Ostatnio jeden z czytelników zapytał nas, jak kopiować i wklejać elementy do WordPressa bez powodowania problemów z formatowaniem?
Często, gdy kopiujesz i wklejasz zawartość z aplikacji desktopowej lub strony internetowej, kończysz wklejając niechciane formatowanie też. Nie pasuje to do czcionek i kolorów Twojego motywu WordPress, co po prostu wygląda dziwnie.
W tym artykule podzielimy się tym, jak łatwo kopiować i wklejać do WordPressa bez niechcianego formatowania i stylów.

Zrozumienie kopiowania i wklejania w WordPressie
Kopiowanie i wklejanie oznacza kopiowanie tekstu z jednego miejsca do drugiego bez potrzeby wpisywania go ponownie.
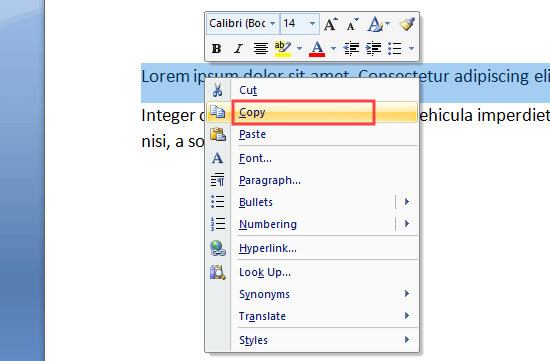
Aby skopiować tekst z dokumentu lub strony internetowej, musisz go zaznaczyć za pomocą myszy. Następnie wystarczy kliknąć prawym przyciskiem myszy i wybrać z menu opcję “Kopiuj”. Możesz też użyć skrótu klawiaturowego Ctrl+C (Command+C na Macu), aby skopiować zaznaczony tekst.

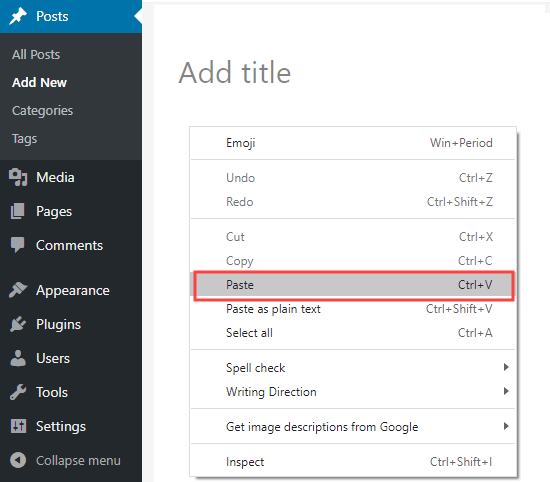
Aby wkleić tekst do WordPressa, możesz kliknąć prawym przyciskiem myszy i wybrać z menu polecenie ‘Wklej’. Możesz też użyć skrótu klawiaturowego Ctrl+V (Command+V na Macu), aby wkleić skopiowany tekst:

Kiedy kopiujesz tekst, formatowanie tekstu jest kopiowane razem z nim. Problem polega na tym, że czasami możesz otrzymać formatowanie, którego nie chcesz.
To niechciane formatowanie może mieć wpływ na sposób wyświetlania tekstu na innych urządzeniach.
Niektórzy użytkownicy WordPressa decydują się uniknąć kopiowania i wklejania całkowicie. Zamiast tego szkicują swoje posty bezpośrednio w swojej witrynie WordPress.
Możesz jednak preferować szkicowanie za pomocą osobnego narzędzia, takiego jak Microsoft Word lub Google Docs. Pozwala to na pracę w trybie offline i może ułatwić udostępnianie pracy w celu uzyskania komentarzy i poprawek przed publikacją.
Ważne jest również, aby unikać dodawania zbędnego formatowania, ponieważ wpływa ono na rozmiar strony, co oznacza mniejszą szybkość witryny.
Dlatego stworzyliśmy ten ostateczny przewodnik, jak prawidłowo kopiować i wklejać tekst w WordPress. Możesz użyć linków, aby przejść bezpośrednio do sekcji, których potrzebujesz:
Jak kopiować i wklejać z Worda do WordPressa (edytor blokowy)
Kopiowanie tekstu z Microsoft WordPress jest dość proste.
Od lat WordPress pozwala na kopiowanie bogatego (sformatowanego) tekstu z dokumentów Worda prosto do edytora. Jest to duża zaleta, jeśli lubisz pisać i formatować swoje posty w Microsoft Word.
Skopiowanie postu z Worda do WordPressa pozwala zachować elementy takie jak nagłówki, pogrubiony i pochylony tekst, linki i listy. Spowoduje to odrzucenie wszelkich opcji stylizacji, takich jak kolory, odstępy itp.
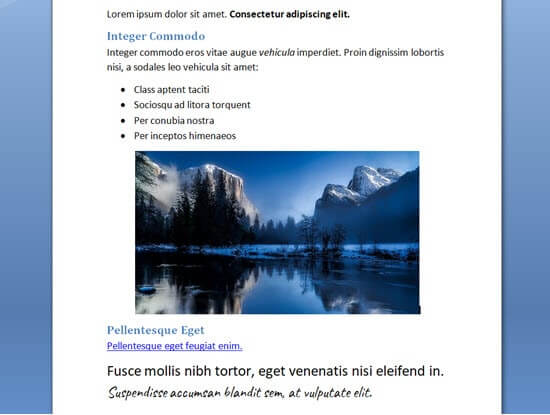
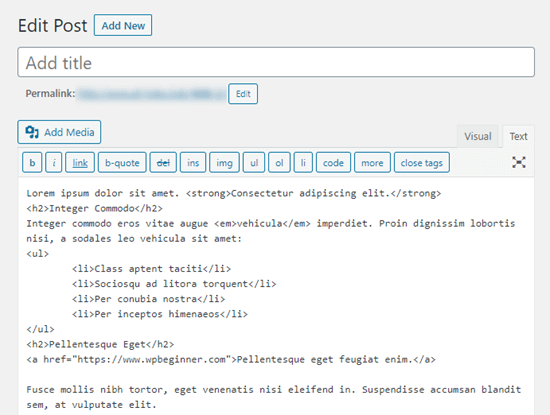
Poniżej znajduje się dokument, który zamierzamy skopiować z Worda do WordPressa:

Ten dokument jest sformatowany z dwoma podtytułami Heading 2 dla podrozdziałów postu. Tekst jest pogrubiony i kursywą, lista wypunktowana i link.
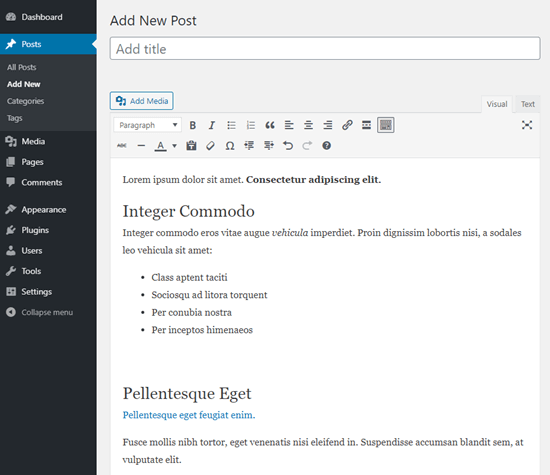
Po prostu skopiujemy całą zawartość z dokumentu Worda i wkleimy ją do edytora bloków WordPressa.

Zauważ, że niektóre formatowania nie zostały skopiowane. Obraz został pominięty, ale WordPress utworzył blok obrazu w odpowiednim miejscu.
Wskazówka: Zawsze używaj “Stylów nagłówków” w Wordzie, aby utworzyć swoje podtytuły. Nie zaznaczaj tekstu i nie zwiększaj rozmiaru czcionki ręcznie.
Chcesz się upewnić, że Twój tekst został poprawnie skopiowany? Po prostu postępuj zgodnie z naszymi instrukcjami w dalszej części tego artykułu na temat sprawdzania i naprawiania błędów formatowania.
Jak kopiować i wklejać z Google Docs do WordPressa (edytor blokowy)
Google Docs to bardzo popularne narzędzie do edycji tekstu. Podobnie jak w przypadku Worda, łatwo jest kopiować i wklejać z Dokumentów Google do edytora bloków WordPressa.
Oto nasz fragment tekstu w Google Docs. Jest on identyczny z fragmentem, którego użyliśmy w Wordzie, powyżej.

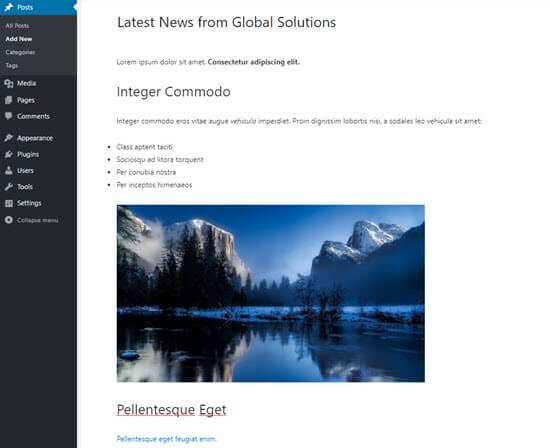
Kiedy skopiujemy i wkleimy tekst z Google Docs do WordPressa, ponownie WordPress sformatował tekst poprawnie.

Tym razem, obraz również pojawia się w WordPress. Jednak nie jest on przesłany do biblioteki mediów WordPressa i jest wyświetlany bezpośrednio z konta Google Drive.
Musisz pobrać i przesłać obrazy ręcznie do swojej witryny WordPress.
Kopiowanie i wklejanie przy użyciu klasycznego edytora
Czy masz problemy z błędami formatowania po skopiowaniu i wklejeniu tekstu do WordPressa? Wtedy prawdopodobnie używasz starego klasycznego edytora.
Klasyczny edytor dobrze radzi sobie z dokumentami Worda i nie powinien dodawać żadnego zbędnego kodu. Nie radzi sobie jednak tak dobrze z tekstem skopiowanym z Google Docs.
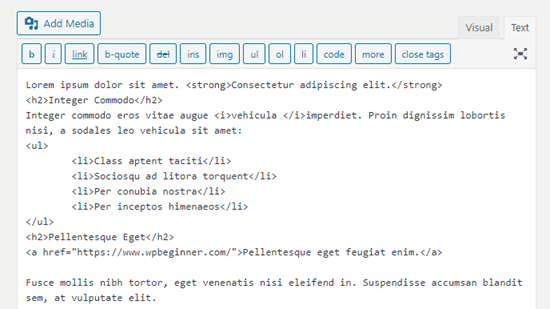
Oto jak wygląda nasz tekst z Dokumentów Google po wklejeniu go do klasycznego edytora:

Nagłówki, odnośnik, pogrubienie i kursywa tekstu – wszystko wygląda poprawnie.
Jednakże, dodano niepotrzebne dodatkowe formatowanie, które nie jest widoczne.
Jak sprawdzić i naprawić błędy formatowania kopiowania i wklejania
Rzućmy okiem na to, jak sprawdzić i naprawić błędy formatowania teraz.
Cały tekst w twoich postach WordPress jest sformatowany przy użyciu HTML (hipertekstowy język znaczników). Znaczniki HTML idą wokół słów, które są sformatowane w określony sposób.
Na przykład, pogrubiony tekst w postach WordPress wygląda tak w kodzie HTML:
W tym zdaniu znajduje się pogrubiony tekst.
Słowa “pogrubiony tekst” zostaną wyświetlone w postaci pogrubionej.
Aby sprawdzić i naprawić błędy formatowania po skopiowaniu i wklejeniu, musisz sprawdzić kod HTML dla swojego postu.
Sprawdzanie kodu HTML w edytorze bloków
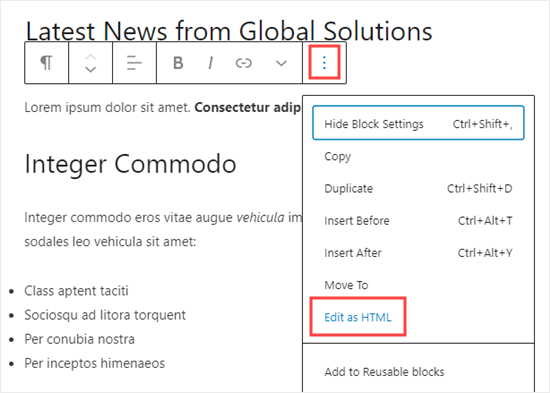
W edytorze bloków można łatwo sprawdzić kod HTML dowolnego bloku. Najpierw kliknij na dany blok. Następnie kliknij trzy pionowe kropki po prawej stronie menu bloku.
Zobaczysz rozwijane menu. Tutaj wystarczy, że klikniesz opcję “Edytuj jako HTML”:

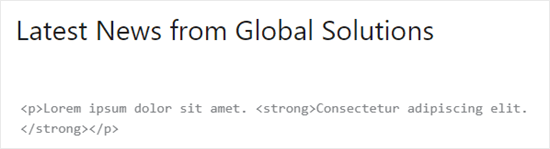
Teraz zobaczysz kod HTML dla bloku. Przy pomocy edytora bloków powinieneś zazwyczaj zauważyć, że nie zostało dodane żadne niepożądane formatowanie.
Tutaj akapit zaczyna się poprawnie od otwierającego znacznika
i kończy się zamykającym znacznikiem
.
Zdanie pogrubione jest również poprawne. Zaczyna się ono od znacznika , a kończy na znaczniku zamykającym >.

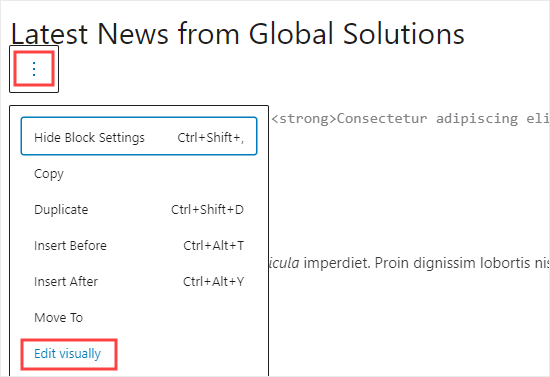
Aby przełączyć się z powrotem do normalnego widoku bloku, po prostu kliknij trzy pionowe kropki ponownie. Następnie przejdź dalej i wybierz opcję “Edytuj wizualnie”.

Sprawdzanie kodu HTML w klasycznym edytorze
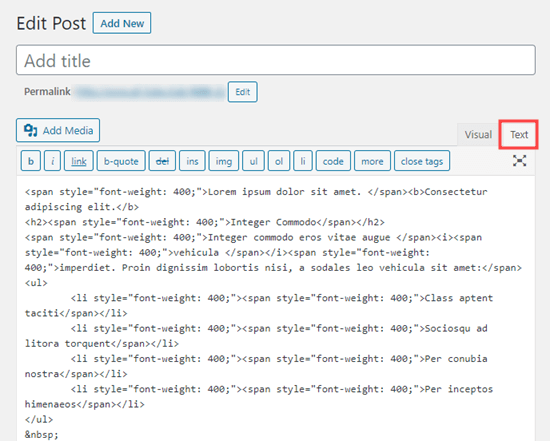
W klasycznym edytorze, łatwo jest zobaczyć kod HTML postu, klikając na zakładkę “Tekst” na górze pola zawierającego tekst postu. To jest kod HTML naszego postu skopiowany z Google Docs:

Znaczniki span są tutaj dodatkowym, niepotrzebnym kodem.
Ponadto, tekst pogrubiony i kursywa są sformatowane przy użyciu znacznika zamiast i znacznika zamiast . Ogólnie uważa się, że najlepiej jest używać znaczników i < em>, ponieważ nadają one słowom znaczenie semantyczne, a nie tylko wizualne.
Dla porównania, oto kod utworzony podczas kopiowania z Worda zamiast z Google Docs w klasycznym edytorze. Nie ma żadnych zbędnych znaczników formatowania, a pogrubienie i kursywa zostały poprawnie wyświetlone.

Jeśli skopiowałeś swój post z Google docs, będziesz musiał przejrzeć kod HTML i ręcznie poprawić formatowanie. W tym przypadku oznacza to:
- Usunięcie wszystkich
znacznikówi. - Zmianę wszystkich znaczników
- na
- .
- Zmiana
inai. - Zmiana
ina i>.
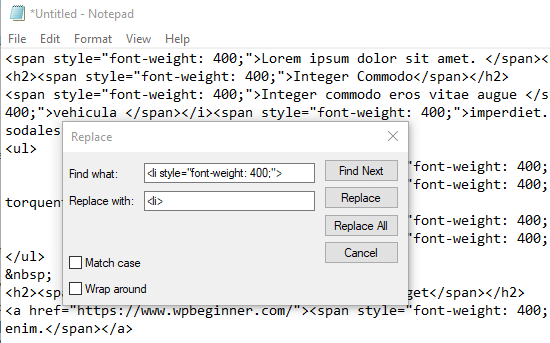
Aby przyspieszyć proces, musisz najpierw skopiować i wkleić kod HTML do edytora tekstu.
Następnie wystarczy użyć funkcji Znajdź i zamień, aby zmienić nieprawidłowe formatowanie. Oto przykład z użyciem notatnika. Znajdujemy wszystkie przypadki

Po zastąpieniu wszystkich niepoprawnych formatowań, po prostu skopiuj i wklej tekst z powrotem do widoku Tekst w klasycznym edytorze.

Kopiowanie i wklejanie zwykłego tekstu
Zwykły tekst jest tekstem bez żadnego formatowania. Aby uniknąć możliwości nieprawidłowego formatowania, możesz skopiować i wkleić zwykły tekst.
Jest to również bardzo przydatna opcja, jeśli kopiujesz fragment tekstu z innej strony internetowej. Na przykład, możesz zamieścić cytat z kogoś innego w swojej treści.
Kopiowanie i wklejanie zwykłego tekstu w edytorze bloków
Edytor bloków WordPress nie ma przycisku ani opcji wklejania zwykłego tekstu. Jednak łatwo jest to zrobić samemu.
Najszybszą metodą jest użycie skrótu klawiaturowego Ctrl+Shift+V (PC) lub Command+Shift+V (Mac), aby wkleić swój tekst. Spowoduje to automatyczne wklejenie tekstu w formacie zwykłego tekstu.

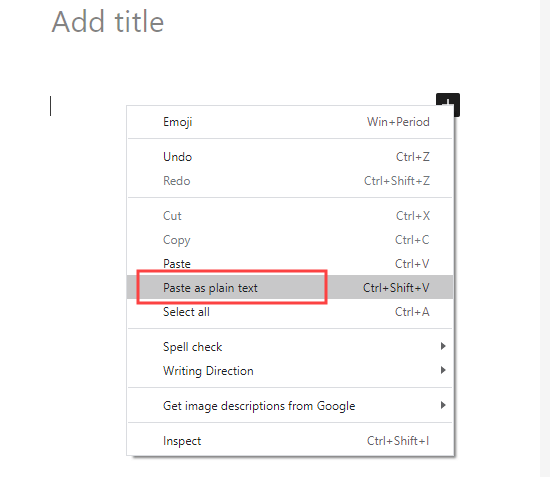
Alternatywnie, niektóre przeglądarki oferują opcję wklejania jako zwykły tekst. Jeśli używasz Google Chrome, po prostu kliknij prawym przyciskiem myszy i wybierz opcję “Wklej jako zwykły tekst”:

Obie te metody będą działać, aby wkleić zwykły tekst w pojedynczym bloku akapitu.
Kopiowanie i wklejanie zwykłego tekstu w klasycznym edytorze
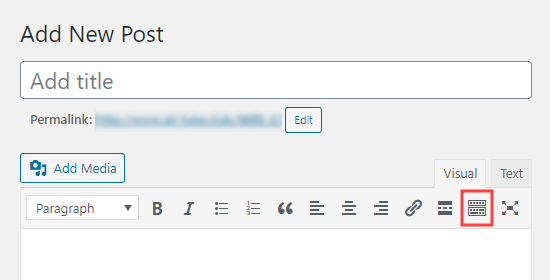
Aby wkleić zwykły tekst do klasycznego edytora, najpierw kliknij przycisk Przełączanie paska narzędzi:

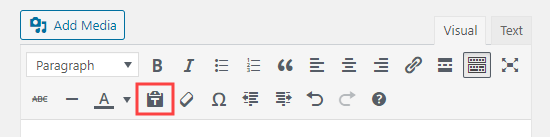
Teraz wystarczy kliknąć ikonę “Wklej jako tekst”. Wygląda ona jak schowek z literą T na nim:

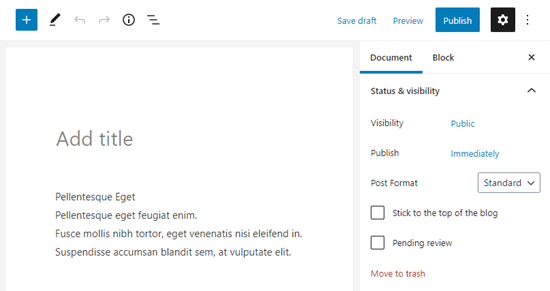
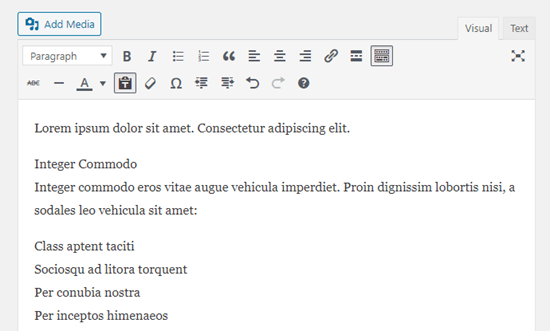
Każdy tekst, który wkleisz, zostanie teraz wklejony w trybie zwykłego tekstu, z usuniętym formatowaniem. Oto jak to wygląda, gdy wklejamy tekst z naszego dokumentu Google. Nagłówki, pogrubienia, kursywa, wypunktowania i łącza zostały usunięte:

Pro Tip: Kopiuj, wklej i klonuj całe witryny WordPress
Podczas gdy powyższy przewodnik dla początkujących pokazuje podstawy kopiowania i wklejania, WordPress oferuje również wiele zaawansowanych funkcji kopiowania, wklejania i klonowania.
Na przykład, można łatwo sklonować całą witrynę WordPress w 7 prostych krokach.
Istnieje również sposób na utworzenie duplikatu strony WordPress lub postu za pomocą jednego kliknięcia.
Jeśli używasz edytora bloków, możesz również tworzyć bloki wielokrotnego użytku, które możesz wykorzystać w wielu postach.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak kopiować i wklejać w WordPress. Możesz także polubić nasze wskazówki na temat opanowania edytora treści WordPress, a nasz ekspert pick of the must have WordPress plugins dla wszystkich stron internetowych.
Jeśli podobał Ci się ten artykuł, to proszę zasubskrybować nasz kanał YouTube dla samouczków wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.