Czy chcesz dodać schemat FAQ w WordPress?
Dodanie schematu FAQ może pomóc poprawić ranking SEO i współczynnik klikalności organicznej, ponieważ często zadawane pytania pojawiają się bezpośrednio w wynikach wyszukiwania Google.
W tym artykule pokażemy, jak dodać schemat FAQ w WordPress i krok po kroku poprawiać rankingi.

Co to jest schemat FAQ?
Schemat FAQ to inteligentny kod znaczników znany również jako uporządkowanych danych , który możesz dodać do swoich stron internetowych, aby pomóc Google zidentyfikować sekcję FAQ.
Jeśli dodasz schemat FAQ, Google może nagrodzić Cię rozszerzoną listą wyników wyszukiwania, która również zawiera FAQ bezpośrednio pod Twoją witryną.
Ta zwiększona widoczność w Google oznacza większy ruch w Twojej witrynie. Sprawia również, że witryna wydaje się być autorytetem w tej dziedzinie.
Ponadto schemat FAQ sprawia, że treść jest bardziej przydatna dla użytkowników preferujących podejście typu „pytanie i odpowiedź”.
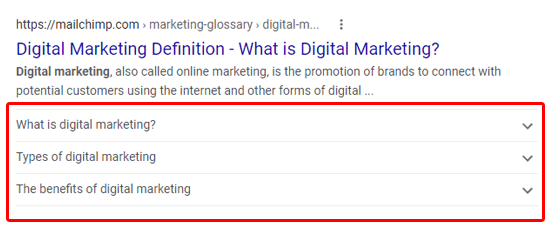
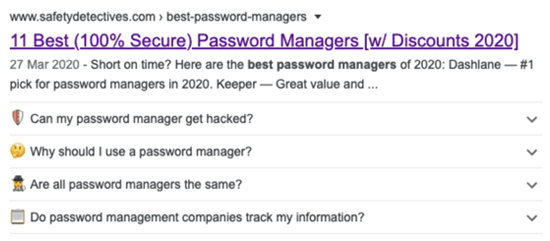
Oto przykład wyniku z FAQ:

Dzięki schematowi FAQ masz kontrolę nad pytaniami i odpowiedziami. Możesz dowolnie dostosowywać zawartość. Możesz nawet dodać emotikony, aby zwiększyć współczynnik klikalności organicznej (CTR) .

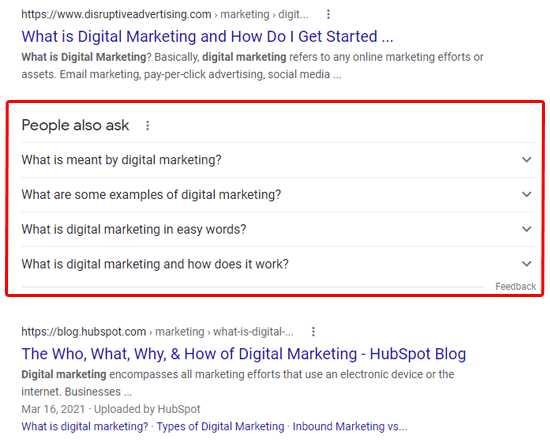
Twoje często zadawane pytania mogą również pojawić się w polach Google „Ludzie też pytają”, co stanowi kolejny potencjalny wzrost widoczności.
Te pola pojawiają się przy wielu zapytaniach i oferują listę dodatkowych pytań, z których każde jest powiązane z witryną internetową, aby uzyskać więcej informacji.

Należy jednak pamiętać, że dodanie schematu FAQ w WordPress nie gwarantuje, że Twoje FAQ pojawią się w Google, ale zwiększy Twoje szanse na pojawienie się.
Wytyczne dotyczące schematu FAQ
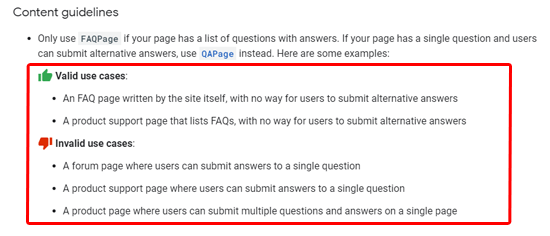
Przed dodaniem schematu FAQ do swoich stron i postów należy zapoznać się z wytycznymi Google dotyczącymi treści .

