
Czy chcesz zmienić rozmiar czcionki w swoich postach lub stronach WordPress?
Czasami możesz chcieć powiększyć wiersz lub akapit lub zwiększyć rozmiar czcionki całej zawartości strony.
W tym artykule pokażemy, jak łatwo zmienić rozmiar czcionki w WordPress. Dowiesz się nie tylko, jak zmienić rozmiar czcionki w postach WordPress, ale także jak to zrobić w całej witrynie.

Metoda 1: Korzystanie z nagłówków akapitów
Twoi odwiedzający potrzebują tylko kilku sekund, aby zdecydować, czy chcą zostać, czy opuścić Twoją witrynę. Dzięki temu masz bardzo mało czasu na przekonanie ich do pozostania w Twojej witrynie.
Używanie nagłówków w treści to świetny sposób na przyciągnięcie uwagi użytkowników.
Umożliwiają dzielenie postów i stron na sekcje przy użyciu różnych nagłówków (często nazywanych „podtytułami”).
Nagłówki świetnie nadają się również do pozycjonowania. Wyszukiwarki nadają odpowiednim nagłówkom większą wagę niż zwykły tekst akapitu.
Jak dodać nagłówek w domyślnym edytorze bloków WordPress
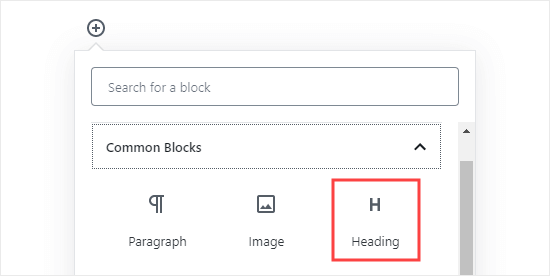
Możesz dodać nagłówek do swoich postów lub stron, po prostu dodając blok „Nagłówek”. Możesz go wyszukać lub znaleźć w sekcji „Typowe bloki” w edytorze bloków WordPress .

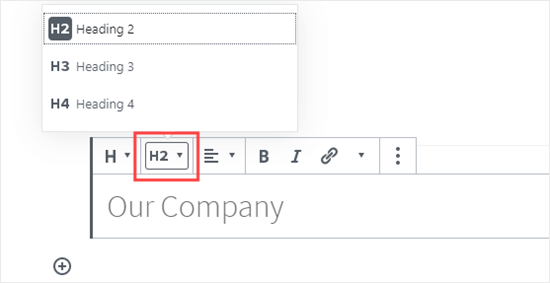
Domyślnie blok ustawi się na Nagłówek 2. Zwykle warto trzymać się Nagłówka 2 dla podtytułów. Jeśli chcesz to zmienić, możesz po prostu kliknąć menu rozwijane „H2”, aby wybrać inny rozmiar.

Alternatywnie możesz to zmienić w ustawieniach bloku po prawej stronie ekranu. Możesz tam również zmienić kolor nagłówka.
Jak dodać nagłówek w starszym Classic Editor
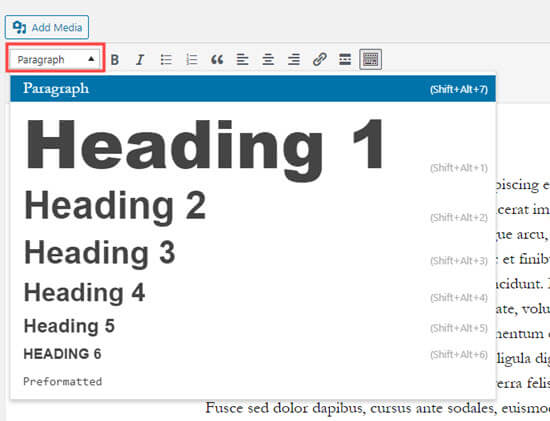
Jeśli nadal używasz starszego klasycznego edytora w WordPress , możesz dodać nagłówki za pomocą menu rozwijanego „Akapit”.
Po prostu zaznacz tekst, który chcesz przekształcić w nagłówek, kliknij menu rozwijane „Akapit” i wybierz rozmiar nagłówka.

Rozmiary i kolory różnych stylów nagłówków są kontrolowane przez arkusz stylów motywu (style.css).
Jeśli używasz premium motywu WordPress , możesz mieć możliwość zmiany tych ustawień w Wygląd »Dostosuj .
Stosowanie podtytułów w artykułach ułatwia czytelnikom śledzenie tego, co im mówisz. Jednocześnie sprawia, że WordPress posty są przyjazne dla SEO .
Metoda 2: Zmiana rozmiaru tekstu w edytorze bloków
A co jeśli chcesz, aby akapit lub cały post był napisany większą czcionką? Możesz to zrobić naprawdę łatwo, używając domyślnego edytora bloków WordPress.
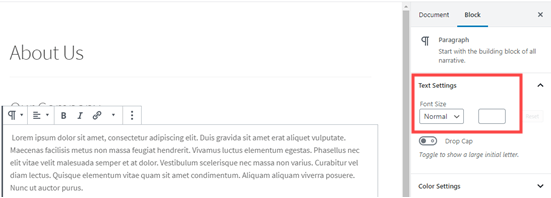
Po prostu kliknij dowolny blok akapitu, a następnie wybierz rozmiar czcionki w sekcji „Ustawienia tekstu” po prawej stronie.

Możesz wybrać z listy rozwijanej, która obejmuje Małe, Normalne, Średnie, Duże i Ogromne. Jeśli zmienisz zdanie, po prostu kliknij przycisk „Resetuj”, aby przywrócić w akapicie tekst domyślny.
Dostępna jest również opcja „Niestandardowe”, w której można po prostu wpisać żądany rozmiar w pikselach. Jeśli chcesz, możesz również ustawić duży inicjał, tak aby pojawiał się na początku akapitu.
Te opcje nie są dostępne w starszym klasycznym edytorze WordPress. Jeśli chcesz z nich skorzystać, pomyśl o dokonaniu zmiany. Pomoże Ci w tym nasz poradnik , jak korzystać z nowego edytora bloków WordPress .
Jeśli jesteś zdecydowany pozostać przy klasycznym edytorze, ta następna opcja jest dla Ciebie.
Metoda 3: Zmień rozmiar czcionki za pomocą wtyczki TinyMCE Advanced
TinyMCE Advanced to wtyczka WordPress, która zapewnia większą kontrolę nad rozmiarami czcionek i formatowaniem tekstu, a także szereg innych funkcji.
Jest to szczególnie przydatne w przypadku starszego klasycznego edytora, ale działa również z edytorem bloków. Dodaje nowy blok o nazwie „Klasyczny akapit”, który zawiera wszystkie elementy sterujące TinyMCE.
Aby go używać, musisz najpierw zainstalować i aktywować wtyczkę TinyMCE Advanced . Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress .
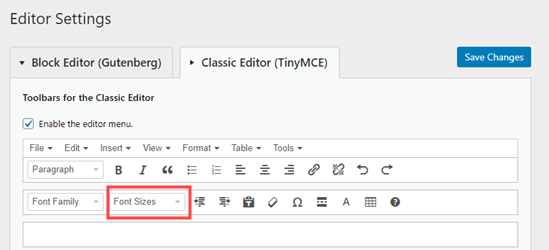
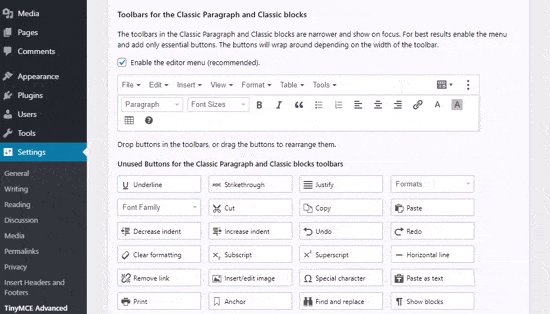
Następnie przejdź do Ustawienia »TinyMCE Advanced , aby skonfigurować ustawienia edytora. Tutaj możesz ustawić przyciski, których chcesz używać na pasku narzędzi TinyMCE Advanced.
Jeśli używasz go z klasycznym edytorem, powinieneś zobaczyć, że TinyMCE ma domyślnie włączone menu rozwijane „Rozmiar czcionki” w drugim rzędzie ikon.
Możesz przenieść go do pierwszego rzędu, przeciągając go w górę, jeśli chcesz.

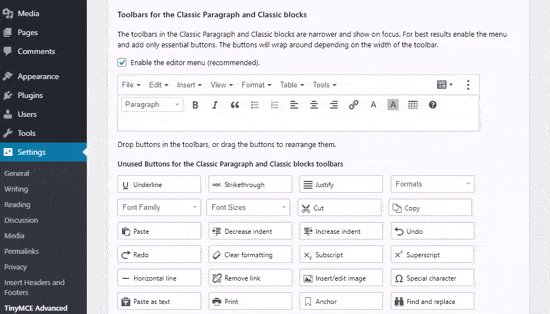
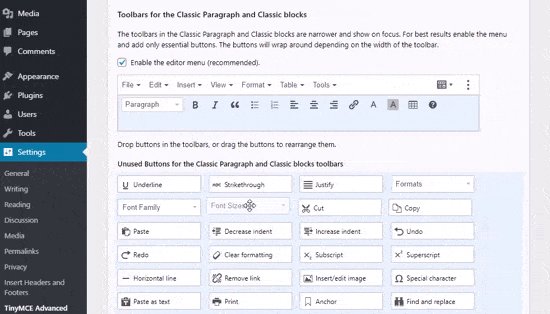
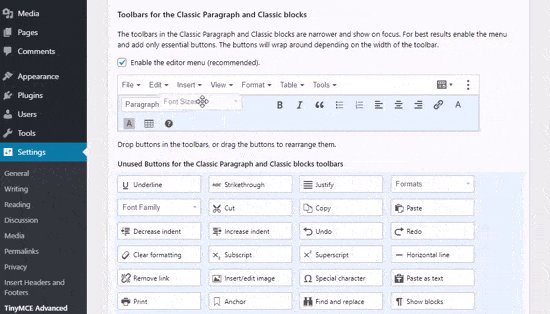
Jeśli używasz edytora bloków, musisz przewinąć ekran w dół i dodać menu rozwijane Rozmiary czcionek do paska narzędzi, przeciągając je i upuszczając:

Nie zapomnij kliknąć „Zapisz zmiany” u dołu ekranu.
Aby zobaczyć przycisk w akcji, utwórz nowy post lub edytuj istniejący.
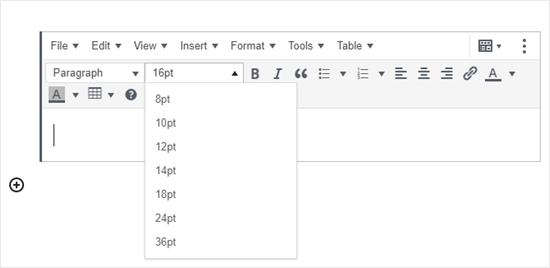
W edytorze bloków możesz teraz dodać blok „Klasyczny akapit”. Będzie miał sterowanie TinyMCE Advanced, na przykład:

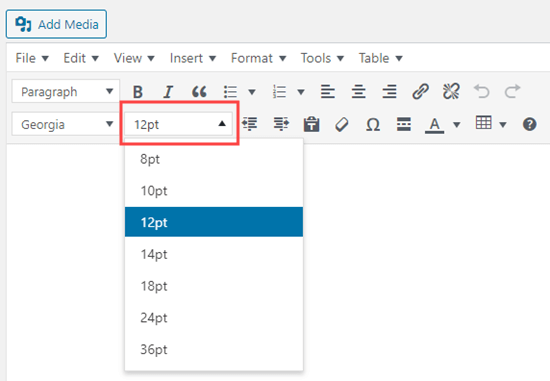
W klasycznym edytorze zobaczysz paski narzędzi TinyMCE Advanced z menu rozmiaru czcionki:

Z listy rozwijanej można wybrać dowolny rozmiar czcionki.
Uwaga: nie daje to tylu opcji, co edytor bloków WordPress i nie możesz wpisać własnego rozmiaru czcionki.
Metoda 4: Zmień rozmiar czcionki w całej witrynie za pomocą CSS
Jeśli zmieniasz rozmiary czcionek za każdym razem, gdy edytujesz post, możesz to ułatwić, zmieniając je na stałe w motywie.
Dobra wiadomość jest taka, że możesz zmienić domyślny rozmiar akapitu w całej witrynie. Najlepszym sposobem na to jest użycie Theme Customizer w Appearance »Customize .
Niektóre motywy WordPress mogą zawierać opcję zmiany rozmiaru czcionki. Jeśli możesz znaleźć tę opcję, możesz jej użyć bez pisania kodu CSS.
Jeśli jednak Twój motyw nie ma tej funkcji, możesz dodać niestandardowy CSS , aby dodać własne reguły dotyczące rozmiaru czcionki.
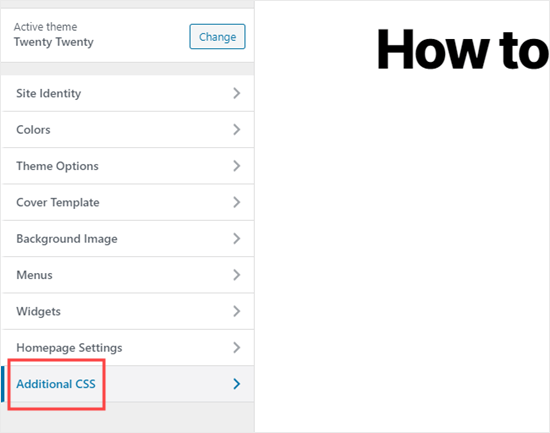
Po prostu kliknij opcję „Dodatkowy CSS” w dostosowywaniu motywu. Tutaj możesz przechowywać cały niestandardowy kod CSS.

Teraz pod dodatkowym polem tekstowym CSS, po prostu dodaj swój kod CSS. W tym przykładzie zmieniamy rozmiar czcionki na „16 pikseli”, możesz wybrać inny rozmiar czcionki.
p {
rozmiar czcionki: 16px;
}
Natychmiast zobaczysz zmiany na podglądzie po prawej stronie ekranu. Jeśli jesteś zadowolony z rozmiaru czcionki, kliknij przycisk „Opublikuj” u góry ekranu, aby ją opublikować.
Uwaga: Twój niestandardowy CSS zostanie zastosowany tylko do motywu, którego używasz. Jeśli później zdecydujesz się przełączyć na inny motyw WordPress , będziesz musiał ponownie skopiować i wkleić go do Customizer.
Powyższy kod dotyczy tylko tekstu akapitu. A co by było, gdybyś chciał zmienić rozmiar czcionki we wszystkich podtytułach h2?
Po prostu zmodyfikuj powyższy kod, aby kierować na element h2 w swoim motywie w następujący sposób:
h2 {
rozmiar czcionki: 32px;
}
Możesz zrobić to samo z innymi nagłówkami, po prostu zmieniając h2 na h3, h4 lub h5.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo zmienić rozmiar czcionki w WordPress. Możesz również chcieć zapoznać się z naszym przewodnikiem , jak używać niestandardowych czcionek w WordPress lub naszą listą najlepszych wtyczek do tworzenia stron WordPress typu „przeciągnij i upuść” .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .











