Czy chcesz dodać obraz tła do swojej witryny WordPress?
Obrazy tła mogą być używane, aby Twoja strona wyglądała bardziej angażująco i estetycznie.
W tym artykule pokażemy Ci, jak łatwo dodać obraz tła do swojej witryny WordPress.

Tutorial wideo
Jeśli wolisz pisemne instrukcje, to proszę kontynuować czytanie.
Metoda 1. Dodaj obraz tła za pomocą ustawień motywu WordPress
Większość popularnych motywów WordPress pochodzi z niestandardową obsługą tła. Ta funkcja pozwala łatwo ustawić obraz tła do swojej witryny WordPress.
Jeśli Twój motyw obsługuje funkcję niestandardowego tła, zalecamy skorzystanie z tej metody, aby dodać obraz tła do swojej witryny WordPress.
Jednakże, jeśli Twój motyw nie obsługuje tej funkcji, lub nie podoba Ci się sposób, w jaki implementuje obrazy tła, możesz spróbować innych opcji wymienionych w naszym samouczku.
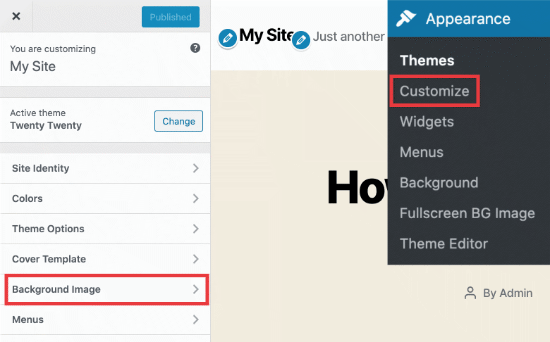
Najpierw musisz odwiedzić Wygląd ” Dostosuj stronę w swoim administratorze WordPress. Spowoduje to uruchomienie dostosowywania motywu WordPress, gdzie można zmienić różne ustawienia motywu podczas oglądania podglądu na żywo swojej witryny.

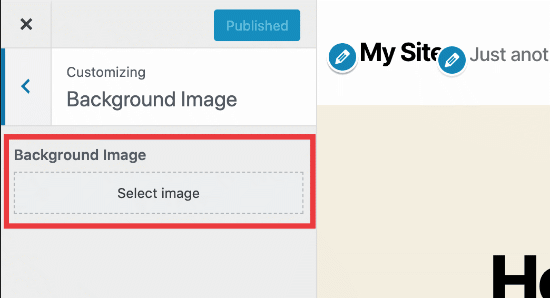
Następnie należy kliknąć na opcję “Obraz tła”. Panel przesunie się i pokaże opcje, aby przesłać lub wybrać obraz tła dla swojej witryny.

Kliknij na przycisk wybierz obraz, aby kontynuować.
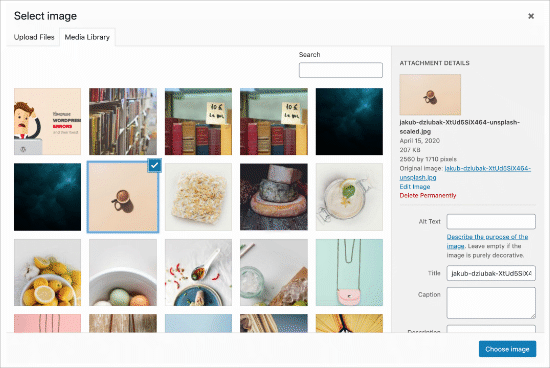
Spowoduje to pojawienie się wyskakującego okienka WordPress media uploader, gdzie możesz przesłać obraz z komputera. Możesz również wybrać wcześniej przesłany obraz z biblioteki multimediów.

Następnie musisz kliknąć przycisk wybierz obraz po przesłaniu lub wybraniu obrazu, którego chcesz użyć jako tła.
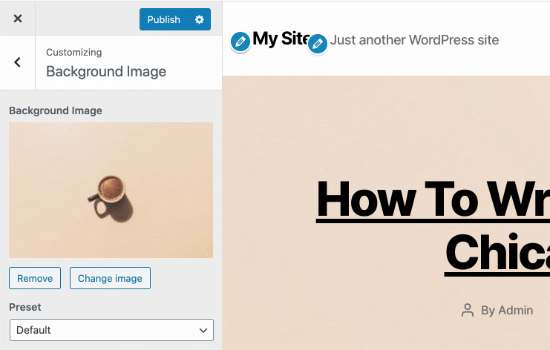
To zamknie wyskakujące okienko wgrywania mediów i zobaczysz podgląd wybranego obrazu w kreatorze motywu.

Poniżej obrazu, będziesz mógł również zobaczyć opcje obrazu tła. Pod “Ustawienie wstępne” możesz wybrać, jak chcesz, aby obraz tła był wyświetlany: wypełnij ekran, dopasuj ekran, powtarzaj lub niestandardowy.
Możesz również wybrać pozycję obrazu tła, klikając na strzałki poniżej. Kliknięcie na środek spowoduje wyrównanie obrazu do środka ekranu.
Nie zapomnij kliknąć na przycisk “Save & Publish” u góry, aby zapisać ustawienia. To wszystko, pomyślnie dodałeś obraz tła do swojej witryny WordPress.
Idź dalej i odwiedź swoją stronę, aby zobaczyć ją w akcji.
Metoda 2. Dodaj niestandardowy obraz tła w WordPress za pomocą wtyczki
Ta metoda jest o wiele bardziej elastyczna. Działa z każdym motywem WordPress i pozwala na ustawienie wielu obrazów tła.
Możesz także ustawić różne tła dla dowolnego postu, strony, kategorii lub dowolnej innej sekcji witryny WordPress.
Automatycznie sprawia, że wszystkie twoje obrazy tła są pełnoekranowe i mobilnie responsywne. Oznacza to, że Twój obraz tła będzie automatycznie zmieniał rozmiar na mniejszych urządzeniach.
Po pierwsze, musisz zainstalować i aktywować wtyczkę Full Screen Background Pro. Aby uzyskać więcej szczegółów, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
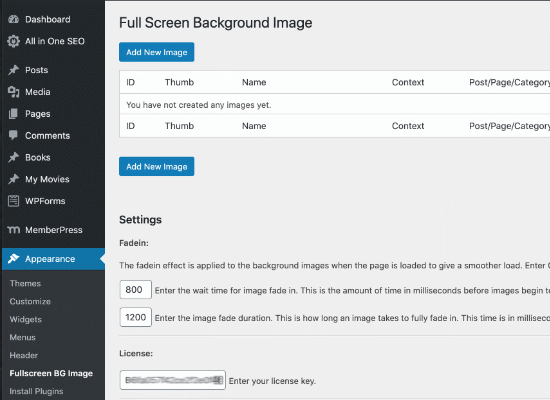
Po aktywacji musisz odwiedzić Wygląd ” Full Screen BG Image, aby skonfigurować ustawienia wtyczki.

Zostaniesz poproszony o dodanie swojego klucza licencyjnego. Możesz uzyskać te informacje z wiadomości e-mail otrzymanej po zakupie wtyczki lub ze swojego konta na stronie internetowej wtyczki.
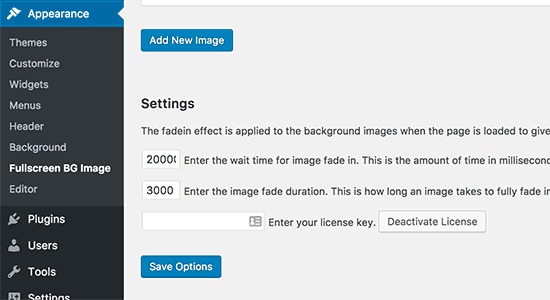
Następnie musisz kliknąć na przycisk “Zapisz ustawienia”, aby zapisać zmiany. Teraz jesteś gotowy, aby rozpocząć dodawanie obrazów tła do swojej witryny WordPress.
Idź naprzód i kliknij przycisk “Dodaj nowy obraz” na stronie ustawień wtyczki. Spowoduje to przejście do ekranu przesyłania obrazu tła.

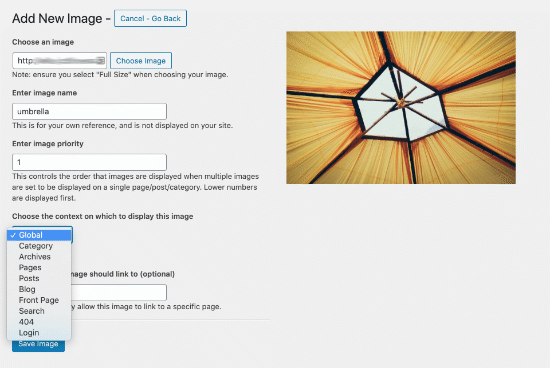
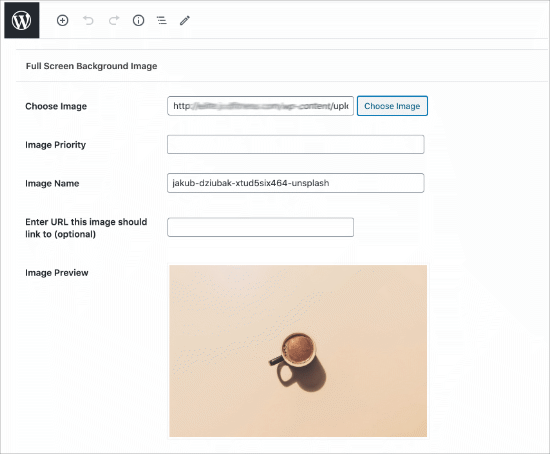
Kliknij przycisk “Wybierz obraz”, aby przesłać lub wybrać obraz. Jak tylko wybierzesz obraz, będziesz mógł zobaczyć podgląd obrazu na żywo na swoim ekranie.
Następnie, musisz podać nazwę dla tego obrazu. Ta nazwa będzie używana wewnętrznie, więc możesz użyć czegokolwiek tutaj.
Wreszcie, musisz wybrać, gdzie chcesz, aby ten obraz był używany jako tło strony.
Full Screen Background Pro pozwala ustawić obrazy jako globalne tło, lub możesz wybrać z różnych sekcji witryny, takich jak kategorie, archiwa, strona przednia lub strona bloga.
Nie zapomnij kliknąć na przycisk Zapisz obraz, aby zapisać obraz tła.
Możesz dodać tyle obrazów, ile chcesz, odwiedzając stronę Wygląd ” Obraz pełnoekranowy BG.
Jeśli ustawisz więcej niż jeden obraz, który ma być używany globalnie, to wtyczka automatycznie zacznie wyświetlać obrazy tła jako pokaz slajdów.
Możesz dostosować czas, po którym obraz zanika i czas, po którym nowy obraz tła zaczyna zanikać.

Czas, który tutaj wprowadzasz, jest podawany w milisekundach. Jeśli chcesz, aby obraz tła zanikał po 20 sekundach, musisz wpisać 20000.
Nie zapomnij kliknąć na przycisk Zapisz ustawienia, aby zapisać zmiany.
Obrazy tła dla postów, stron i kategorii
Full Screen Background Pro pozwala również ustawić obrazy tła dla pojedynczych postów, stron, kategorii, tagów i innych.
Wystarczy edytować post / stronę, w której chcesz wyświetlić inny obraz tła. Na ekranie edycji postu zauważysz nowe pole “Obraz tła pełnoekranowego” poniżej edytora postów.

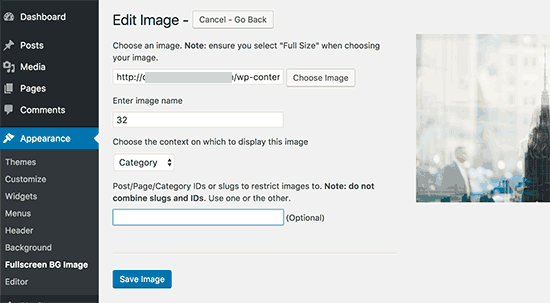
Aby użyć obrazu tła dla konkretnej kategorii, musisz odwiedzić stronę Wygląd ” Pełnoekranowy obraz tła, a następnie kliknąć przycisk “Dodaj nowy obraz”.
Po załadowaniu obrazu możesz wybrać “Kategorię” jako kontekst, w którym chcesz wyświetlić obraz tła.

Teraz wprowadź konkretny identyfikator kategorii lub slug, w którym chcesz wyświetlić obraz. Zobacz nasz przewodnik, jak znaleźć identyfikator kategorii w WordPress.
Nie zapomnij zapisać swojego obrazu, aby zachować ustawienia.
Metoda 3. Dodaj obrazki tła używając CSS Hero
CSS Hero to wtyczka WordPress, która pozwala na wprowadzanie dowolnych zmian do motywu bez dotykania pojedynczej linii kodu.
Możesz dodać obrazy tła szybko w kilku prostych krokach. Po pierwsze, musisz zainstalować i aktywować CSS Hero. Kiedy już to zrobisz, nadszedł czas aby zacząć dostosowywać swoją stronę.
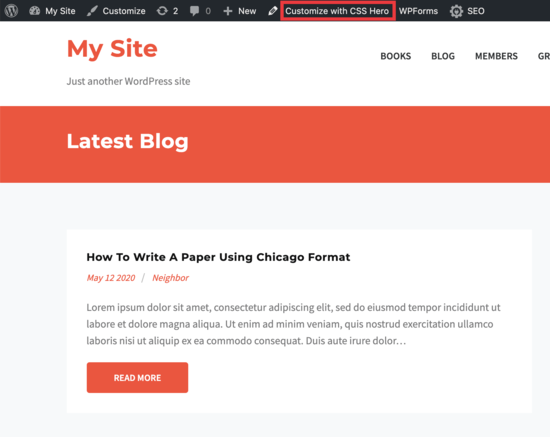
Teraz otwórz swoją stronę główną w przeglądarce. Zobaczysz link ‘Dostosuj za pomocą CS SHero’ na pasku administratora.

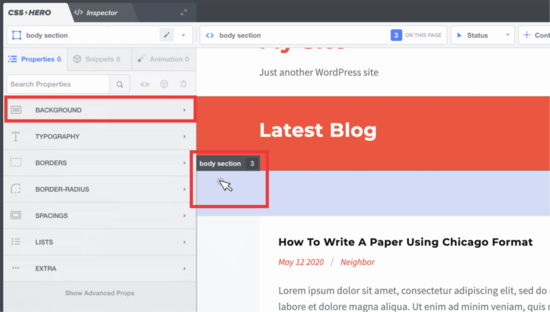
Po kliknięciu tego linku, zobaczysz jak otwierają się opcje CSS Hero. Najedź myszką na obszar, do którego chcesz dodać obraz.
Na poniższym zrzucie ekranu, zobaczysz obszar .header-filter-gradient. Kiedy klikniesz ten obszar, możesz wybrać link tła na lewym pasku bocznym.

Link tła zostanie otwarty. Stamtąd możesz kliknąć na “Obraz”. Teraz możesz wybrać obraz z Unsplash lub ze swoich załadunków, aby utworzyć swoje tło.

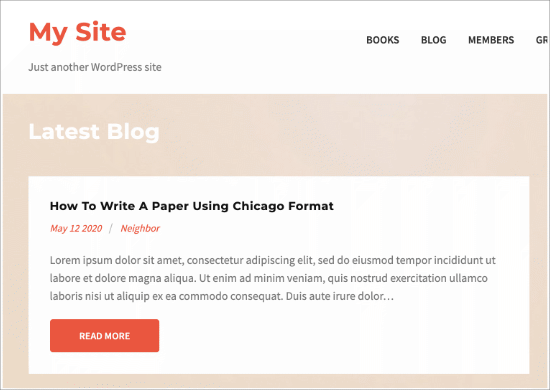
Po kliknięciu na obraz, który chcesz, zobaczysz przycisk “Zastosuj obraz”. Następnie możesz wybrać rozmiar, jaki chcesz, aby Twój obraz był. My wybraliśmy dużą wersję, aby rozciągała się na całą stronę.
Naciśnij “Zapisz i opublikuj” na dole, a obraz tła zostanie zapisany dla Twojej witryny.

Metoda 4. Dodaj niestandardowe obrazy tła w dowolnym miejscu w WordPressie za pomocą kodu CSS
Domyślnie WordPress dodaje kilka klas CSS do różnych elementów HTML w całej witrynie WordPress. Możesz łatwo dodać niestandardowe obrazy tła do poszczególnych postów, kategorii, autorów i innych stron za pomocą tych wygenerowanych przez WordPress klas CSS.
Na przykład, jeśli masz kategorię w swojej witrynie o nazwie TV, to WordPress automatycznie doda te klasy CSS do znacznika ciała, gdy ktoś zobaczy stronę kategorii TV.
Możesz użyć narzędzia inspect, aby zobaczyć dokładnie, które klasy CSS są dodawane przez WordPressa do znacznika body.

Możesz użyć klasy CSS category-tv lub category-4, aby nadać styl tej stronie kategorii w inny sposób.
Dodajmy niestandardowy obraz tła do strony archiwum kategorii. Będziesz musiał dodać ten niestandardowy CSS do swojego motywu.
body.category-tv { background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
Nie zapomnij zastąpić adresu URL obrazu tła i klasy kategorii swoją własną kategorią.
Możesz także dodać niestandardowe tła do poszczególnych postów i stron. WordPress dodaje klasę CSS z identyfikatorem postu lub strony w znaczniku body. Możesz użyć tego samego kodu CSS, po prostu zastąpić .category-tv klasą CSS specyficzną dla postu.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać obraz tła w WordPress. Możesz również zobaczyć nasze porównanie najlepszych wtyczek do budowania stron metodą “przeciągnij i upuść” dla WordPressa oraz nasz poradnik, jak stworzyć własny motyw WordPressa ( bez żadnego kodu).
Jeśli podobał Ci się ten artykuł, to proszę zasubskrybować nasz kanał YouTube dla samouczków wideo WordPress. Można również znaleźć nas na Twitterze i Facebooku.