
Czy chcesz przyspieszyć swoją witrynę eCommerce?
Szybkość ma kluczowe znaczenie dla sukcesu witryny eCommerce. Nie tylko poprawia jakość obsługi klienta, ale bezpośrednio wpływa na konwersje i sprzedaż.
W tym przewodniku pokażemy, jak łatwo przyspieszyć działanie sklepu eCommerce, aby poprawić wydajność i liczbę konwersji.

Dlaczego szybkość ma znaczenie dla Twojego sklepu eCommerce
Szybkość jest niezwykle ważna, jeśli chodzi o wygodę użytkownika. Nikt nie lubi powolnej witryny, wolnego komputera ani powolnej aplikacji.
Ale w sklepach internetowych powolna strona internetowa może faktycznie kosztować Twój biznes.
Na przykład badanie wykazało, że jednosekundowe opóźnienie w ładowaniu strony powoduje 7% utratę konwersji, 11% mniej wyświetleń strony i 16% spadek zadowolenia klientów.

Mówiąc prościej, powolne strony internetowe mogą prowadzić do niższej sprzedaży.
Teraz, poza doświadczeniem użytkownika i sprzedażą, szybkość witryny eCommerce wpływa również na twoje rankingi SEO . Wyszukiwarki takie jak Google uważają szybkość za ważny wskaźnik doświadczenia użytkownika i czynnik rankingowy.
W rzeczywistości aktualizacja wyników wyszukiwania strony Google koncentruje się wyłącznie na wskaźnikach wrażeń użytkowników, takich jak współczynnik odrzuceń i szybkość witryny. Szybsza witryna eCommerce pomoże Ci zwiększyć bezpłatny ruch z wyszukiwarek.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo zwiększyć szybkość i wydajność sklepu eCommerce.
Oto krótkie omówienie tematów, które omówimy w tym przewodniku.
1. Wybierz lepszego dostawcę hostingu e-commerce
Cała optymalizacja wydajności e-commerce, którą wprowadzisz w swojej witrynie, będzie miała niewielki wpływ, jeśli nie masz dobrego dostawcy usług hostingowych dla handlu elektronicznego.
Nie wszystkie firmy hostingowe WordPress są takie same. Aby uzyskać lepszą wydajność, musisz wybrać dostawcę hostingu handlu elektronicznego, który wykonuje następujące czynności:
- Zapewnia stabilną i aktualną platformę do obsługi Twojego sklepu eCommerce.
- Jest zoptymalizowany pod kątem WordPress, WooCommerce lub dowolnej innej wtyczki eCommerce, której możesz chcieć użyć
- Ich serwery są zoptymalizowane pod kątem szybkości i wydajności. Oznacza to wbudowane buforowanie, zabezpieczenia i inne funkcje poprawiające wydajność
Zalecamy użycie SiteGround . Są jednym z oficjalnie zalecanych dostawców hostingu WordPress .
SiteGround Serwery działają na platformie Google Cloud, która jest znana z wysokiej wydajności. Mają wbudowane buforowanie, a nawet mają własną wtyczkę optymalizacyjną, która automatycznie implementuje wiele wskazówek dotyczących wydajności, które polecimy w dalszej części tego artykułu.
Jeśli szukasz alternatyw, sprawdź naszą listę najlepszych dostawców hostingu WooCommerce .
Po skonfigurowaniu sklepu eCommerce na dobrej usłudze hostingowej możesz wdrożyć następujące wskazówki dotyczące optymalizacji, aby zwiększyć wydajność.
2. Zainstaluj wtyczkę buforującą WordPress
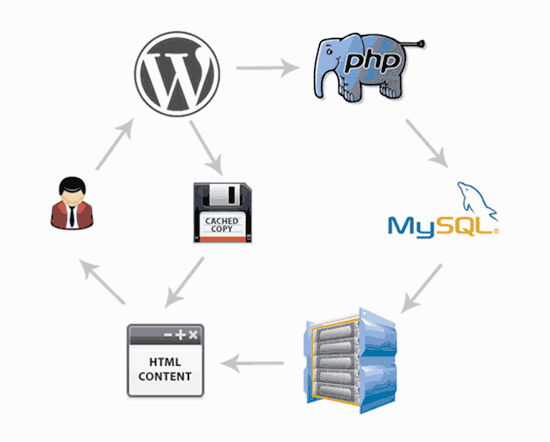
WooCommerce to dynamiczna platforma handlu elektronicznego. Oznacza to, że wszystkie dane produktów są przechowywane w bazie danych, a strony produktów są generowane, gdy użytkownik odwiedza Twoją witrynę.
Aby to zrobić, WordPress musi za każdym razem uruchamiać ten sam proces. Jeśli więcej osób odwiedzi Twój sklep eCommerce w tym samym czasie, zwolni on, a nawet może się zawiesić.
Wtyczka buforująca pomaga rozwiązać ten problem.
Zamiast generować strony za każdym razem, wtyczka buforująca pokazuje użytkownikowi buforowaną wersję strony HTML. Zwalnia to zasoby serwera i pozwala na bardziej wydajne działanie, a tym samym skraca czas ładowania witryny.

Dostępnych jest kilka świetnych wtyczek do buforowania WordPress, a popularne firmy hostingowe WordPress, takie jak SiteGround i Bluehost, oferują własne systemy buforowania.
Zalecamy użycie WP Rocket . Jest to najlepsza wtyczka do buforowania WordPressa na rynku z najbardziej przyjaznymi dla początkujących ustawieniami.
W przeciwieństwie do innych rozwiązań buforowania WordPress, WP Rocket nie czeka, aż użytkownicy odwiedzą stronę, aby wygenerować wersję w pamięci podręcznej. Zamiast tego automatycznie przygotowuje pamięć podręczną Twojej witryny i aktualizuje ją.
Dzięki odpowiednim ustawieniom WP Rocket możesz łatwo uzyskać niemal doskonałe wyniki w narzędziach do testowania prędkości, takich jak Pingdom, GTMetrix, Google Pagespeed Insights i nie tylko.
Aby uzyskać szczegółowe informacje i instrukcje, zobacz nasz artykuł na temat instalacji i konfiguracji WP Rocket w WordPress.
Najlepsze firmy hostingowe WordPress, takie jak SiteGround i Bluehost oferują również własne rozwiązania do buforowania.
SiteGround SG Optimizer
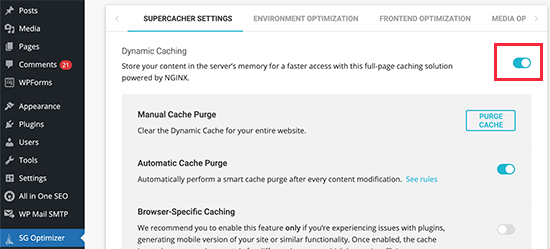
SiteGround umożliwia łatwe włączenie buforowania w sklepie eCommerce za pomocą wtyczki SG Optimizer.
To uniwersalne narzędzie wydajności obejmuje buforowanie, poprawki wydajności, konwersję obrazu WebP w WordPress , optymalizację bazy danych, minifikację CSS, kompresję GZIP i wiele innych.
Wystarczy zainstalować i aktywować wtyczkę SG Optimizer w WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku , jak zainstalować wtyczkę WordPress .
Po aktywacji kliknij menu SG Optimizer na pasku bocznym administratora WordPress, aby uzyskać dostęp do ustawień wtyczki. W tym miejscu musisz włączyć opcję Dynamic Caching.

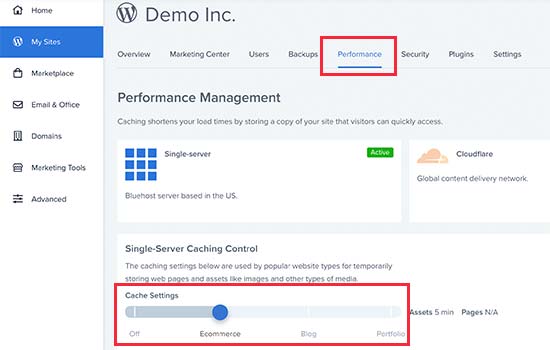
Włącz buforowanie na Bluehost
Podobnie, Bluehost pozwala również na użycie wbudowanego systemu buforowania do optymalizacji WooCommerce. Po prostu zaloguj się do pulpitu Bluehost i przejdź do strony Moje witryny . Jeśli masz wiele witryn, wybierz swoją witrynę, a następnie przejdź do karty Wydajność.

Tutaj możesz wybrać poziom buforowania dla swojej witryny. Na przykład możesz wybrać eCommerce, ale jeśli Twoja witryna nadal działa wolno, możesz tu wrócić i zwiększyć poziom buforowania.
3. Użyj najnowszej wersji PHP
WordPress i WooCommerce są głównie napisane w języku programowania PHP.
Z każdą nową wersją PHP poprawia wydajność i staje się szybsze. Naprawia również błędy i łatki związane z bezpieczeństwem, które mogą zagrozić stabilności i szybkości Twojej witryny.
Dlatego zawsze powinieneś używać najnowszej wersji PHP.
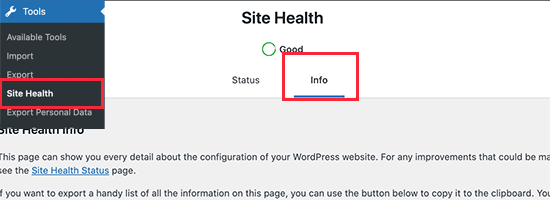
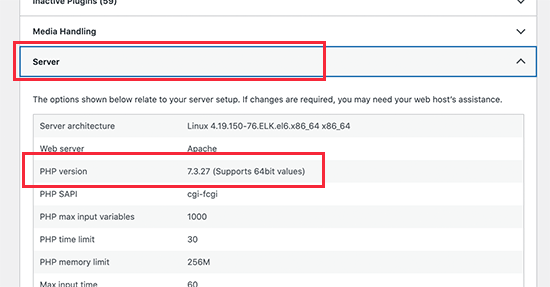
Możesz sprawdzić wersję PHP swojego sklepu eCommerce, odwiedzając Narzędzia »Kondycja witryny na pulpicie nawigacyjnym WordPress i przechodząc do karty„ Informacje ”.

Stąd musisz kliknąć sekcję „Serwer”, aby ją rozwinąć i będziesz mógł zobaczyć wersję PHP używaną przez Twój serwer.

Jeśli Twoja witryna działa w wersji PHP niższej niż 8.0, skontaktuj się ze swoim dostawcą usług hostingowych i poproś o jej aktualizację.
Aby uzyskać więcej informacji, zobacz nasz artykuł na temat wpływu aktualizacji PHP na twoją witrynę internetową .
Uwaga: Niektóre zarządzane firmy hostingowe WordPress , takie jak SiteGround, zbudowały własne ultraszybkie PHP, aby poprawić ogólny czas odpowiedzi serwera. Inni używają PHP FastCGI, aby pomóc klientom poprawić prędkość eCommerce.
4. Najnowsza wersja WordPress i WooCommerce
Deweloperzy WordPress i WooCommerce poświęcają dużo czasu na poprawę wydajności podczas każdego cyklu rozwoju. Dzięki temu obie aplikacje działają wydajniej i zużywają mniej zasobów po stronie serwera.
Każda nowa wersja naprawia również błędy i wzmacnia bezpieczeństwo, co jest kluczowe dla biznesu eCommerce.
Jako właściciel sklepu, Twoim obowiązkiem jest upewnienie się, że używasz najnowszej wersji WordPress, WooCommerce, innych wtyczek i motywu WordPress.
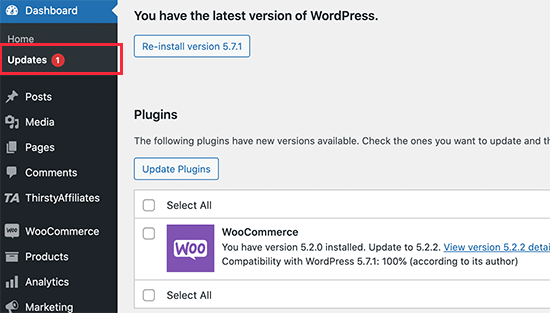
Po prostu przejdź do strony Pulpit nawigacyjny »Aktualizacje , aby zainstalować wszystkie dostępne aktualizacje.

5. Optymalizacja obrazów produktów pod kątem wydajności
Zdjęcia produktów są jedną z najważniejszych wizualnie rzeczy w sklepie internetowym. Lepsze zdjęcia produktów angażują klientów i mogą pomóc zwiększyć konwersję sprzedaży.
Dlatego ważne jest, aby dodawać zdjęcia produktów o wysokiej jakości. Należy jednak upewnić się, że duże rozmiary plików graficznych są odpowiednio zoptymalizowane.
Istnieją dwa sposoby optymalizacji zdjęć produktów w Internecie bez utraty jakości.
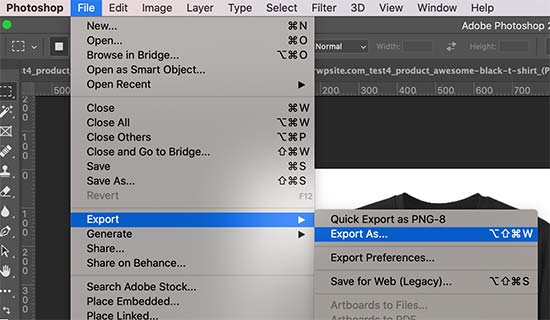
Po pierwsze, możesz zoptymalizować każdy obraz produktu na swoim komputerze przed przesłaniem go na swoją stronę internetową. Wymaga to oprogramowania do edycji obrazu, takiego jak Adobe Photoshop , Affinity, Gimp itp.
Większość z nich ma opcję eksportu obrazu do sieci. Możesz także dostosować jakość obrazu przed zapisaniem go do przesłania.

Alternatywnie możesz użyć wtyczki do kompresji obrazu dla WordPress . Te wtyczki automatycznie optymalizują rozmiar obrazu produktu, aby zapewnić lepszą wydajność witryny.
Oprócz kompresji obrazu, wybrany typ pliku obrazu może również pomóc. Na przykład obrazy JPEG są lepsze dla obrazów, które mają dużo kolorów, podczas gdy obrazy png są lepsze dla obrazów przezroczystych.
6. Użyj zapory sieciowej na poziomie DNS
Brute force i ataki DDoS to powszechne niedogodności internetowe. Zasadniczo hakerzy próbują przeciążać Twój serwer, aby włamać się, wykraść dane lub zainstalować złośliwe oprogramowanie.
Większość firm hostingowych ma podstawowe zabezpieczenia, które chronią Twoje strony internetowe przed takimi atakami. Jednak jedną wadą tych ataków jest to, że powodują one bardzo wolne ładowanie witryny.
Tutaj potrzebujesz zapory aplikacji internetowej (WAF).
Teraz popularne wtyczki zapory sieciowej WordPress działają na Twoim własnym serwerze internetowym. To sprawia, że są trochę mniej wydajne, ponieważ nie mogą blokować podejrzanych ataków, dopóki nie dotrą do twojego serwera.
Z drugiej strony zapora ogniowa na poziomie DNS jest w stanie filtrować ruch w chmurze i blokować podejrzane ataki, zanim dotrą do Twojej witryny.

Zalecamy używanie soków . Jest to najlepsza wtyczka zapory sieciowej WordPress z kompleksowym pakietem zabezpieczeń.
Sucuri jest również wyposażony w potężną CDN (sieć dostarczania treści) . CDN obsługuje statyczną zawartość Twojej witryny (obrazy, arkusze stylów, JavaScript) z globalnej sieci serwerów. To dodatkowo zmniejsza obciążenie serwera i poprawia ogólny czas ładowania witryny.
Jeśli szukasz darmowej opcji, Cloudflare free CDN zapewnia podstawowy poziom ochrony firewall DNS.
7. Wybierz lepszy motyw WordPress

Motywy WordPress kontrolują wygląd Twojego sklepu eCommerce. Jednak nie wszystkie z nich są zoptymalizowane pod kątem wydajności i często dodają zbyt dużo bałaganu, co spowalnia Twoją witrynę.
Wybierając motyw WordPress dla sklepu eCommerce, musisz znaleźć równowagę między funkcjonalnością a szybkością. Funkcje motywów, takie jak suwaki, karuzele, czcionki internetowe i czcionki ikon, mogą spowolnić Twoją witrynę.
Zalecamy wybranie prostego motywu, a następnie użycie wtyczek w celu dodania potrzebnych funkcji. Zapewnia to lepszą kontrolę zarówno nad wydajnością, jak i wyglądem sklepu internetowego.
Motywy WordPress autorstwa StudioPress , Elegant Themes i Astra są zoptymalizowane pod kątem wydajności. Aby uzyskać bardziej indywidualne zalecenia dotyczące motywów, zapoznaj się z naszym ekspertem, który wybiera najlepszych motywów WooCommerce dla WordPress.
8. Używaj lepszych wtyczek WordPress
Jednym z najczęściej zadawanych pytań przez początkujących użytkowników WordPressa jest to, że ile wtyczek mogą używać w swoim sklepie bez wpływu na wydajność?
Odpowiedź jest dowolna.
Całkowita liczba wtyczek nie wpływa na wydajność Twojego sklepu internetowego. To jakość kodu.
Pojedyncza źle zakodowana wtyczka WordPress może załadować zbyt wiele skryptów lub arkuszy stylów, co może wpłynąć na szybkość ładowania strony.
Z drugiej strony, dobrze zakodowana wtyczka wykorzystywałaby standardowe najlepsze praktyki, aby zminimalizować wpływ na wydajność. Zalecamy przetestowanie wtyczek pod kątem wpływu na wydajność przed i po ich zainstalowaniu.
Utrzymujemy również listę , które muszą mieć wtyczki WooCommerce , gdzie ręcznie wybraliśmy niezbędne wtyczki WooCommerce używane w większości sklepów internetowych.
Na przykład SeedProd kreator stron docelowych typu „przeciągnij i upuść” pomaga tworzyć niezwykle szybkie strony docelowe eCommerce bez konieczności pisania kodu.
Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem , jak wybrać najlepsze wtyczki do WordPressa . Zawiera proces krok po kroku, jak ocenić wtyczki WordPress i wybrać odpowiednią dla swojego sklepu internetowego.
9. Zmniejsz zewnętrzne żądania HTTP
Typowa strona handlu elektronicznego zawiera kilka komponentów. Na przykład obrazy, pliki CSS i JavaScript, osadzone filmy i nie tylko.
Każdy taki komponent jest oddzielnie ładowany przez przeglądarki użytkowników przez wysłanie żądania HTTP do Twojego serwera. Więcej żądań HTTP oznacza dłuższy czas ładowania strony.
Twój serwer może również pobierać dane z narzędzi i usług innych firm, takich jak Google Analytics , retargeting w mediach społecznościowych i inne usługi. Nazywa się to zewnętrznymi żądaniami HTTP. Może to zająć jeszcze więcej czasu przy typowym ładowaniu strony internetowej.
Możesz mieć te skrypty na swojej witrynie WordPress , ale jeśli mają one wpływ na wydajność Twojej witryny, musisz rozważyć ich ograniczenie.
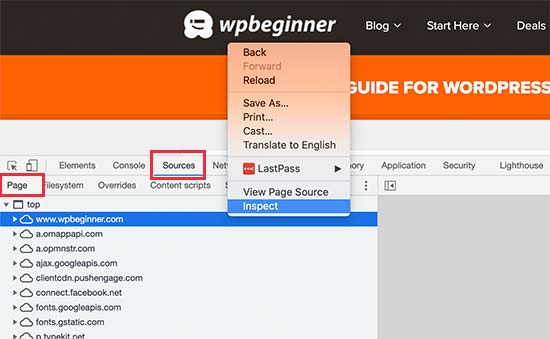
Możesz przeglądać zewnętrzne żądania HTTP, odwiedzając swoją witrynę internetową i otwierając narzędzie Inspect w przeglądarce. Stąd przejdź do karty Źródła »Strona , aby wyświetlić wszystkie zewnętrzne żądania HTTP.

10. Zmniejsz liczbę żądań bazy danych
WordPress i WooCommerce używają bazy danych do przechowywania dużej ilości treści i ustawień. Twój motyw WordPress i wtyczki również tworzą zapytania do bazy danych, aby pobrać i wyświetlić te informacje na ekranie.
Zapytania do baz danych są niezwykle szybkie, a Twoja witryna internetowa może uruchomić ich setki w ciągu zaledwie milisekund. Jeśli jednak Twoja witryna obsługuje gwałtowny wzrost ruchu, te zapytania mogą spowolnić czas ładowania strony.
Możesz sprawdzić wywołania bazy danych za pomocą wtyczki, takiej jak Query Monitor w WordPress. Po aktywacji wtyczka doda menu monitora zapytań do paska administracyjnego WordPress.

Jednak zminimalizowanie tych żądań może nie być możliwe dla początkujących użytkowników. Na przykład może być konieczne zmodyfikowanie motywu WordPress, aby zmniejszyć liczbę wywołań bazy danych.
Jeśli nie przeszkadza Ci edytowanie plików motywów WordPress lub kodu debugowania, możesz poszukać wywołań bazy danych, których można uniknąć.
Inni użytkownicy mogą spróbować znaleźć lepszy motyw WordPress i alternatywne wtyczki, aby w razie potrzeby zmniejszyć liczbę wywołań bazy danych.
11. Optymalizacja bazy danych WordPress
Z biegiem czasu Twoja baza danych WordPress może być przepełniona informacjami, których możesz już nie potrzebować.
Ten bałagan może potencjalnie spowolnić zapytania do bazy danych, procesy tworzenia kopii zapasowych i ogólną wydajność WordPress. Od czasu do czasu ważne jest, aby zoptymalizować bazę danych WordPress, aby usunąć niepotrzebne informacje.
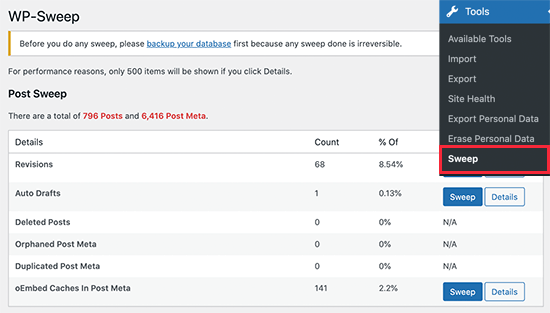
Wystarczy zainstalować i aktywować wtyczkę WP Sweep . Po aktywacji przejdź do Narzędzia »Sweep, aby wyczyścić bazę danych WordPress.

Aby uzyskać więcej informacji na ten temat, zobacz nasz artykuł jak zoptymalizować bazę danych WordPress pod kątem szybkości i wydajności.
12. Użyj witryn przejściowych do śledzenia problemów z wydajnością
Wprowadzanie zmian w aktywnym sklepie eCommerce może powodować problemy. Na przykład klient może stracić zamówienie lub witryna może przestać działać podczas imprezy sprzedażowej.
Witryna testowa pomaga łatwo wypróbować wskazówki dotyczące optymalizacji wydajności, nowe wtyczki lub motyw bez wpływu na sklep na żywo.
Zasadniczo witryna testowa to klon Twojej aktywnej witryny internetowej, który jest używany do testowania zmian przed ich opublikowaniem.
Wiele popularnych firm hostingowych WordPress oferuje konfigurację witryny za jednym kliknięciem. Po skonfigurowaniu możesz wypróbować zmiany i śledzić szybkość i wydajność wczytywania strony.
Gdy będziesz gotowy do wprowadzenia tych zmian, możesz po prostu wdrożyć witrynę przejściową do wersji aktywnej.
Aby uzyskać instrukcje krok po kroku, zobacz nasz samouczek dotyczący tworzenia witryny testowej dla WordPress .
13. Odciążanie e-maili e-commerce

E-maile odgrywają bardzo ważną rolę w sklepie eCommerce. Służą do dostarczania potwierdzeń zamówień, faktur, wiadomości e-mail dotyczących resetowania hasła, wiadomości sprzedażowych i marketingowych i nie tylko.
Jednak wielu początkujących nie zdaje sobie z tego sprawy i korzysta z ograniczonej funkcji poczty e-mail swojego dostawcy usług hostingowych w przypadku e-commerce.
Większość firm hostingowych nie obsługuje domyślnej funkcji poczty WordPress. Niektórzy nawet wyłączają go, aby zapobiec spamowi i nadużyciom.
Dlatego musisz użyć dedykowanego dostawcy usług poczty e-mail SMTP wraz z wtyczką WP Mail SMTP . Firmy te specjalizują się w wysyłaniu masowych e-maili i zapewniają lepszą dostarczalność, co oznacza, że Twoje e-maile nie trafiają do folderu spamu.
Zalecamy używanie SMTP.com jako jednego z najlepszych dostawców usług SMTP dla e-maili transakcyjnych.
Jest łatwy w konfiguracji i współpracuje z WooCommerce i wszystkimi najpopularniejszymi wtyczkami do formularzy kontaktowych WordPress. Ponadto oferują 30-dniowy bezpłatny okres próbny z maksymalnie 50 000 e-maili.
Jeśli chcesz spojrzeć na innych, zajrzyj do Sendinblue lub Mailgun .
14. Użyj lepszych narzędzi optymalizacji współczynnika konwersji
Jeśli chodzi o witrynę eCommerce, optymalizacja współczynnika konwersji (CRO) jest ważna dla zwiększenia sprzedaży.
Typowy sklep internetowy ma wiele dynamicznych elementów zwiększających liczbę konwersji, takich jak pasek bezpłatnej wysyłki na stronie głównej, licznik czasu wyprzedaży w czarny piątek w nagłówku witryny, wyskakujące okienko zamiaru wyjścia na stronach kasy lub nawet zakręć kołem grywalizacji w witrynie mobilnej, aby ograniczyć porzucanie.

Często właściciele sklepów i detaliści używają kombinacji narzędzi i wtyczek, aby dodać te dynamiczne elementy. Wyzwanie polega na tym, że nie wszystkie z nich są odpowiednio zoptymalizowane pod kątem szybkości.
Dlatego ważne jest, aby wybrać narzędzia do optymalizacji konwersji, które oferują zestaw funkcji na jednej platformie, aby nie ładować wielu zewnętrznych skryptów.
Poniżej znajduje się lista popularnych narzędzi do optymalizacji konwersji, których używamy w naszych witrynach handlu elektronicznego:
- OptinMonster – to najpotężniejszy zestaw narzędzi do optymalizacji konwersji, który umożliwia tworzenie spersonalizowanych wyskakujących okienek , kampanii grywalizacji, pływających pasków i nie tylko.
- LiveChat.com – to najlepsze oprogramowanie do czatu na żywo . Oferują również oprogramowanie do automatyzacji ChatBot , które działa zarówno dla WooCommerce, jak i Shopify .
- TrustPulse – to najlepsze oprogramowanie społeczne na rynku, zoptymalizowane pod kątem szybkości. Możesz go używać do pokazywania aktywności użytkowników w czasie rzeczywistym bez spowalniania witryny.
Jeśli chodzi o narzędzia do analityki i testów A / B, zalecamy używanie tylko tego, co jest absolutnie potrzebne.
Na przykład, jeśli uruchamiasz nową stronę docelową lub projekt witryny internetowej, ważne jest, aby uruchomić analizę mapy termicznej. Jednak po krótkim okresie analizy zalecamy wyłączenie map popularności, aby nie spowolniło to szybkości witryny.
Podobnie w przypadku narzędzi do testów A / B nie musisz uruchamiać tych skryptów na każdej stronie witryny. Możesz selektywnie ładować skrypty testujące A / B na określonych stronach, a po zakończeniu testu nie zapomnij usunąć skryptu.
Mamy nadzieję, że ten artykuł pomógł Ci przyspieszyć działanie Twojej witryny eCommerce. Możesz również zapoznać się z naszym podręcznikiem bezpieczeństwa WordPressa lub naszym przewodnikiem WooCommerce SEO , aby uzyskać bezpłatny ruch z wyszukiwarek do Twojego sklepu internetowego.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .