Czy chcesz dodać formularz kontaktowy do swojej witryny WordPress?
Każda witryna wymaga formularza kontaktowego, aby odwiedzający mogli łatwo skontaktować się z Tobą w sprawie Twoich produktów i usług. Domyślnie WordPress nie ma wbudowanego formularza kontaktowego, ale istnieje łatwy sposób dodawania formularzy kontaktowych do Twojej witryny.
W tym samouczku WordPress pokażemy, jak łatwo utworzyć formularz kontaktowy w WordPress (krok po kroku) bez dotykania ani jednej linii kodu.

Dlaczego potrzebujesz formularza kontaktowego?
Możesz się zastanawiać, po co mi formularz kontaktowy? Czy nie mogę po prostu dodać adresu e-mail w mojej witrynie, aby inni mogli do mnie pisać?
To bardzo częste pytanie początkujących, ponieważ obawiają się, że dodanie formularza kontaktowego wymaga znajomości kodu.
Prawda jest taka, że nie musisz znać żadnego kodu. Ten przewodnik krok po kroku dotyczący dodawania formularza kontaktowego jest przeznaczony dla zupełnie początkujących.
Poniżej znajdują się 3 główne powody, dla których formularz kontaktowy jest lepszy niż wklejanie adresu e-mail na stronie.
- Ochrona przed spamem – Boty spamujące regularnie przeglądają strony internetowe pod kątem tagu mailto: email address. Gdy umieścisz swój adres e-mail na stronie internetowej, zaczniesz otrzymywać dużo wiadomości spamowych. Z drugiej strony, korzystając z formularza kontaktowego, możesz pozbyć się prawie wszystkich wiadomości spamowych.
- Spójne informacje – Podczas wysyłania e-maili ludzie nie zawsze wysyłają wszystkie potrzebne informacje. Dzięki formularzowi kontaktowemu możesz dokładnie powiedzieć użytkownikowi, jakich informacji szukasz (np. Jego numer telefonu, budżet itp.).
- Oszczędność czasu – Formularze kontaktowe pomagają zaoszczędzić czas na wiele sposobów, niż możesz sobie wyobrazić. Oprócz spójnych informacji, o których wspomnieliśmy powyżej, możesz również użyć potwierdzeń formularzy, aby poinformować użytkownika, jakie są kolejne kroki. Na przykład obejrzyj film lub poczekaj do 24 godzin na odpowiedź, aby nie wysyłali Ci wielu zapytań.
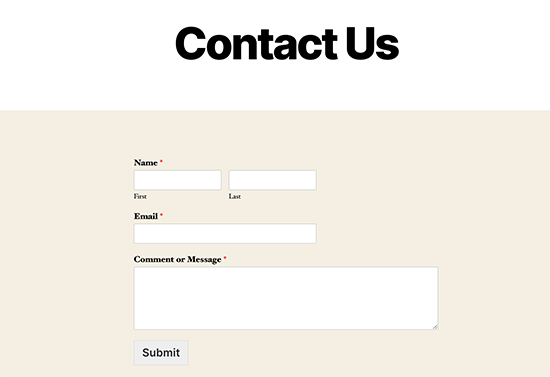
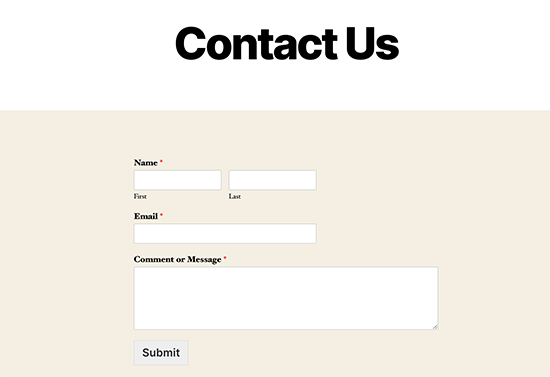
Poniżej znajduje się przykład formularza kontaktowego WordPress, który utworzymy w tym samouczku.

Po utworzeniu powyższego formularza pokażemy Ci również, jak możesz go łatwo dodać na swojej stronie kontaktowej lub na pasku bocznym witryny za pomocą widżetu formularza kontaktowego WordPress.
Brzmi dobrze? Ok, więc zaczynajmy.
Samouczek wideo
Jeśli wolisz instrukcje pisemne, kontynuuj czytanie.
Krok 1. Wybór najlepszej wtyczki formularza kontaktowego
Pierwszą rzeczą, którą musisz zrobić, jest wybranie wtyczki formularza kontaktowego WordPress.
Chociaż istnieje kilka darmowych i płatnych wtyczek do formularzy kontaktowych WordPress do wyboru, używamy WPForms w naszej witrynie i uważamy, że jest to najlepsza opcja na rynku.
Poniżej znajdują się trzy powody, dla których uważamy, że WPForms jest najlepszy:
- Jest to najbardziej przyjazna dla początkujących wtyczka do formularza kontaktowego. Możesz użyć kreatora przeciągnij i upuść, aby łatwo utworzyć formularz kontaktowy za pomocą zaledwie kilku kliknięć.
- WPForms Lite jest w 100% darmowy i można go użyć do utworzenia prostego formularza kontaktowego (korzysta z niego ponad 3 miliony witryn).
- Gdy będziesz gotowy na bardziej zaawansowane funkcje, możesz uaktualnić do WPForms Pro .
Teraz, gdy zdecydowaliśmy się na wtyczkę formularza kontaktowego, przejdźmy dalej i zainstalujmy ją w Twojej witrynie.
Krok 2. Zainstaluj wtyczkę formularza kontaktowego w WordPress
W tym samouczku formularza kontaktowego użyjemy WPForms Lite , ponieważ jest on darmowy i łatwy w użyciu.
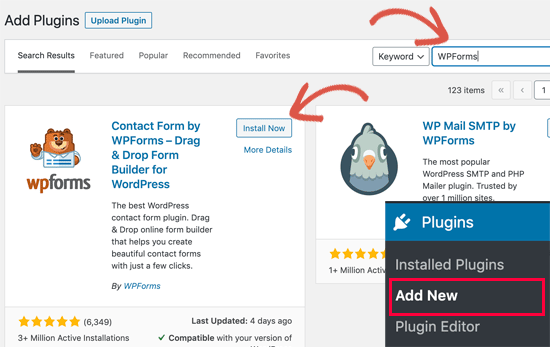
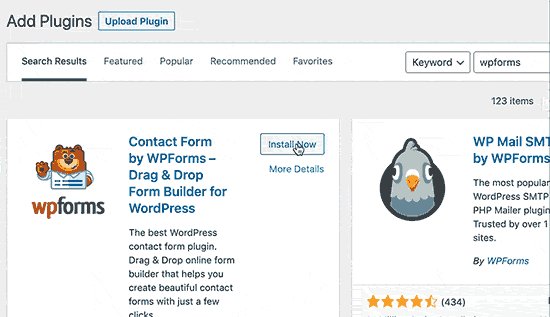
Możesz zainstalować tę wtyczkę na swojej stronie, logując się do pulpitu WordPress i przechodząc do Wtyczki »Dodaj nowe .
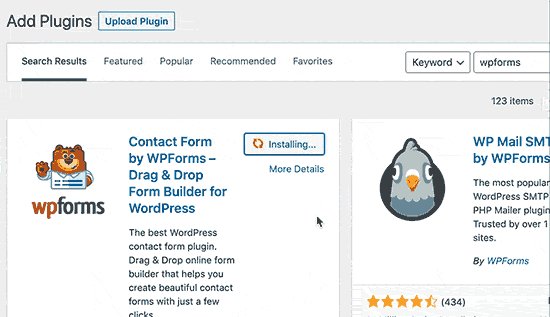
W polu wyszukiwania wpisz WPForms, a następnie kliknij przycisk Zainstaluj teraz .

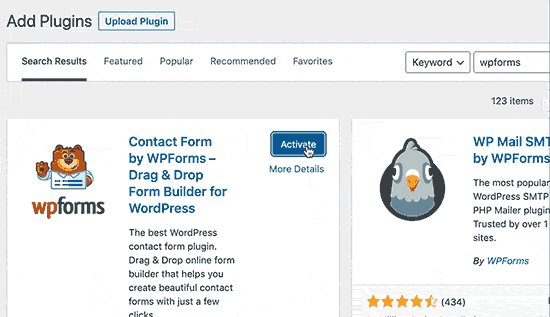
Po zainstalowaniu wtyczki, upewnij się, że ją aktywowałeś.

Jeśli nie widzisz menu wtyczek lub potrzebujesz bardziej szczegółowych instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress .
Krok 3. Utwórz formularz kontaktowy w WordPress
Teraz, gdy aktywowałeś WPForms, możesz utworzyć formularz kontaktowy w WordPress.
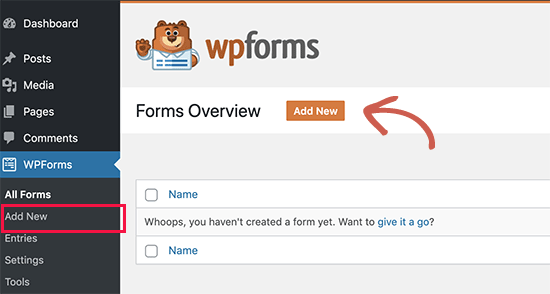
Na pulpicie nawigacyjnym WordPress kliknij menu WPForms i przejdź do opcji Dodaj nowy.

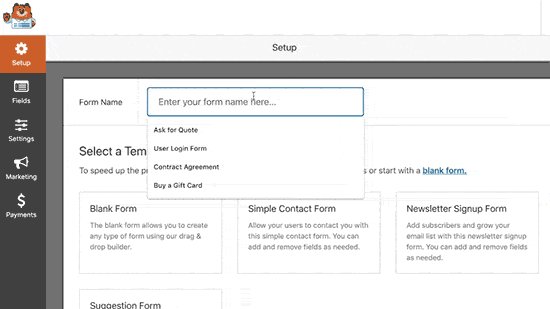
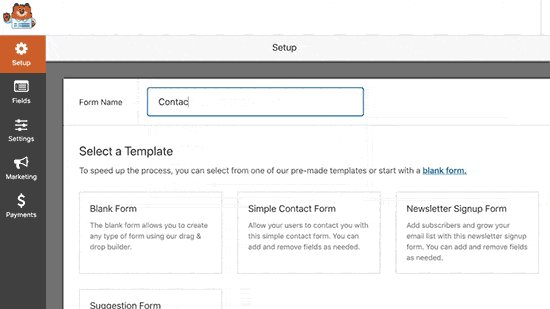
Spowoduje to otwarcie kreatora formularzy typu „przeciągnij i upuść” WPForms. Zacznij od nadania nazwy swojemu formularzowi kontaktowemu, a następnie wybierz szablon formularza kontaktowego.
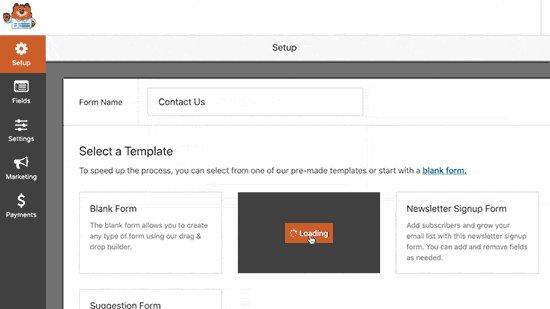
WPForms Lite zawiera tylko gotowe szablony formularzy, takie jak pusty, prosty formularz kontaktowy itp. Możesz ich użyć do stworzenia dowolnego typu formularza kontaktowego.
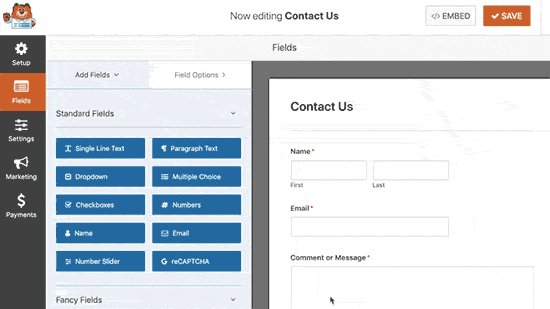
Na potrzeby tego przykładu wybierzemy Prosty formularz kontaktowy . Doda pola Nazwa, E-mail i Wiadomość.

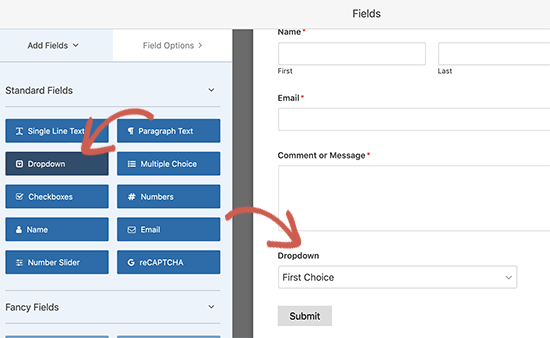
Możesz kliknąć pola, aby je edytować. Możesz także użyć myszy, aby przeciągnąć i upuścić kolejność pól.
Jeśli chcesz dodać nowe pole, po prostu wybierz jedno z dostępnych pól na lewym pasku bocznym.

Kiedy skończysz, kliknij przycisk Zapisz .
Krok 4. Konfigurowanie powiadomień i potwierdzeń formularza
Po utworzeniu formularza WordPress ważne jest, aby odpowiednio skonfigurować powiadomienie o formularzu i jego potwierdzenie.
Potwierdzenie formularza to to, co odwiedzający widzi po przesłaniu formularza. Może to być podziękowanie lub przekierowanie na specjalną stronę.
Powiadomienie o formularzu to wiadomość e-mail, którą otrzymujesz, gdy ktoś prześle formularz kontaktowy w Twojej witrynie WordPress.
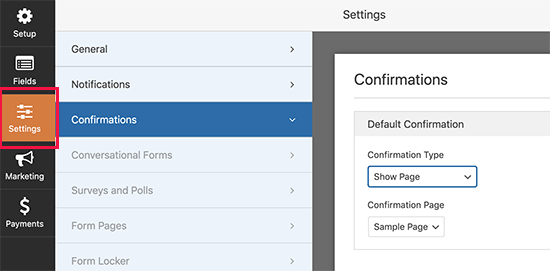
Możesz dostosować oba te elementy, przechodząc do zakładki Ustawienia w kreatorze formularzy WPForms.
Zwykle zostawiamy potwierdzenie formularza jako domyślną wiadomość z podziękowaniem. Możesz jednak zmienić to, aby przekierować na określoną stronę, jeśli chcesz.

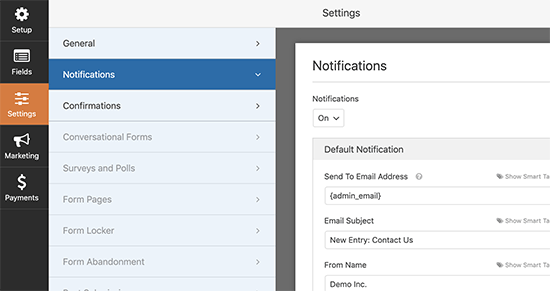
Najlepszą częścią WPForms jest to, że ustawienia domyślne są idealne dla początkujących. Po przejściu do ustawień powiadomień wszystkie pola zostaną wstępnie wypełnione dynamicznie.

Powiadomienia są domyślnie wysyłane na adres e-mail administratora, który skonfigurowałeś w swojej witrynie.
Jeśli chcesz wysłać go na niestandardowy adres e-mail, możesz to zmienić. Jeśli chcesz wysłać powiadomienie na wiele e-maili, po prostu oddziel każdy adres e-mail przecinkiem.
Temat wiadomości e-mail jest wstępnie wypełniony nazwą formularza. Pole nazwy nadawcy jest automatycznie wypełniane nazwą użytkownika. Kiedy odpowiesz na zapytanie, trafi ono na e-mail, który Twój użytkownik wypełnił w formularzu kontaktowym.
Mamy szczegółowy przewodnik jak skonfigurować niestandardowe powiadomienia formularzy , aby można było wysyłać formularze do wielu odbiorców lub do różnych działów.
Krok 5. Dodawanie formularza kontaktowego WordPress na stronie
Po zakończeniu konfigurowania formularza kontaktowego WordPress nadszedł czas, aby dodać go do strony.
Pierwszą rzeczą, którą musisz zrobić, jest utworzenie nowej strony w WordPress lub edycja istniejącej strony, na której chcesz dodać formularz kontaktowy.
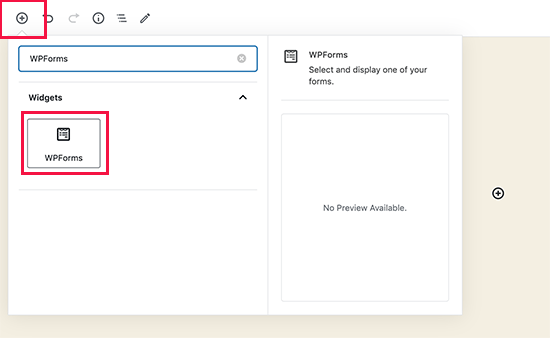
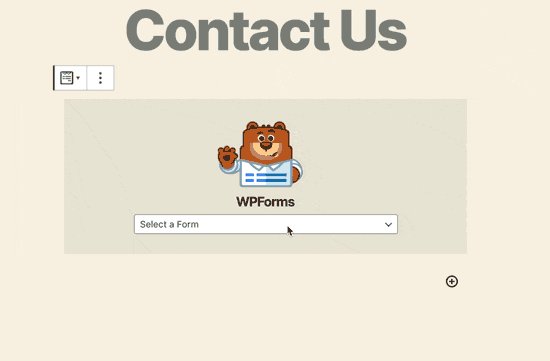
Będziemy używać bloku WPForms, aby dodać formularz na stronie. Po prostu kliknij przycisk Dodaj nowy blok, aby wyszukać WPForm, a następnie kliknij, aby dodać go do swojej strony.

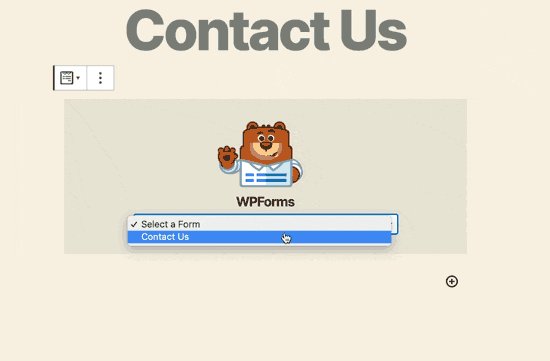
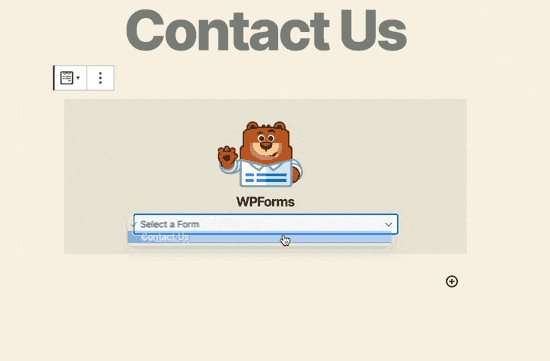
Blok WPForm pojawi się teraz w obszarze zawartości Twojej strony. Musisz kliknąć menu rozwijane, aby wybrać utworzony wcześniej formularz.

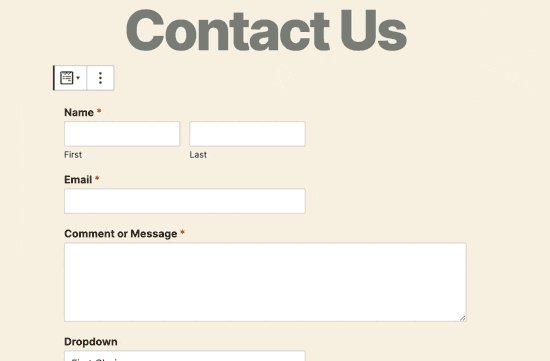
WPForms załaduje podgląd formularza kontaktowego w edytorze. Możesz teraz zapisać lub opublikować swoją stronę i odwiedzić swoją witrynę, aby zobaczyć ją w akcji.
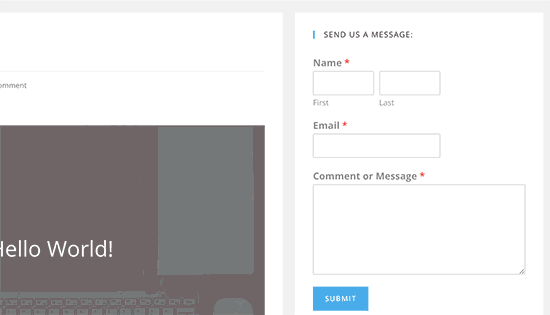
Oto jak wyglądałby formularz na przykładowej stronie WordPress:

Jeśli chcesz tylko dodać formularz kontaktowy na stronie, to wszystko tutaj. Gratulacje.
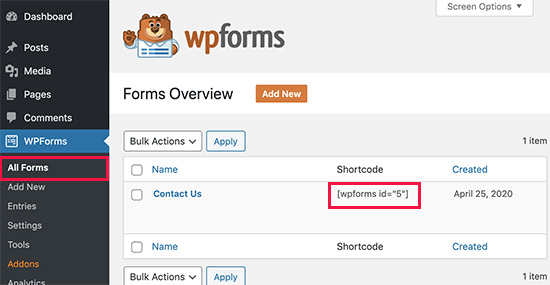
WPForms zawiera również krótki kod formularza kontaktowego WordPress. Możesz skopiować krótki kod formularza kontaktowego, odwiedzając stronę WPForms »All Forms , a następnie wkleić go w dowolnym poście lub stronie WordPress.

Jeśli chcesz dodać formularz kontaktowy na pasku bocznym lub innym obszarze gotowym do widżetów, przejdź do kroku 6.
Krok 6. Dodawanie formularza kontaktowego WordPress do paska bocznego
WPForms są dostarczane z widżetem formularza kontaktowego WordPress, którego można użyć do dodania formularza kontaktowego na pasku bocznym lub w zasadzie w dowolnym innym obszarze z widżetami w motywie.
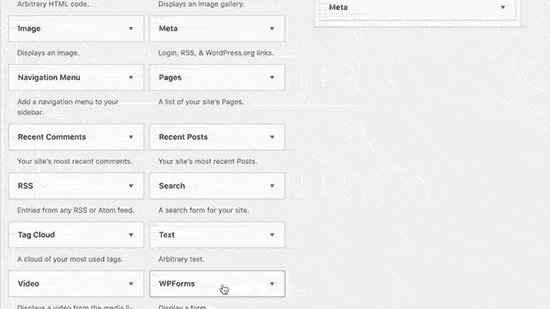
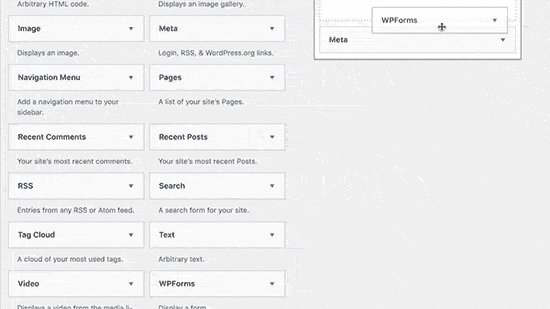
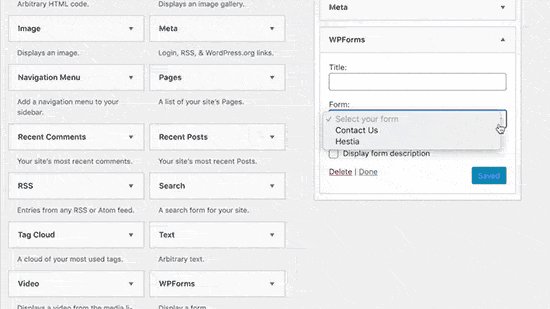
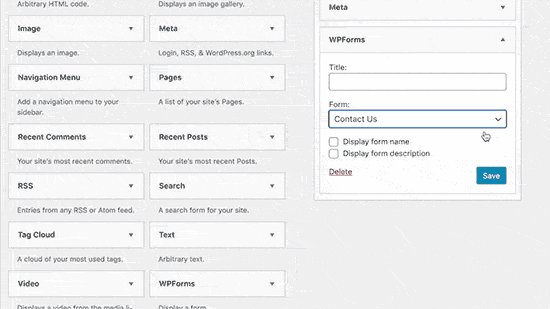
W obszarze administracyjnym WordPress przejdź do Wygląd »Widżety . Zobaczysz widżet WPForms, który możesz łatwo przeciągnąć do dowolnego obszaru motywu, który jest gotowy na widżety.

Następnie dodaj tytuł widżetu i wybierz formularz, który chcesz wyświetlić. Zapisz ustawienia i odwiedź swoją witrynę internetową, aby wyświetlić podgląd.

Mamy nadzieję, że ten artykuł pomógł Ci stworzyć prosty formularz kontaktowy w WordPress. Możesz również chcieć sprawdzić nasze porównanie najlepszych wtyczek do tworzenia kopii zapasowych WordPress i nasz przewodnik , jak naprawić problem z wysyłaniem wiadomości e-mail przez WordPressa .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .