Skróty to łatwy sposób na dodanie dynamicznej zawartości do postów, stron i pasków bocznych WordPress.
Wiele wtyczek i motywów WordPress używa skrótów do dodawania specjalistycznych treści, takich jak formularze kontaktowe, galerie obrazów, suwaki i nie tylko.
W tym artykule pokażemy, jak łatwo dodać krótki kod w WordPress. Pokażemy Ci również, jak tworzyć własne niestandardowe skróty w WordPress.

Co to są skróty?
Skróty w WordPress to skróty do kodu, które pomagają dodawać dynamiczną zawartość do postów, stron i widżetów paska bocznego WordPress. Są one wyświetlane w nawiasach kwadratowych w następujący sposób:
[myshortcode]
Aby lepiej zrozumieć skróty, spójrzmy na tło, dlaczego zostały dodane w pierwszej kolejności.
WordPress filtruje całą zawartość, aby upewnić się, że nikt nie używa postów i treści stron do wstawiania złośliwego kodu w bazie danych . Oznacza to, że w swoich postach możesz pisać podstawowy kod HTML, ale nie możesz pisać kodu PHP.
Ale co by było, gdybyś chciał uruchomić niestandardowy kod w swoich postach, aby wyświetlić powiązane posty, banery reklamowe, formularze kontaktowe, galerie itp.?
Tutaj pojawia się Shortcode API.
Zasadniczo pozwala programistom dodawać swój kod do funkcji, a następnie zarejestrować tę funkcję w WordPress jako krótki kod, dzięki czemu użytkownicy mogą z łatwością z niej korzystać bez znajomości kodowania.
Kiedy WordPress znajdzie krótki kod, automatycznie uruchomi powiązany z nim kod.
Zobaczmy, jak łatwo dodawać skróty do postów i stron WordPress.
Dodawanie krótkiego kodu do postów i stron WordPress
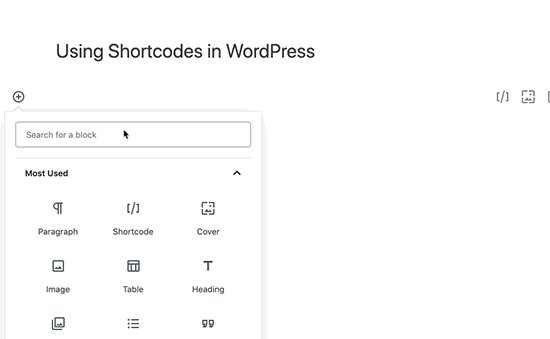
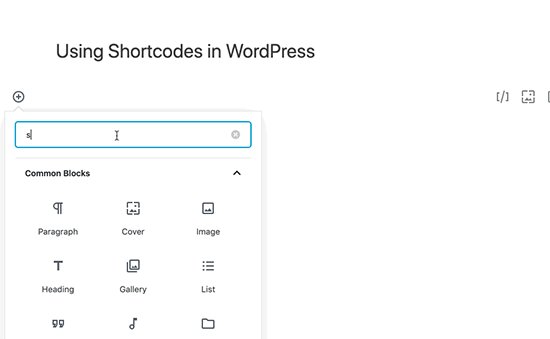
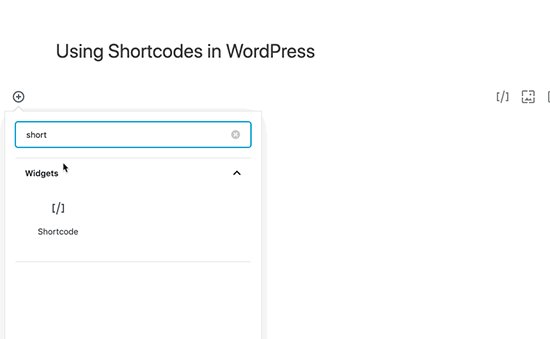
Najpierw musisz edytować post i stronę, na której chcesz dodać krótki kod. Następnie należy kliknąć przycisk dodawania bloku, aby wstawić blok shortcode.

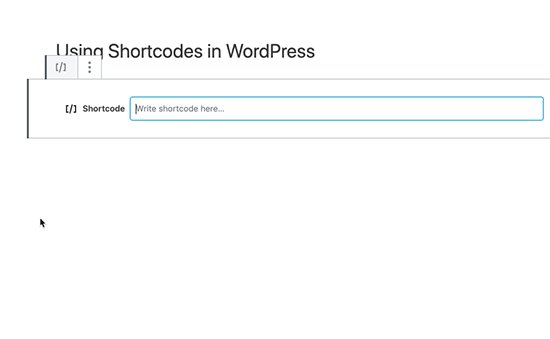
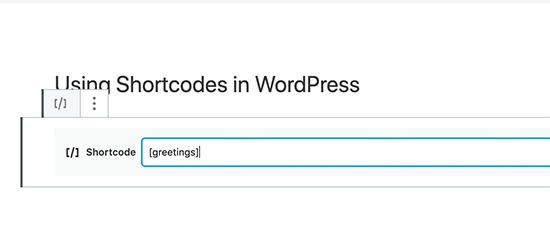
Po dodaniu bloku shortcode możesz po prostu wprowadzić swój shortcode w ustawieniach bloku. Krótki kod zostanie dostarczony przez różne wtyczki WordPress, których możesz używać, na przykład WPForms dla formularzy kontaktowych , OptinMonster dla e-mail marketingu formularzy , Przycisk WP Call do wstawiania przycisku „kliknij, aby połączyć” , itd.

Aby dowiedzieć się więcej o używaniu bloków, zapoznaj się z naszym samouczkiem Gutenberga po więcej szczegółów.
Możesz teraz zapisać swój post lub stronę i wyświetlić podgląd zmian, aby zobaczyć krótki kod w akcji.
Dodawanie krótkiego kodu w widżetach paska bocznego WordPress
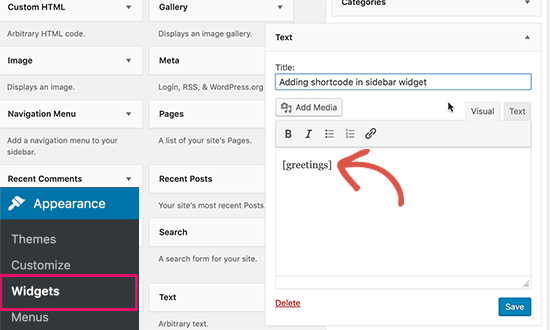
Możesz także używać skrótów na pasku bocznym WordPress widżetach . Wystarczy odwiedzić stronę Wygląd »Widżety i dodać widżet„ Tekst ”do paska bocznego.
Teraz możesz wkleić swój krótki kod w obszarze tekstowym widżetu.

Nie zapomnij kliknąć przycisku „Zapisz”, aby zapisać ustawienia widżetów.
Następnie możesz odwiedzić swoją witrynę WordPress , aby zobaczyć podgląd na żywo skrótu w widżecie paska bocznego.
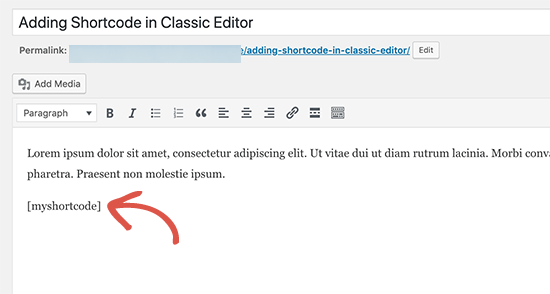
Dodawanie krótkiego kodu w starym edytorze WordPress Classic
Jeśli nadal używasz starego klasycznego edytora w WordPress, oto jak możesz dodawać skróty do swoich postów i stron WordPress.
Po prostu edytuj post i stronę, na której chcesz dodać krótki kod. Możesz wkleić krótki kod w dowolnym miejscu w edytorze treści, gdzie chcesz, aby był wyświetlany. Po prostu upewnij się, że krótki kod znajduje się w osobnym wierszu.

Nie zapomnij zapisać zmian. Następnie możesz wyświetlić podgląd swojego posta i strony, aby zobaczyć krótki kod w akcji.
Jak dodać krótki kod w plikach motywu WordPress
Skróty mają być używane w postach, stronach i widżetach WordPress. Czasami jednak możesz chcieć użyć skrótu w pliku motywu WordPress.
WordPress ułatwia to, ale będziesz musiał edytować pliki motywów WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem , jak kopiować i wklejać kod w WordPress .
Zasadniczo możesz dodać krótki kod do dowolnego szablonu motywu WordPress, po prostu dodając następujący kod.
WordPress będzie teraz szukał skrótu i wyświetli wynik w szablonie motywu.
Jak utworzyć własny niestandardowy krótki kod w WordPress
Skróty mogą być naprawdę przydatne, gdy chcesz dodać dynamiczną zawartość lub niestandardowy kod do postu i stron WordPress. Jeśli jednak chcesz utworzyć niestandardowy krótki kod, wymaga to pewnego doświadczenia w kodowaniu.
Jeśli czujesz się komfortowo w pisaniu kodu PHP, oto przykładowy kod, którego możesz użyć jako szablonu.
// funkcja uruchamiana po wywołaniu shortcode
function wpb_demo_shortcode () {
// Rzeczy, które chcesz zrobić.
$ message = 'Witaj świecie!';
// Wyjście musi zostać zwrócone
powrót $ wiadomość;
}
// zarejestruj shortcode
add_shortcode ('powitanie', 'wpb_demo_shortcode');
W tym kodzie najpierw utworzyliśmy funkcję, która uruchamia jakiś kod i zwraca dane wyjściowe. Następnie utworzyliśmy nowy krótki kod o nazwie „powitanie” i powiedzieliśmy WordPressowi, aby uruchomił utworzoną przez nas funkcję.
Możesz teraz dodać ten krótki kod do swoich postów, stron i widżetów, używając następującego kodu:
[pozdrowienia]
Uruchomi utworzoną funkcję i pokaże żądane dane wyjściowe.
Teraz przyjrzyjmy się bardziej praktycznemu zastosowaniu krótkiego kodu. W tym przykładzie wyświetlamy baner Google AdSense w krótkim kodzie.
// Funkcja shortcode
function wpb_demo_shortcode_2 () {
// Kod reklamy wklejony do zmiennej
$ string. = '
';
// Zwrócony kod reklamy
return $ string;
}
// Zarejestruj shortcode
add_shortcode ('my_ad_code', 'wpb_demo_shortcode_2');
Nie zapomnij zastąpić kodu reklamy własnym kodem reklamy.
Możesz teraz używać skrótu [my_ad_code] wewnątrz swoich postów, stron i widżetów paska bocznego WordPress. WordPress automatycznie uruchomi funkcję związaną z krótkim kodem i wyświetli kod reklamy.
Shortcodes vs Gutenberg Blocks
Użytkownicy często pytają nas o różnice między krótkim kodem a nowymi blokami Gutenberga.
Zasadniczo, jeśli uznasz skróty za przydatne, pokochasz bloki edytora WordPress. Bloki pozwalają zrobić to samo, ale w bardziej przyjazny dla użytkownika sposób.
Zamiast wymagać od użytkowników dodania skrótu do wyświetlania zawartości dynamicznej, bloki pozwalają użytkownikom dodawać dynamiczne treści do postów / stron z bardziej intuicyjnym interfejsem użytkownika. Wiele popularnych wtyczek WordPress przechodzi na używanie bloków Gutenberga zamiast skrótów, ponieważ są one bardziej przyjazne dla początkujących.
Zebraliśmy listę najbardziej użytecznych wtyczek blokowych Gutenberga do WordPressa , które możesz chcieć wypróbować.
Jeśli chcesz stworzyć własne niestandardowe bloki Gutenberga, możesz skorzystać z naszego samouczka krok po kroku , jak tworzyć niestandardowe bloki Gutenberga w WordPress .
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać krótki kod w WordPress. Możesz również chcieć zapoznać się z naszym przewodnikiem po najlepszych wtyczkach do tworzenia stron WordPress typu „przeciągnij i upuść” oraz , jak utworzyć niestandardowy motyw WordPress bez pisania kodu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .