
Czy chcesz dodać atrybut tytułu do obrazów w WordPress? Atrybut title sprawia, że obrazy w witrynie WordPress są bardziej dostępne i przyjazne dla SEO.
Podobnie jak w przypadku tekstu alternatywnego , tag tytułu umożliwia podanie dodatkowych informacji o obrazie. Pomaga to czytnikom ekranu i wyszukiwarkom zrozumieć kontekst obrazu w Twoim artykule.
W tym artykule pokażemy, jak łatwo dodawać atrybuty tytułu do obrazów w WordPress.

Jaki jest atrybut tytułu w obrazach?
Atrybut tytułu w obrazach umożliwia dodanie opisu tekstowego do obrazu. Ułatwia to czytnikom ekranu i robotom wyszukiwarek zrozumienie obrazu i jego kontekstu.
Pokażemy kilka przykładów kodu, aby wyjaśnić, w jaki sposób atrybut title jest używany w HTML. Ale nie martw się, nie musisz dodawać żadnego kodu HTML do swojej witryny.
Zwykle możesz wyświetlać obrazy z tagiem HTML w następujący sposób:
Jednak roboty sieciowe, boty i urządzenia do odczytu ekranu w rzeczywistości nie mogą zobaczyć Twoich obrazów. Aby pomóc tym urządzeniom, możesz użyć atrybutu tekstu alternatywnego i tekstu tytułu w swoich obrazach.
Aby pomóc wyszukiwarkom i botom dowiedzieć się, jakie są Twoje obrazy, możesz dodać alternatywny atrybut tekstu do tagu obrazu.
Alternatywny atrybut tagu opisuje, czym jest Twój obraz i jest ważniejszy niż atrybut tytułu. Oto jak to wygląda:
Alternatywny tag jest również wyświetlany, gdy łącze do obrazu jest zepsute, nie znaleziono lub gdy przeglądarka nie może załadować obrazów. Zobaczysz małą ikonę obrazu z alternatywnym tagiem obok niej.

Aby ułatwić użytkownikom z czytnikami ekranu i potrzebami ułatwień dostępu, możesz również dodać do obrazu atrybut tytułu, na przykład:
Ten atrybut tytułu pojawia się w wyskakującym okienku po najechaniu kursorem myszy na obraz. Ci, którzy korzystają z oprogramowania czytnika ekranu, mogą skonfigurować swoje oprogramowanie, aby czytać ten tytuł.

Używanie zarówno tekstu alternatywnego, jak i atrybutu title pomaga SEO obrazu , dzięki czemu możesz zwiększyć ruch w witrynie z wyszukiwarek.
Dodawanie atrybutu tytułu do obrazów w WordPress
WordPress umożliwia łatwe dodawanie atrybutów tekstu alternatywnego i tytułu w edytorze treści . Najpierw przejdź do Posty » Dodaj nowy i utwórz post.
Kliknij ikonę „+” i wybierz blok „obraz”, aby wstawić obraz do swojego posta lub strony.

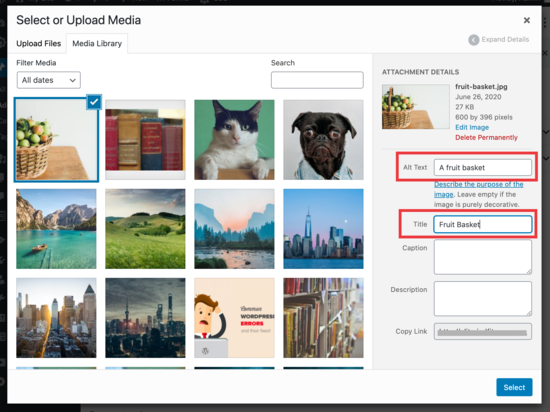
Zostaniesz poproszony o przesłanie lub wybranie obrazu z biblioteki multimediów. Po wybraniu obrazu będziesz mieć możliwość nadania mu tytułu i wpisania tekstu alternatywnego.

Ważne: Ten tytuł nie jest atrybutem tytułu używanym w HTML. Ten jest używany wewnętrznie przez WordPress do wyświetlania obrazów w Bibliotece multimediów.
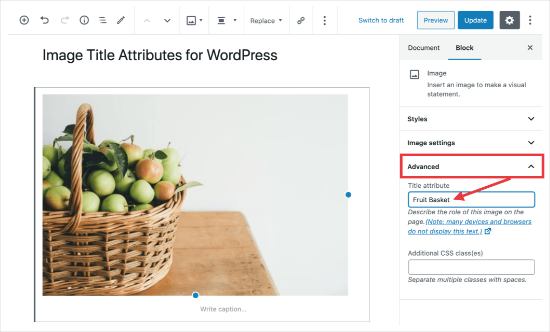
Aby dodać rzeczywisty atrybut tytułu, musisz kliknąć swój obraz, aby wyświetlić ustawienia obrazu w prawej kolumnie.
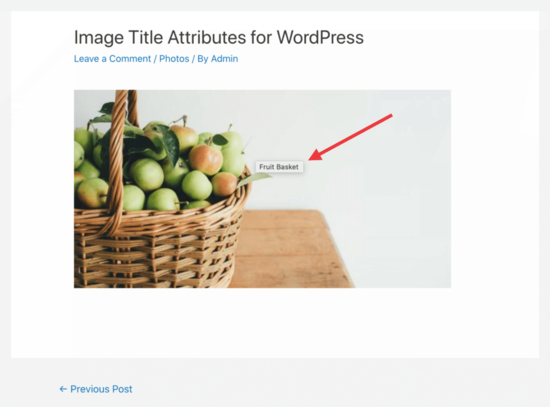
Teraz kliknij, aby rozwinąć kartę „Zaawansowane” i wprowadź tekst, którego chcesz użyć jako atrybutu tytułu. Napisaliśmy „Fruit Basket”, ponieważ to mówi internetowi, czym jest obraz.

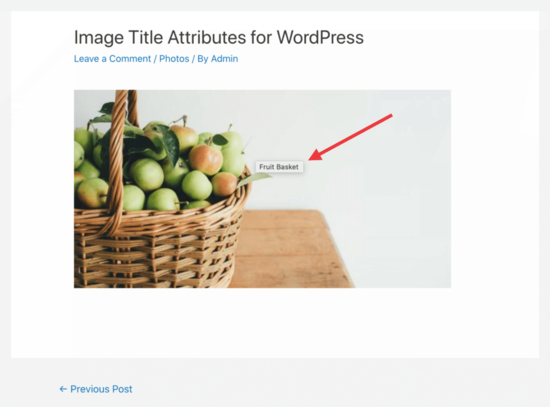
Teraz, gdy przeglądasz swoją witrynę i najeżdżasz kursorem myszy na obraz, zobaczysz wyskakujące okienko z napisem „Koszyk z owocami”.

Dodaj atrybut tytułu do obrazów w klasycznym edytorze WordPress
Jeśli nadal używasz starszego klasycznego edytora w WordPressie, nadal możesz dodać atrybut tytułu, wykonując podobne kroki.
W klasycznym edytorze klikniesz przycisk „Dodaj multimedia”, a następnie wybierz swój obraz.

Teraz wybierz obraz, który chcesz dodać do swojego posta lub strony, i wypełnij pole Tekst alternatywny i pole Tytuł.
Należy pamiętać, że ten tytuł jest używany wewnętrznie przez WordPress i nie jest atrybutem tytułu obrazu.

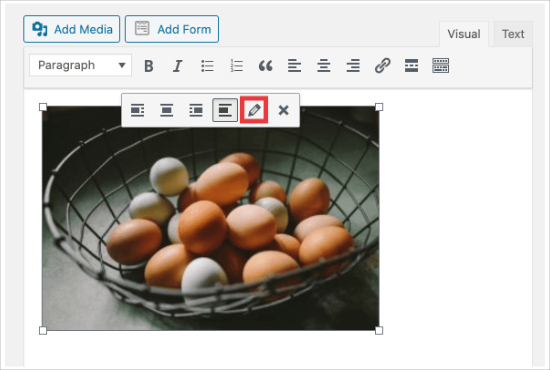
Kliknij przycisk „Wstaw do posta” u dołu ekranu, a zobaczysz swój obraz w klasycznym edytorze postów.

Stamtąd kliknij, aby wybrać obraz, a następnie kliknij ikonę małego ołówka. Spowoduje to wyświetlenie wyskakującego okienka „Szczegóły obrazu”. W tym miejscu musisz kliknąć menu rozwijane Opcje zaawansowane, aby wprowadzić atrybut tytułu obrazu.

Nie zapomnij kliknąć przycisku „Aktualizuj” na dole, a następnie zapisz swój post i sprawdź go w przeglądarce. zobaczysz wyskakujące okienko z atrybutem tytułu obrazu po najechaniu kursorem myszy na obraz.

Mamy nadzieję, że ten artykuł pomógł ci łatwo dodać atrybut tytułu do obrazów w WordPress. Możesz również przyjrzeć się , jak rozwiązać najczęstsze problemy z obrazami w WordPressie i jak zapisywać obrazy zoptymalizowane pod kątem szybkości sieci .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .