
Czy chcesz utworzyć niestandardową stronę docelową w swojej witrynie WordPress?
Strona docelowa to wysoce zoptymalizowana strona marketingowa. Pomaga firmom w przekształcaniu odwiedzających witrynę w klientów i potencjalnych klientów.
W tym artykule pokażemy, jak łatwo utworzyć stronę docelową w WordPress.

Oto krótkie omówienie tego, co omówimy w tym przewodniku.
Co to jest strona docelowa?
Strona docelowa to strona stworzona specjalnie w celu zwiększenia sprzedaży lub generowania potencjalnych klientów dla firmy.
Są szeroko stosowane w płatnym marketingu, e-mailach i kampaniach w mediach społecznościowych. Użytkownicy pochodzący z tych źródeł będą najpierw trafiać na tę stronę, dlatego nazywa się ją stroną docelową.
Jaka jest różnica między stroną główną a stroną docelową?
Strona główna to strona główna Twojej witryny i to, co użytkownicy zobaczą po wpisaniu nazwy domeny w przeglądarce. Z drugiej strony strona docelowa może być samodzielną stroną, na której większość odwiedzających trafia z płatnych lub zewnętrznych źródeł ruchu.
Strona główna Twojej witryny jest zaprojektowana tak, aby użytkownicy mogli z niej korzystać, przeglądać inne strony, przeglądać produkty lub rejestrować się. Zawiera więcej linków i zapewnia użytkownikom większy wybór.
Z drugiej strony strona docelowa, zwana również „wyciskaną stroną”, jest tworzona w celu uzyskania wyższych współczynników konwersji. Zawiera mniej linków i jest przeznaczony dla użytkowników do podejmowania decyzji o zakupie lub przekazywania informacji do wykorzystania w przyszłości.
Twoja witryna może mieć tylko jedną stronę główną, ale możesz utworzyć dowolną liczbę stron docelowych dla różnych kampanii. Na przykład:
- Strona docelowa dla płatnych kampanii reklamowych
- Strona dla subskrybentów pochodzących z Twojej listy e-mailowej, odwiedzających z mediów społecznościowych i nie tylko
- Użytkownicy lądujący na stronie określonego produktu lub usługi
- i wiele innych…
Biorąc to pod uwagę, przyjrzyjmy się, jak stworzyć piękną niestandardową stronę docelową w WordPress bez konieczności posiadania wiedzy na temat CSS, HTML lub PHP.
Wybraliśmy trzy najlepsze rozwiązania do tworzenia stron docelowych w WordPress. Te narzędzia do tworzenia stron docelowych są łatwe w użyciu, zoptymalizowane pod kątem szybkości i niedrogie dla małych firm. Możesz wybrać rozwiązanie, które najlepiej odpowiada Twoim potrzebom.
Gotowy? Zacznijmy od pierwszej metody.
Metoda 1. Tworzenie strony docelowej WordPress przy użyciu SeedProd
Ta metoda jest najłatwiejsza i zalecana dla wszystkich użytkowników.
W przypadku tej metody będziemy używać SeedProd. Jest to najlepsza wtyczka do stron docelowych WordPress na rynku i umożliwia tworzenie dowolnego typu strony docelowej bez konieczności kodowania. SeedProd jest również zoptymalizowany, aby był lekki, szybki i przyjazny dla SEO.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress .
Uwaga: Istnieje darmowa wersja wtyczki SeedProd dostępna na WordPress.org, ale będziemy używać wersji Pro, ponieważ oferuje ona bardziej zaawansowane funkcje.
Po aktywacji zostaniesz poproszony o podanie klucza licencyjnego. Możesz znaleźć te informacje na swoim koncie na stronie SeedProd.

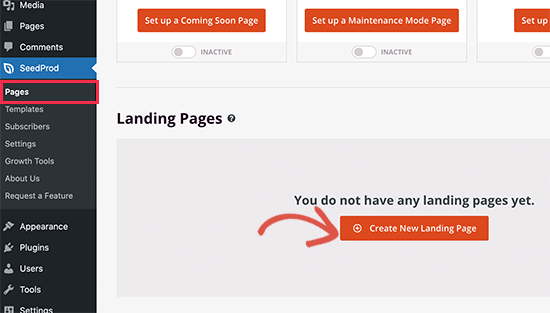
Następnie musisz odwiedzić stronę SeedProd »Strony i kliknąć przycisk„ Dodaj nową stronę docelową ”.

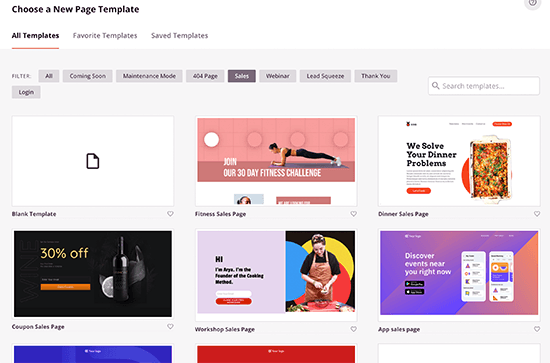
Na następnym ekranie zostaniesz poproszony o wybranie motywu strony docelowej.
SeedProd zawiera dziesiątki pięknych szablonów stron docelowych, uporządkowanych pod kątem różnych typów kampanii. Po prostu kliknij, aby wybrać szablon, którego chcesz użyć jako punktu wyjścia.

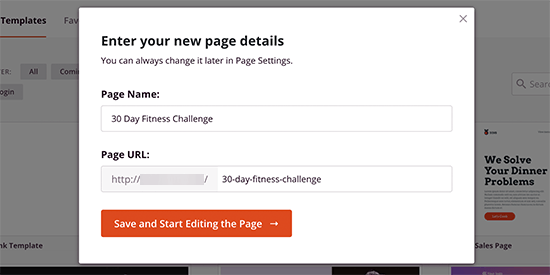
Zostaniesz poproszony o podanie tytułu swojej strony i wybranie adresu URL. Wybierz chwytliwy tytuł strony i nie zapomnij dodać docelowego słowa kluczowego w adresie URL strony.

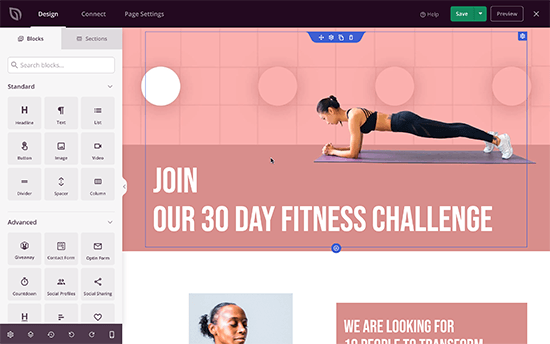
Spowoduje to załadowanie interfejsu kreatora stron SeedProd. Ten prosty kreator przeciągnij i upuść pokaże podgląd twojej strony na żywo po prawej stronie i pasek narzędzi po lewej.

Bloki są podstawowym narzędziem projektowania w SeedProd. Możesz ich użyć do stworzenia dowolnego układu, którego potrzebujesz. Możesz także użyć kolumn, aby umieścić bloki obok siebie.
Możesz po prostu wskazać i kliknąć dowolny blok na stronie, aby go dostosować. Możesz także przeciągać i upuszczać bloki, aby przesuwać je w górę lub w dół.

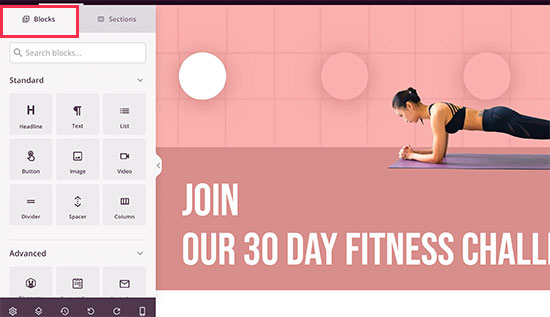
Możesz dodawać nowe bloki do swojej strony z lewej kolumny. SeedProd zawiera popularne elementy projektu strony docelowej, które możesz po prostu przeciągnąć i upuścić w dowolnym miejscu na stronie.
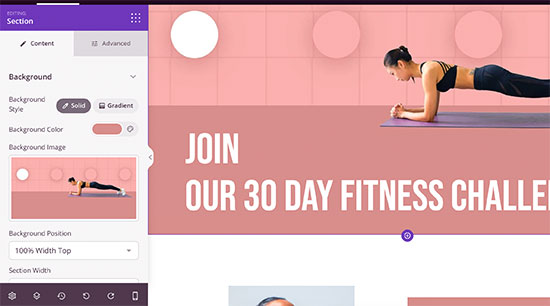
Możesz także zmieniać kolory tła, dodawać obrazy tła, zmieniać kolory i czcionki, aby pasowały do Twojej marki lub motywu.

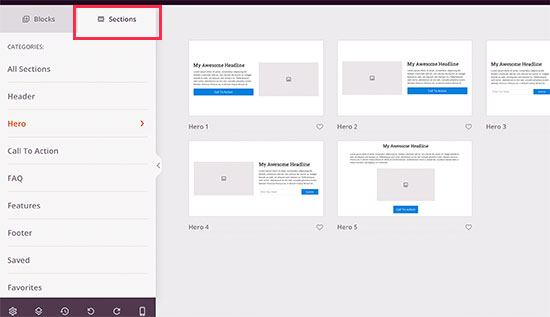
Plus, SeedProd jest również wyposażony w „Sekcje”. Są to typowe obszary projektowe używane przez strony docelowe. Na przykład nagłówek, obraz bohatera, wezwanie do działania, referencje, formularz kontaktowy , FAQ , funkcje, stopka i inne.

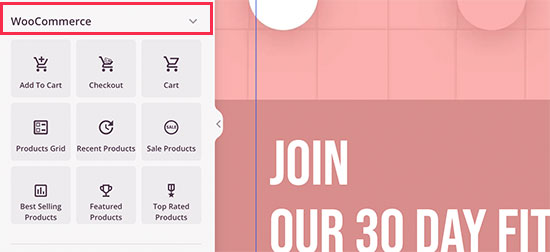
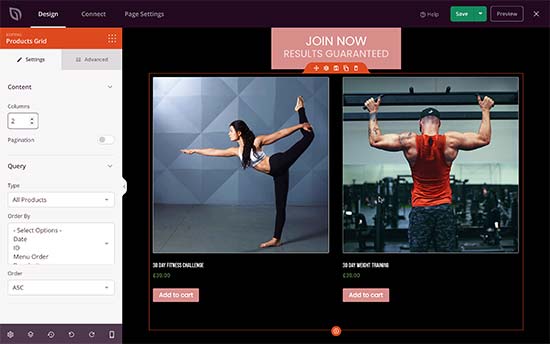
SeedProd jest również kompatybilny z WooCommerce . Pozwala to na tworzenie stron docelowych produktów, stron docelowych eCommerce, stron promocyjnych do sprzedaży i innych wydarzeń.

Bloki WooCommerce obejmują przycisk dodawania do koszyka, kasy, polecane produkty, siatkę produktów i nie tylko. Umożliwia to tworzenie naprawdę oszałamiających kampanii marketingowych bez ograniczania się do motywu WooCommerce.

Podłączanie stron docelowych do narzędzi innych firm
Aby utworzyć dobrą stronę docelową do generowania potencjalnych klientów, możesz dodać formularze rejestracji do listy e-mailowej, w których użytkownicy mogą dołączyć do biuletynu lub podać swoje dane kontaktowe.
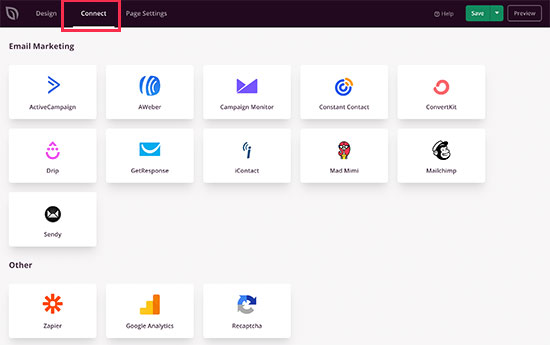
SeedProd bardzo ułatwia łączenie stron docelowych z popularnymi usługami marketingu e-mailowego , takimi jak Constant Contact lub Mailchimp . Po prostu przejdź do zakładki „Połącz”, a następnie wybierz dostawcę usług poczty e-mail.

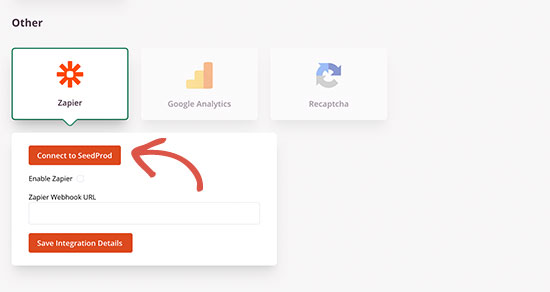
Chcesz połączyć się z usługą, której nie ma na liście? Nie martw się, SeedProd współpracuje z Zapier, który działa jako pomost między SeedProd a ponad 3000 innymi aplikacjami w Zapier.

Zapisywanie i publikowanie strony docelowej
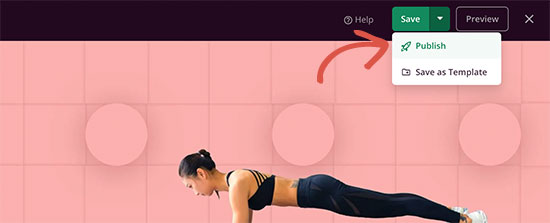
Po zakończeniu edycji strony możesz po prostu kliknąć przycisk Zapisz, a następnie wybrać Opublikuj.

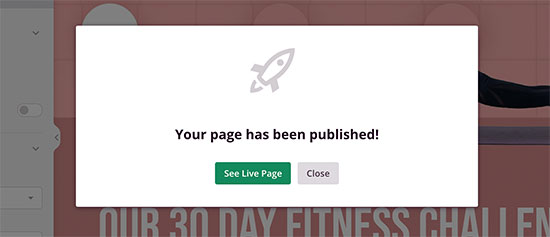
Opublikowanie strony docelowej spowoduje jej opublikowanie w Twojej witrynie.

Korzystanie z domeny niestandardowej dla Twojej strony docelowej
Czy masz niestandardową domenę, której chcesz używać dla swojej strony docelowej?
Umożliwia to korzystanie z witryny WordPress do tworzenia stron docelowych, wkrótce dostępnych stron, stron produktów, kampanii reklamowych kierowanych geograficznie, mikrowitryn i nie tylko z własnymi nazwami domen.
Zamiast tworzyć wielostanowiskową sieć WordPress lub instalować wiele witryn WordPress , możesz po prostu utworzyć stronę docelową i wskazać ją na niestandardową nazwę domeny.
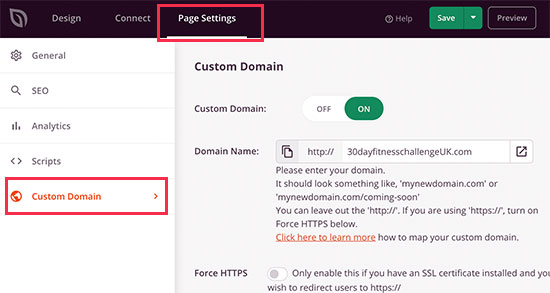
Po prostu przejdź na kartę Ustawienia strony, a następnie kliknij sekcję „Domena niestandardowa”.

Upewnij się, że dostawca hostingu WordPress pozwala na korzystanie z wielu domen i dodałeś nazwę domeny do pulpitu hostingowego.
Aby uzyskać więcej informacji, zobacz nasz artykuł o tym, jak dodać niestandardowy alias domeny do strony docelowej WordPress .
Metoda 2. Tworzenie strony docelowej w WordPress przy użyciu Beaver Builder
Beaver Builder to kolejny popularny kreator stron WordPress typu „przeciągnij i upuść” . Pozwala w łatwy sposób stworzyć stronę docelową za pomocą gotowych szablonów, które możesz modyfikować za pomocą prostych narzędzi typu „przeciągnij i upuść”.
Najpierw musisz zainstalować i aktywować wtyczkę Beaver Builder . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku , jak zainstalować wtyczkę WordPress .
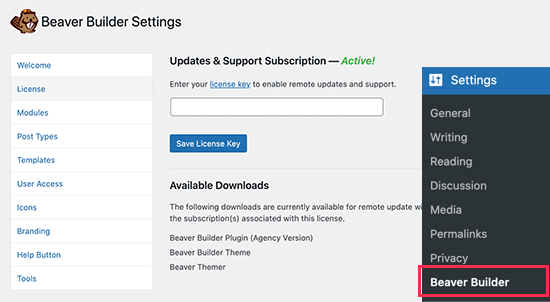
Po aktywacji musisz odwiedzić stronę Ustawienia »Beaver Builder , aby skonfigurować ustawienia wtyczki.

Na karcie Licencja kliknij przycisk „Wprowadź klucz licencyjny”, aby dodać klucz licencyjny. Możesz znaleźć te informacje na swoim koncie w witrynie Beaver Builder.
Następnie musisz przejść do stron »Dodaj nową stronę z pulpitu WordPress, aby utworzyć swoją pierwszą stronę docelową.
Beaver Builder współpracuje ze wszystkimi najpopularniejszymi motywami WordPress . Wiele z tych motywów zawiera szablon strony docelowej zaprojektowany do współpracy z wtyczkami do tworzenia stron. Zazwyczaj są to szerokie układy bez paska bocznego i widżetów.
Jeśli Twój motyw nie ma takiego szablonu, możesz utworzyć go samodzielnie, korzystając z motywu podrzędnego. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik , jak utworzyć stronę o pełnej szerokości w WordPress .
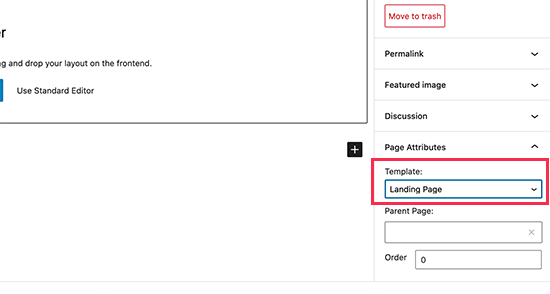
Wybierz stronę docelową lub szablon o pełnej szerokości z pola „Atrybuty strony” w prawej kolumnie, a teraz zapisz stronę, aby zastosować zmiany.

Jesteś teraz gotowy do stworzenia strony docelowej.
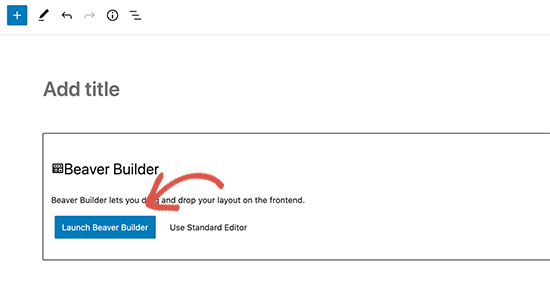
Kliknij przycisk „Uruchom Beaver Builder” w edytorze postów, aby uruchomić interfejs kreatora.

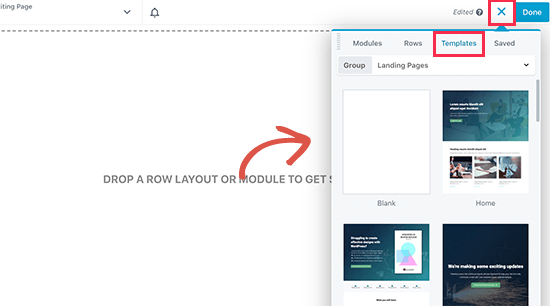
Beaver Builder otworzy się z szablonem strony docelowej Twojego motywu. Musisz kliknąć przycisk dodawania w prawym górnym rogu ekranu i przejść do zakładki Szablony.

Tutaj znajdziesz kilka gotowych szablonów do wyboru. Wybierz „Strony docelowe” z menu rozwijanego grupy, a następnie wybierz szablon, który jest podobny do tego, o czym myślisz.
Po wybraniu szablonu Beaver Builder załaduje go w oknie podglądu.

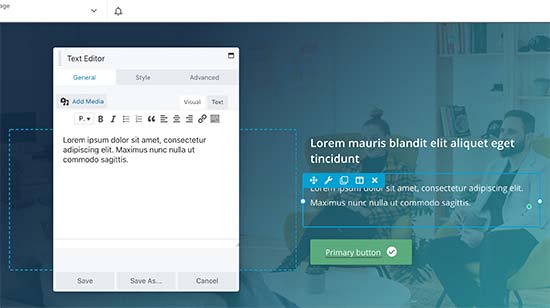
Możesz teraz wskazać i kliknąć dowolną zawartość strony, aby ją edytować. Możesz zmienić tekst, zmienić kolor tła lub obrazy, dostosować szerokość i wysokość wierszy i kolumn.
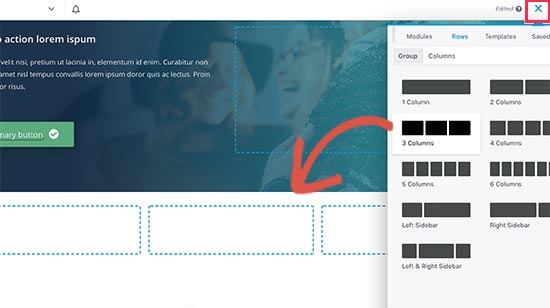
Możesz dodawać lub usuwać elementy treści ze swojego szablonu. Po prostu kliknij przycisk dodawania i przejdź do zakładki wierszy. Możesz dodać jedną lub wiele kolumn.

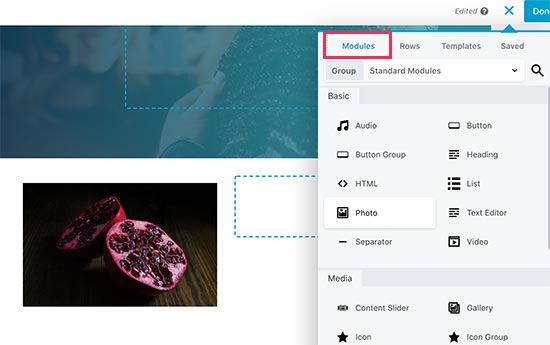
Po dodaniu wiersza przejdź do zakładki modułów. Moduły to elementy treści, które możesz dodać do swojej strony docelowej. Beaver Builder zawiera wszystkie niezbędne moduły, w tym tekst, nagłówki, przyciski wezwań do działania, wideo, audio, animowany licznik czasu i nie tylko.

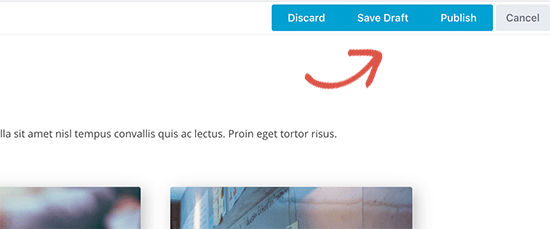
Gdy będziesz zadowolony z projektu, możesz kliknąć przycisk „Gotowe” u góry, a następnie zapisać lub opublikować swoją stronę.

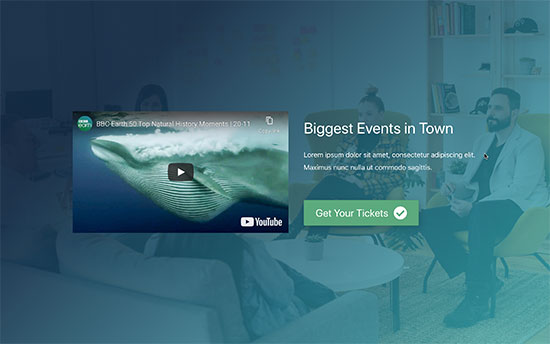
Możesz teraz odwiedzić tę stronę, aby zobaczyć swoją stronę docelową w akcji. Jeśli chcesz coś zmienić, dodać lub usunąć, możesz go ponownie edytować.

Metoda 3. Tworzenie strony docelowej w WordPress przy użyciu Divi
Divi to popularna wtyczka do tworzenia stron WordPress stworzona przez zespół odpowiedzialny za Elegant Themes. Jest dostępny jako motyw z obsługą kreatora stron, a także można go używać jako samodzielnego narzędzia do tworzenia stron.
Najpierw musisz zainstalować i aktywować wtyczkę Divi Builder .
Uwaga: jeśli instalujesz motyw Divi , nie musisz instalować wtyczki do tworzenia stron. Po prostu postępuj zgodnie z naszymi instrukcjami jak zainstalować motyw WordPress .
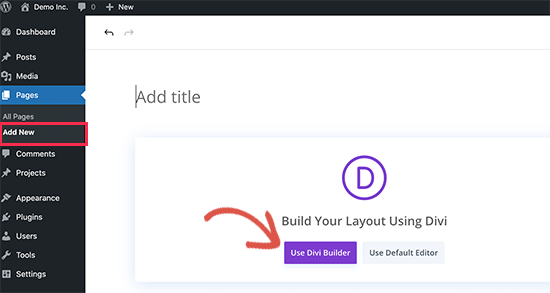
Po aktywacji możesz przejść do Strony »Dodaj nową stronę, aby utworzyć swoją stronę docelową. Na ekranie edycji strony kliknij przycisk „Użyj Divi Builder”, aby uruchomić narzędzie do tworzenia stron Divi.

Następnie zobaczysz wyskakujące okienko powitalne, aby zapoznać się z edytorem. Możesz z niego wyjść, klikając przycisk Rozpocznij tworzenie.
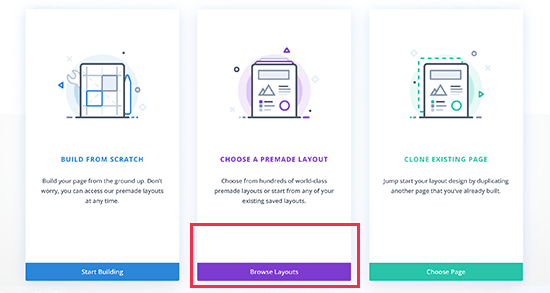
Następnie zobaczysz opcję rozpoczęcia od zera, wybrania układu lub sklonowania strony. Musisz kliknąć przycisk wyboru układu.

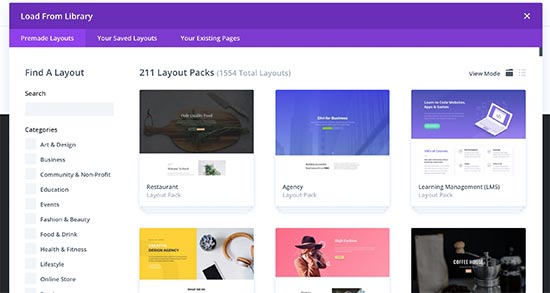
Divi zawiera dziesiątki gotowych do użycia szablonów stron docelowych uporządkowanych według kategorii. Po prostu kliknij, aby wybrać szablon, którego chcesz użyć jako punktu wyjścia.

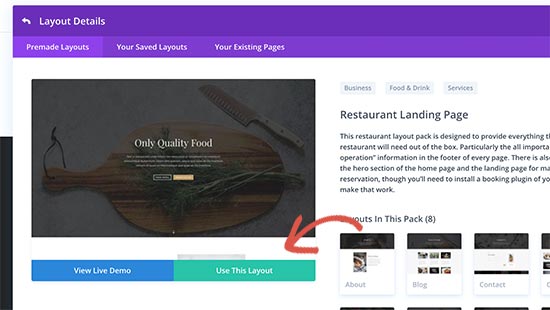
Na następnym ekranie zobaczysz szczegóły układu i inne zawarte w nim szablony. Większość pakietów układu będzie zawierała szablon strony docelowej, którego możesz użyć.

Po prostu kliknij przycisk „Użyj tego układu”, aby kontynuować.
Możesz zostać poproszony o podanie nazwy użytkownika konta Divi i klucza API. Możesz znaleźć te informacje na swoim koncie na stronie Elegant Themes .
Divi pobierze teraz i zainstaluje wybrany układ z biblioteki. Następnie w narzędziu do tworzenia stron zobaczysz podgląd na żywo swojej strony.

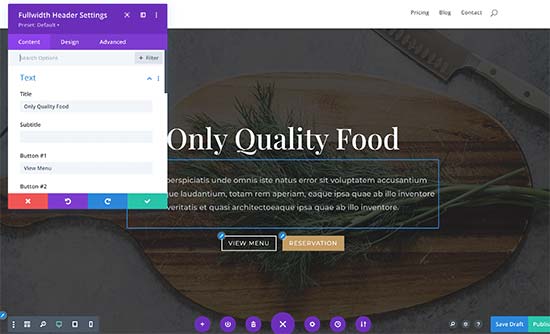
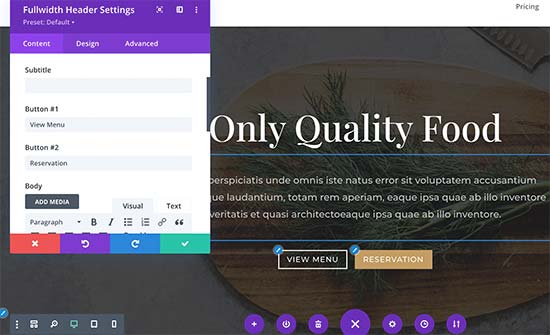
Możesz po prostu wskazać i kliknąć, aby wybrać i edytować element na ekranie. W przypadku elementów tekstowych możesz po prostu umieścić kursor nad tekstem, który chcesz edytować, i zacząć pisać.
W przypadku innych elementów na ekranie pojawi się wyskakujące okienko z opcjami umożliwiającymi wypróbowanie różnych dostosowań.

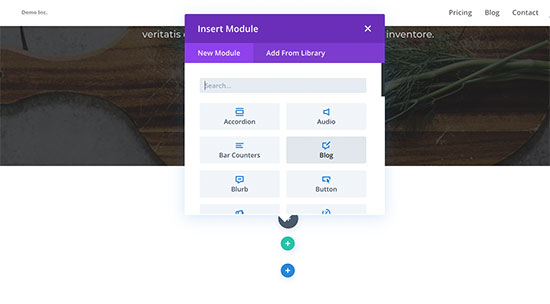
Divi używa sekcji, rzędów i modułów do tworzenia układów. Możesz dodać sekcję, wiersz lub moduł, klikając ikonę + w dowolnym miejscu na stronie.

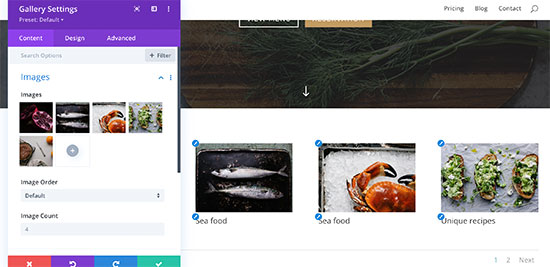
Każdy moduł ma różne ustawienia, które można dostosować po włożeniu. Divi zawiera wiele zaawansowanych opcji dla każdego elementu.

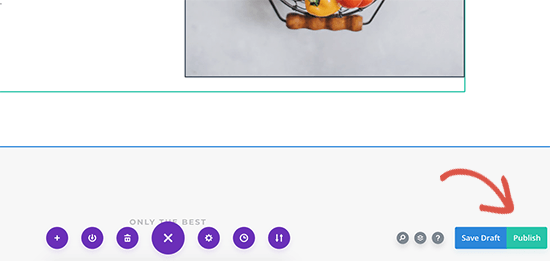
Po zakończeniu edycji możesz po prostu kliknąć przycisk Publikuj w prawym dolnym rogu ekranu.

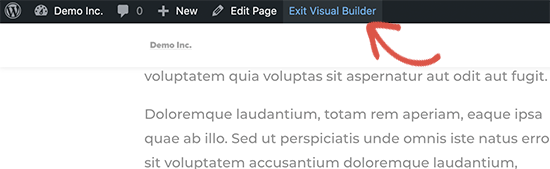
Możesz teraz kliknąć przycisk Exit Visual Builder na pasku narzędzi administratora WordPress, aby wyjść z edytora.

Kreator przekieruje Cię teraz z powrotem do aktualnej wersji strony docelowej. Nadal możesz wznowić edycję, klikając opcję „Włącz edytor wizualny” na pasku narzędzi u góry.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć stronę docelową za pomocą WordPress. Możesz również zapoznać się z naszymi sprawdzonymi wskazówkami na temat zwiększania ruchu w Twojej witrynie WordPress lub naszym porównaniem najlepszych usług telefonicznych dla firm w celu optymalizacji konwersji sprzedaży.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .
Uwaga: Aby pomóc naszym czytelnikom uniknąć paraliżu wyboru, nasz artykuł nie obejmuje wszystkich narzędzi do tworzenia stron docelowych, takich jak Elementor , Leadpages , Instapage, Unbounce , ClickFunnels, itp. Trzy najlepsze rozwiązania, które wybraliśmy, są najlepszymi rozwiązaniami dla małych firm, ponieważ są łatwe w użyciu, zoptymalizowane pod kątem szybkości i przystępne cenowo dla małych firm.