnionych zdjęć, które przesyłasz, musisz dodać tę linię kodu do pliku functions.php.
set_post_thumbnail_size( 50, 50);
Parametry dla set_post_thumbnail_size są w tej kolejności: szerokość, wysokość.
Możesz również ustawić dodatkowe rozmiary obrazów do użycia z funkcją_post_thumbnail(). Na przykład:
// Rozmiar obrazka dla pojedynczych postów add_image_size( 'single-post-thumbnail', 590, 180 );
W tym przykładzie dodaliśmy nowy rozmiar obrazu o nazwie single-post-thumbnail z 590px z i 180px wysokości.
Aby użyć tego rozmiaru obrazu w naszym motywie, będziemy musieli jeszcze dodać go do odpowiedniego pliku motywu.
Sprawdź nasz przewodnik na temat dodawania dodatkowych rozmiarów obrazów w WordPressie, aby uzyskać więcej szczegółów.
Jeśli wcześniej załadowałeś wyróżnione obrazy, ale nadal pojawiają się one w innym rozmiarze, to musisz zregenerować miniatury i rozmiary obrazów dla starszych postów.
Poniżej znajduje się przykład funkcji wyróżnionego obrazu z określonym rozmiarem obrazu.
Jest to rozbita wersja pełnej funkcjonalności. Istnieje wiele innych rzeczy, które możesz zrobić z wyróżnionymi obrazami.
Najczęściej zadawane pytania dotyczące wyróżnionych obrazów w WordPressie
Jako początkujący, możesz natknąć się na pytania lub problemy podczas korzystania z wyróżnionych obrazów na swoim blogu. Poniżej znajdują się niektóre z najczęściej zadawanych pytań dotyczących wyróżnionych obrazów.
1. Dlaczego wyróżniony obraz pojawia się dwa razy na moich postach?
Czasami początkujący dodają wyróżniony obraz, a następnie dodają ten sam obraz wewnątrz części treści edytora postów.
Wszystko, co musisz zrobić, to usunąć obraz z obszaru treści i używać tylko featured image metabox, aby dodać wyróżniony obraz. Aby uzyskać więcej informacji na ten temat, zobacz nasz artykuł o tym, jak naprawić wyróżniony obraz pojawiający się dwa razy w WordPress.
2. Jaka jest różnica między obrazem okładki a wyróżnionym obrazem?
Obrazy okładek są używane w obszarze treści twoich postów lub stron. Są one zwykle używane do oddzielenia różnych sekcji długiej strony lub postu.
Wyróżniony obraz jest reprezentatywnym obrazem artykułu. Pojawia się przed lub obok treści, ale nie w samym artykule.
Aby dowiedzieć się więcej na ten temat, zobacz nasz przewodnik na temat różnicy między obrazem okładki a wyróżnionym obrazem w WordPress.
3. Jak wyświetlać wyróżnione obrazy obok ostatnich postów na blogu?
Edytor bloków WordPress jest wyposażony w blok “Najnowsze posty”, który umożliwia wyświetlanie ostatnich postów z miniaturami postów.
Możesz także wyświetlać ostatnie posty z miniaturami w widżetach paska bocznego za pomocą wtyczki Recent Posts Widget Extended. Aby uzyskać więcej szczegółów, zobacz nasz artykuł o tym, jak wyświetlać ostatnie posty w WordPress.
4. Jak przypomnieć autorom o dodaniu wyróżnionego obrazu w WordPressie?
Wyróżnione obrazy są wyraźnie wyświetlane na Twojej stronie głównej, stronie bloga i innych stronach archiwalnych.
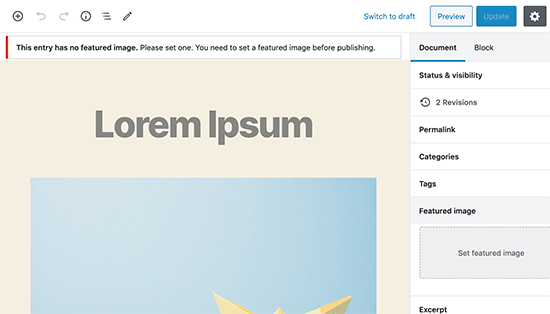
Jeśli ty lub inny autor na swoim blogu zapomniałeś ustawić jeden i opublikowałeś post to pojawi się on bez wyróżnionego obrazu. Będzie to wyglądać źle i niespójnie, co nie jest dobre dla doświadczenia użytkownika.
Możesz zainstalować i aktywować wtyczkę Require Featured Image, która wyświetli powiadomienie, gdy ktoś spróbuje opublikować post bez wyróżnionego obrazu.

Aby uzyskać więcej szczegółów, zobacz nasz artykuł o tym, jak wymagać wyróżnionych obrazów w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać wyróżnione obrazy lub miniatury postów w WordPressie. Możesz również sprawdzić nasz przewodnik dla początkujących po SEO obrazu, który pokazuje, jak zoptymalizować swoje obrazy WordPress dla wyszukiwarek.
Jeśli podobał Ci się ten artykuł, to proszę zasubskrybuj nasz kanał YouTube dla tutoriali wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.