
Czy chcesz dodać podświetlanie składni w komentarzach WordPress? Domyślnie WordPress nie zawiera żadnego podświetlania składni komentarzy, postów lub stron.
Jeśli masz w swojej witrynie artykuły o kodowaniu lub programowaniu, czasami Twoi użytkownicy mogą chcieć zostawić przykłady kodu w komentarzach.
W tym artykule pokażemy, jak łatwo dodać podświetlanie składni w komentarzach WordPress.

Dlaczego i kiedy potrzebujesz podświetlania składni w komentarzach WordPress
WordPress nie pozwala po prostu wklejać fragmentów kodu do artykułów ze względów bezpieczeństwa.
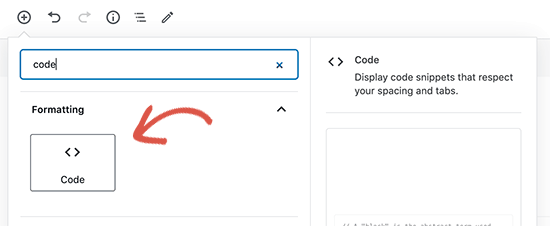
Możesz wyświetlić niektóre próbki kodu, dodając blok kodu w swoim poście lub na stronach za pomocą edytora bloków .

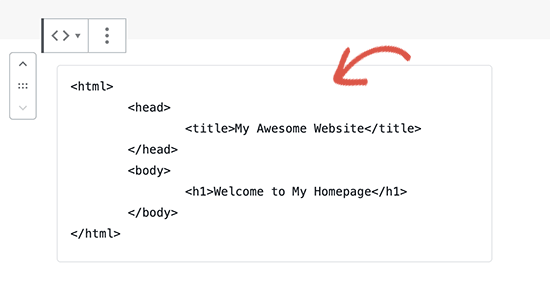
Następnie możesz dodać swój fragment kodu w obszarze tekstowym bloku kodu.

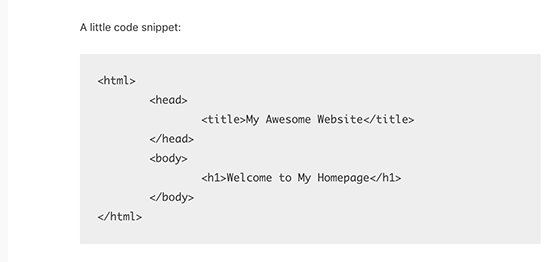
Możesz teraz zapisać zmiany w swoim poście lub na stronie i wyświetlić ich podgląd, aby zobaczyć swój kod w akcji.
W zależności od motywu WordPress, będzie on zwykle wyświetlany w bardzo prostym bloku tekstu i bez podświetlania składni.

To nie wygląda dobrze i nie jest zbyt pomocne dla użytkowników.
Podświetlanie składni to format stylów powszechnie używany do wyświetlania kodu. Dodaje numery linii i kolory, aby podkreślić wzory kodu, co ułatwia zrozumienie.
Oto przykład fragmentu kodu z podświetleniem składni. Zwróć uwagę na numery linii i kolory używane do wyróżnienia różnych elementów w kodzie:
Moja niesamowita witryna Witamy na mojej stronie głównej