Ze schematu FAQ należy korzystać tylko wtedy, gdy na stronie znajduje się lista pytań z odpowiedziami. Jeśli Twoja strona zawiera tylko jedno pytanie, użyj zamiast tego schematu QA .
Nie należy używać schematu FAQ do celów reklamowych lub do pytań i odpowiedzi, które zawierają przemoc, obsceniczny, nienawistny, niebezpieczny lub nielegalny język.
Jeśli to samo pytanie i odpowiedź pojawiają się na Twojej stronie wiele razy, ważne jest, aby dodać schemat FAQ tylko w jednej instancji.
Wreszcie, upewnij się, że każde pytanie zawiera cały tekst pytania, a każda odpowiedź zawiera cały tekst odpowiedzi.
Jak dodać schemat FAQ w WordPress
Najłatwiejszym sposobem dodania schematu FAQ do WordPressa jest zainstalowanie wtyczki, która obsługuje go za Ciebie, ale możesz to również zrobić bez wtyczki.
Oto trzy proste metody tworzenia własnego schematu często zadawanych pytań, które omówimy w tym przewodniku.
Metoda 1: Jak dodać schemat FAQ w WordPress z All in One SEO
Najlepszym sposobem dodania schematu FAQ w WordPress jest użycie wtyczki All in One SEO Pro . Jest to najlepsza wtyczka SEO do WordPressa , używana w ponad 2 milionach witryn.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem , jak zainstalować wtyczkę w WordPress .
Uwaga, dostępna jest darmowa wersja All in One SEO. Ale potrzebujesz wersji premium , aby dodać schemat FAQ w WordPress.
Po aktywacji wtyczka uruchomi kreatora konfiguracji. Aby go skonfigurować, postępuj zgodnie z instrukcjami wyświetlanymi na ekranie. Jeśli potrzebujesz więcej pomocy, zapoznaj się z naszym przewodnikiem na temat , jak prawidłowo skonfigurować All in One SEO dla WordPress .

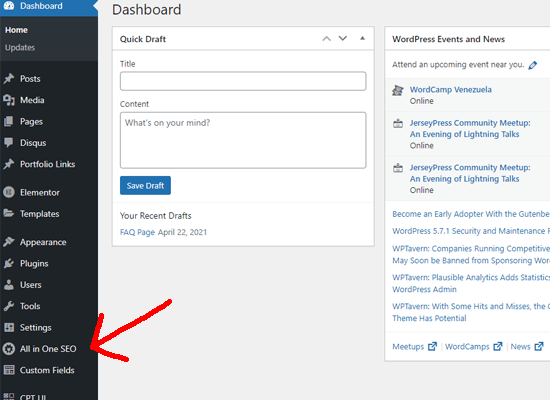
Po zakończeniu konfiguracji na pulpicie WordPress pojawi się nowa pozycja menu Wszystko w jednym SEO .

Jeśli masz zainstalowaną bezpłatną wersję All in One SEO, wszystkie twoje ustawienia zostaną automatycznie przeniesione do wersji Pro. Darmowa wersja zostanie automatycznie dezaktywowana.
Teraz, gdy All in One SEO jest zainstalowany i aktywowany, musisz przejść do strony lub postu, na którym chcesz dodać schemat FAQ.
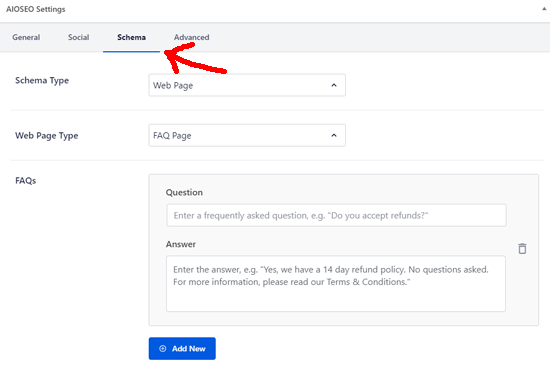
Następnie po prostu przewiń w dół do dołu edytora treści , gdzie zobaczysz Ustawienia AIOSEO . Ustawienia schematu są domyślnie włączane automatycznie i można kliknąć kartę Schemat , aby je dostosować.

Musisz wybrać stronę sieci Web jako typ schematu i stronę z często zadawanymi pytaniami dla opcji typu strony sieci Web.
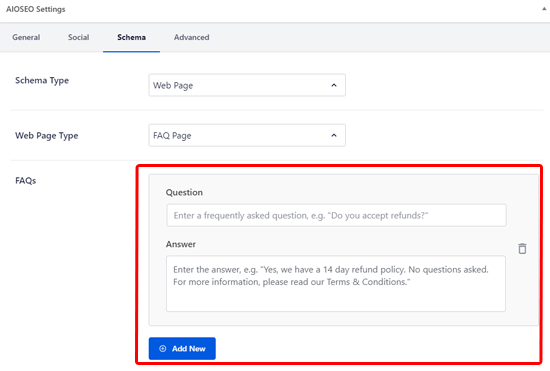
Następnie możesz zacząć dodawać pola Pytanie i Odpowiedź do pierwszego pytania FAQ. Możesz kliknąć przycisk „Dodaj nowe”, aby dodać dodatkowe pytania.

Po zakończeniu nie zapomnij zapisać zmian.
Należy pamiętać, że te często zadawane pytania pojawiają się tylko w znacznikach schematu. Będą dostępne dla Google, ale nie dla czytelników Twojej witryny. Jeśli chcesz, aby Twoi czytelnicy również widzieli często zadawane pytania, powinieneś również dodać je do treści strony.
Jeśli chcesz sprawdzić, czy znaczniki schematu FAQ są poprawnie dodane, przewiń w dół do naszej sekcji jak przetestować schemat WordPress FAQ .
Metoda 2: Jak dodać schemat FAQ w WordPress z zawartością strukturalną (JSON-LD)
Podobnie jak All in One SEO, wtyczka Structured Content (JSON-LD) umożliwia również dodawanie schematu FAQ do dowolnej strony lub postu.
Ta wtyczka jest bezpłatna, ale brakuje jej wszystkich innych funkcji SEO, które są dostępne w All in One SEO.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Structured Content (JSON-LD) . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym , jak zainstalować wtyczkę WordPress .
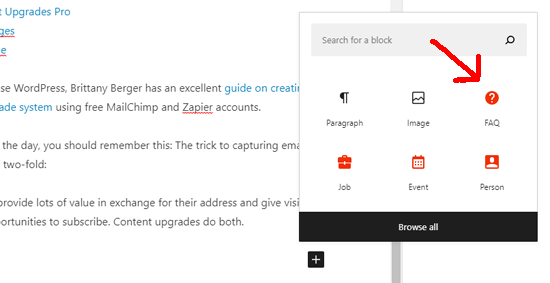
Po zainstalowaniu i aktywowaniu zawartości strukturalnej odwiedź dowolną stronę lub post, do którego chcesz dodać schemat najczęściej zadawanych pytań. Nowy blok treści znajdziesz w edytorze bloków WordPress .

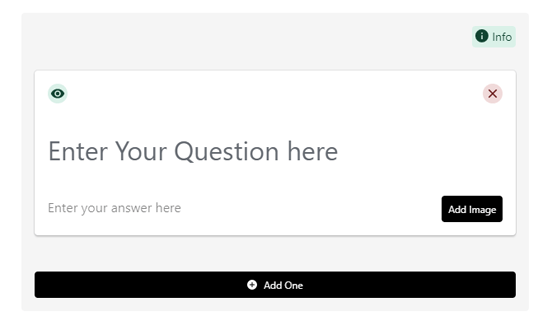
Kiedy dodasz blok treści FAQ, pojawi się krótki formularz na twoje pytanie i odpowiedź. Możesz kliknąć przycisk „Dodaj”, aby wyświetlić dodatkowe pytania.

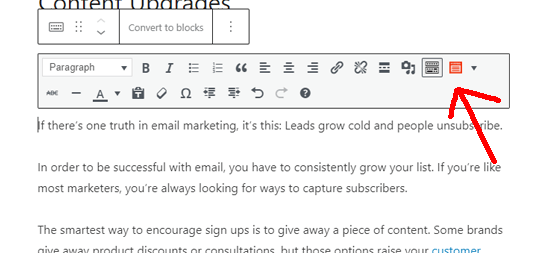
Jeśli używasz klasycznego edytora WordPress , zauważysz nowy przycisk na pasku menu. Po prostu kliknij, aby dodać znaczniki schematu FAQ.

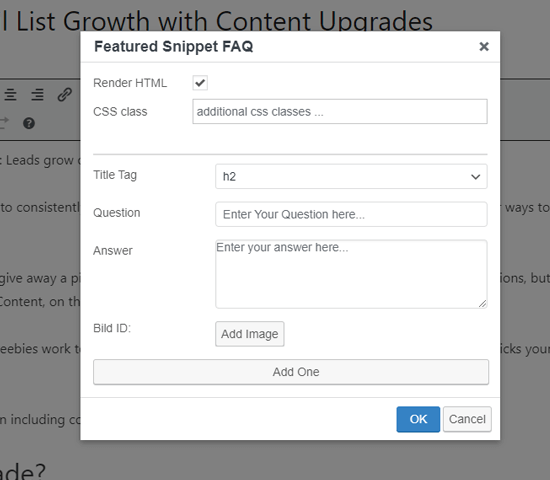
Po kliknięciu tego przycisku pojawi się formularz. Tutaj możesz wpisać najczęściej zadawane pytania. Po prostu kliknij przycisk „Dodaj”, aby dodać więcej pytań i odpowiedzi.

Ta wtyczka, oprócz dodania schematu znaczników dla Google, wyświetli często zadawane pytania użytkownikom.
Domyślnie pytanie pojawi się jako tag nagłówka, a odpowiedź pojawi się jako zwykły tekst akapitu.
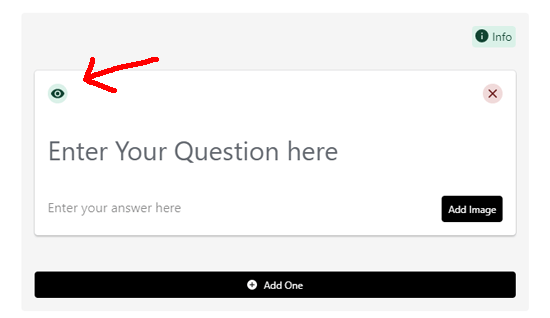
Jeśli nie chcesz, aby te często zadawane pytania pojawiały się w interfejsie użytkownika, kliknij ikonę oka obok każdego pytania, aby je wyłączyć. Pozwala to ukryć sekcję FAQ przed użytkownikami, ale nadal dodawać kod schematu zaplecza dla wyszukiwarek.

Jeśli chcesz sprawdzić, czy znaczniki schematu FAQ są poprawnie dodane, przewiń w dół do naszej sekcji jak przetestować schemat WordPress FAQ .
Metoda 3: Jak dodać schemat FAQ w WordPress bez wtyczki
Jeśli chcesz dodać schemat FAQ do WordPressa bez wtyczki, możesz to zrobić za pomocą naszej ręcznej metody kodowania.
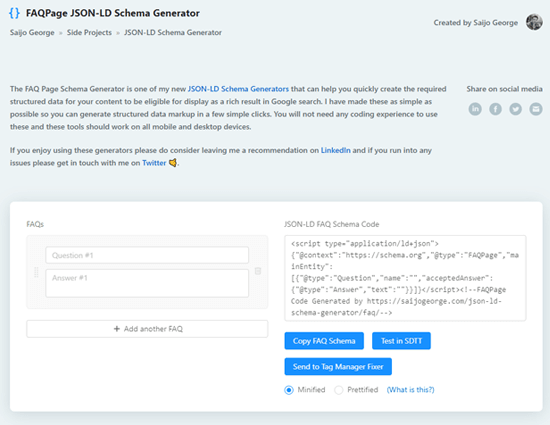
Najpierw musisz wygenerować kod schematu FAQ. Możesz to zrobić za pomocą FAQPage JSON-LD Schema Generator .

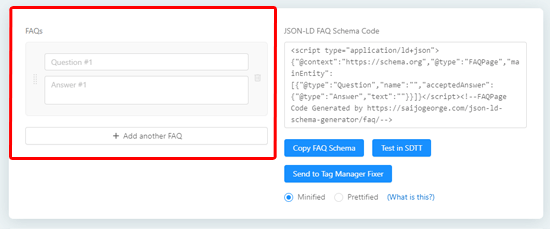
Zacznij od dodania pytań i odpowiedzi po lewej stronie narzędzia. Możesz kliknąć „Dodaj kolejne często zadawane pytania”, aby dodać tyle pytań, ile potrzeba.
Podczas wpisywania znaczniki schematu będą aktualizowane po prawej stronie.

Następnym krokiem jest wklejenie utworzonego kodu do WordPressa. Po prostu kliknij „Kopiuj schemat często zadawanych pytań”, aby skopiować kod.
Następnie przejdź do strony lub postu, do którego chcesz dodać schemat FAQ.
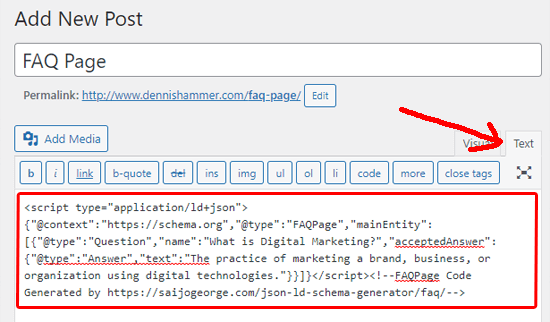
Jeśli używasz klasycznego edytora, przełącz się na edytor tekstu i wklej znaczniki schematu u dołu postu.

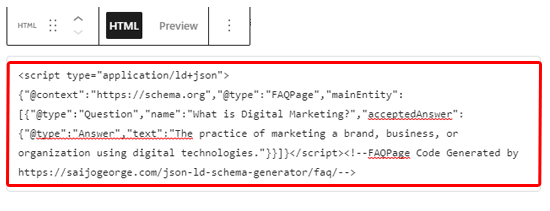
Jeśli używasz Edytora bloków, musisz dodać niestandardowy blok HTML i wkleić w nim znaczniki schematu FAQ.

Po zakończeniu kliknij przycisk Aktualizuj / publikuj , aby zapisać zmiany.
Jak przetestować schemat często zadawanych pytań na WordPress
Ponieważ kod schematu z najczęściej zadawanymi pytaniami jest przeznaczony specjalnie dla Google, nie możesz stwierdzić, czy działa, po prostu patrząc na swoją stronę.
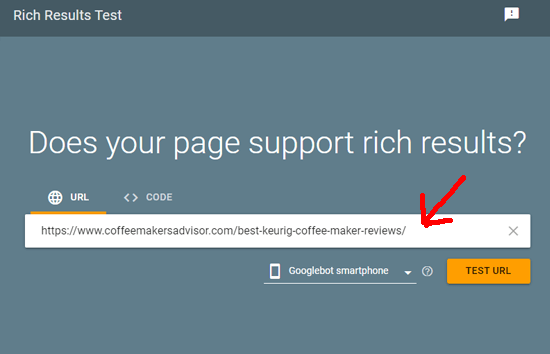
Aby sprawdzić, czy Twoje podsumowanie schematu najczęściej zadawanych pytań jest poprawne, możesz skorzystać ze strony Google z testami wyników z elementami rozszerzonymi. Po prostu wprowadź adres URL strony ze schematem FAQ i kliknij „Testuj URL”.

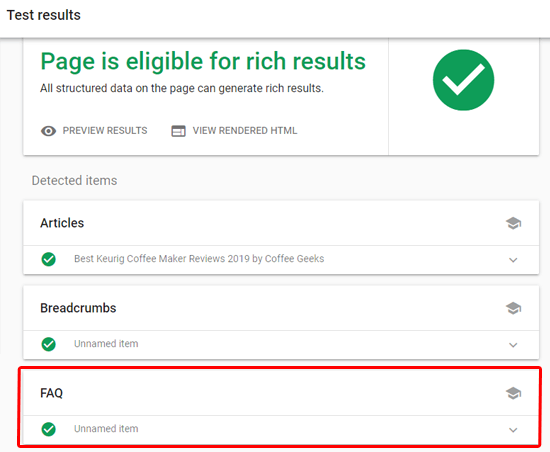
Google przeanalizuje Twoją stronę pod kątem wszelkiego rodzaju znaczników schematu, a nie tylko schematu FAQ. Możesz zobaczyć wiele wyników, jeśli Twoja strona używa innego rodzaju schematu.
Gdy tekst jest kompletny, rozwiń wyniki pod nagłówkiem „FAQ”.

Powinieneś zobaczyć rzeczywiste pary pytań i odpowiedzi, które dodałeś do sekcji FAQ. Jeśli to prawda, wszystko gotowe.
Jeśli są niepoprawne, wróć i dokładnie sprawdź, czy poprawnie skonfigurowałeś schemat FAQ.

Jeśli nadal nie są wyświetlane prawidłowe elementy, zalecamy wyczyszczenie pamięci podręcznej WordPressa , ponieważ czasami wtyczki pamięci podręcznej mogą pokazywać Google nieaktualną wersję treści.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się łatwo dodawać schemat FAQ w WordPress. Możesz również chcieć zapoznać się z naszym ostatecznym przewodnikiem po SEO WordPress , aby poprawić swoje rankingi, oraz z naszymi sprawdzonymi wskazówkami , jak zwiększyć ruch na blogu .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .