
Niedawno jeden z naszych czytelników zapytał nas, jak utworzyć wyskakujące okienko z przyciskami Tak / Nie?
Być może widziałeś je używane w opcjach listy e-mailowej lub innej specjalnej ofercie w dużej witrynie. Te wieloetapowe kampanie typu Tak / Nie mogą bardzo skutecznie poprawić współczynnik konwersji.
W tym artykule pokażemy, jak utworzyć opcję Tak / Nie dla swojej witryny WordPress.

Co to jest opcja tak / nie i dlaczego warto z niej korzystać?
Opcja Tak / Nie to wyskakujący formularz z 2 opcjami: przyciskami lub linkami. Możesz kliknąć „Tak”, aby wyrazić zgodę, lub „Nie”, aby odrzucić ofertę.
Czasami są nazywane 2-etapowymi opcjami lub wieloetapowymi opcjami, ponieważ wymagają one wykonania przez użytkownika 2 kroków zamiast 1.
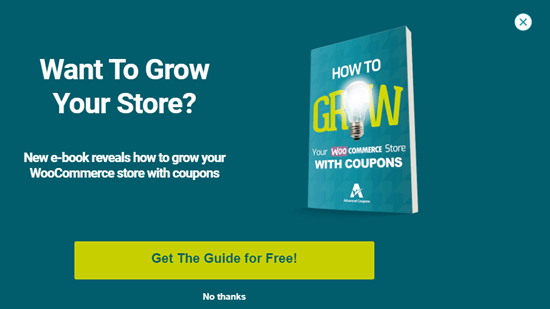
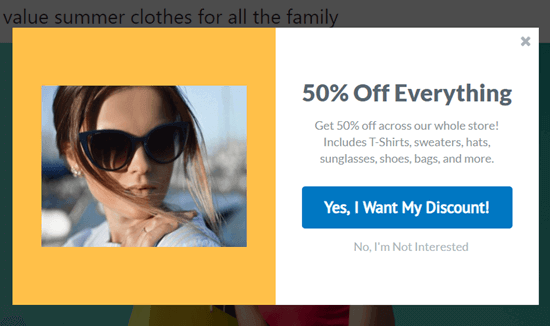
Oto przykład opcji wyboru Tak / Nie z Zaawansowanych kuponów :

Uwaga: Opcje nie muszą koniecznie mieć etykiet „Tak” i „Nie”.
Może wydawać się dziwne, że użytkownicy przechodzą przez dodatkowy krok, zanim będą mogli dołączyć do biuletynu e-mail lub podjąć inne działania.
Jednak wyskakujące okienka Tak / Nie mogą być bardzo skuteczne. Dzieje się tak, ponieważ używają specjalnej taktyki psychologicznej zwanej efektem Zeigarnika.
Efekt Zeigarnika to zasada mówiąca, że kiedy ktoś zaczyna proces, prawdopodobnie go kończy. W tym przypadku oznacza to, że osoba, która kliknie Tak, prawdopodobnie poda swój adres e-mail.
Dodatkowo opcja Tak / Nie daje odwiedzającym wybór. To poczucie wolności jest potężne. Zwiększa to prawdopodobieństwo, że odwiedzający dokonają pozytywnego wyboru i zdecydują się na zapisanie się do Twojej listy.
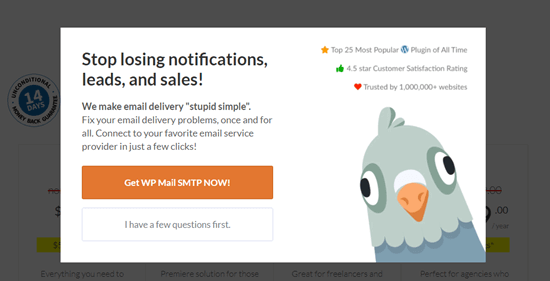
Jeszcze lepiej, możesz też efektywnie używać opcji „Nie”. Na przykład, możesz utworzyć opcję taką jak ta z WP Mail SMTP . Pojawia się, jeśli wygląda na to, że użytkownik zamierza opuścić stronę z cenami w witrynie WP Mail SMTP:

Jeśli użytkownik kliknie „Get WP Mail SMTP Now”, pozostanie na stronie z cenami. Jeśli kliknie „Mam najpierw kilka pytań”, zostanie przekierowany na stronę Kontakt. Tutaj mogą łatwo skontaktować się z zespołem sprzedaży lub wsparcia, co ostatecznie może doprowadzić do pomyślnej konwersji.
Tworzenie wyskakującego okienka Tak / Nie dla Twojej witryny internetowej
Będziemy używać OptinMonster do tworzenia wyskakującego okienka akceptacji Tak / Nie.
OptinMonster to najlepsze oprogramowanie do generowania potencjalnych klientów, które pomaga przekształcić odwiedzających witrynę internetową w klientów i subskrybentów. Pozwala tworzyć piękne wyskakujące okienka, liczniki czasu, wsuwane formularze i nie tylko, aby popychać użytkowników we właściwym kierunku ”

Konfiguracja OptinMonster i tworzenie nowej kampanii
Najpierw zarejestruj się na stronie OptinMonster . Będziesz potrzebować planu Pro lub wyższego, aby tworzyć opcje tak / nie.
Następnie należy zainstalować i aktywować wtyczkę OptinMonster WordPress . Pozwala to połączyć witrynę WordPress z kontem OptinMonster.
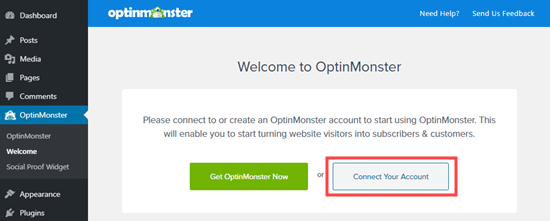
Po aktywacji zobaczysz ekran powitalny OptinMonster. Musisz kliknąć przycisk „Połącz swoje konto” i postępować zgodnie z instrukcjami wyświetlanymi na ekranie. Następnie Twoja witryna WordPress zostanie połączona z kontem OptinMonster.

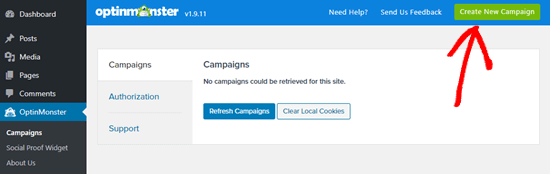
Teraz przejdź do strony OptinMonster »Kampanie w panelu administracyjnym WordPress. Po prostu kliknij przycisk „Utwórz nową kampanię” u góry, aby utworzyć nową kampanię.

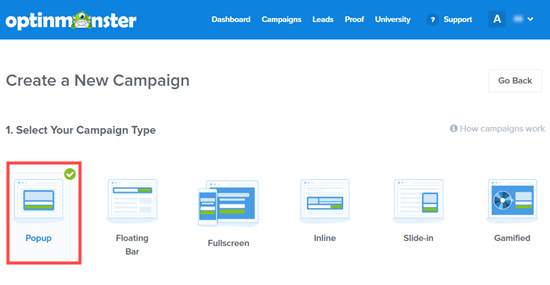
Zostaniesz przeniesiony bezpośrednio do aplikacji OptinMonster. Do wyboru będziemy używać wyskakującego okienka. Jeśli chcesz, możesz wybrać inny typ kampanii.

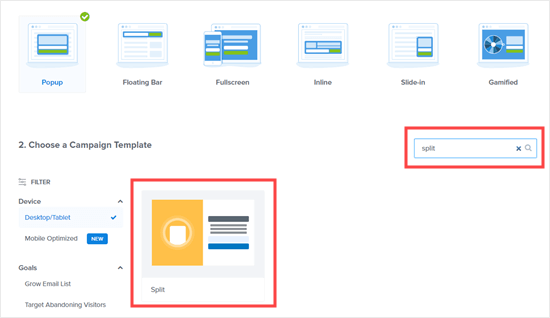
Następnie wybierz szablon, którego chcesz użyć w swojej kampanii. Użyjemy szablonu Split:

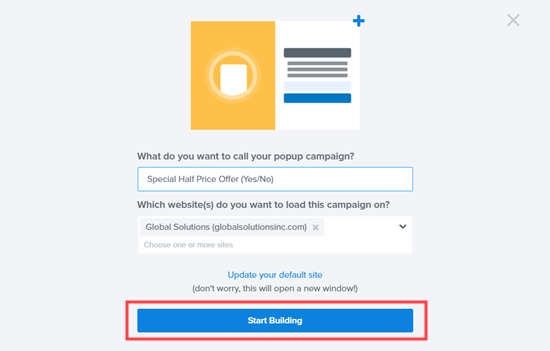
Pojawi się prośba o nadanie kampanii nazwy i wybranie witryny, w której chcesz ją wyświetlać.

Gdy będziesz gotowy, idź dalej i kliknij przycisk „Rozpocznij budowanie”.
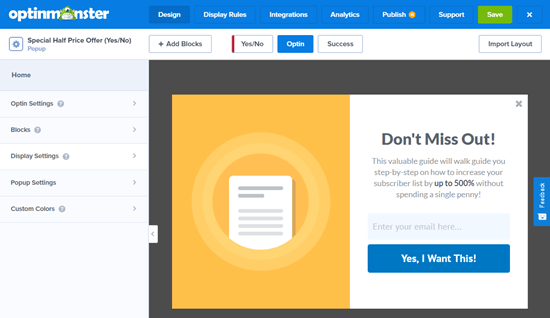
Wybrany szablon zostanie teraz otwarty w edytorze kampanii OptinMonster.

Edytowanie opcji Tak / Nie w OptinMonster
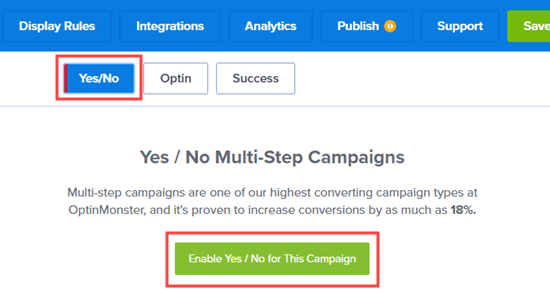
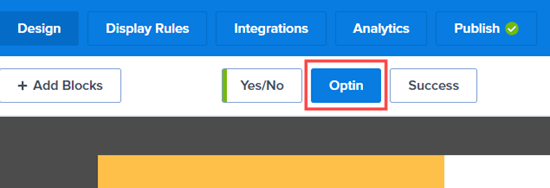
Najpierw musisz utworzyć kampanię Tak / Nie. Po prostu kliknij kartę Tak / Nie u góry ekranu, a następnie kliknij przycisk „Włącz Tak / Nie dla tej kampanii”:

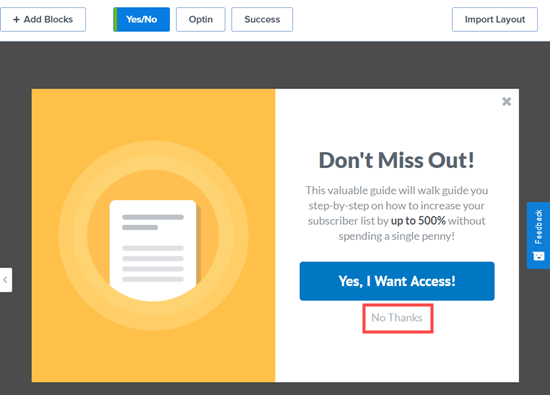
To jest nowa część Twojej kampanii. Będzie miał główny przycisk z opcją „Nie, dziękuję” pod nim:

Uwaga: Niektóre szablony nie będą miały wbudowanego widoku Tak / Nie. Dzięki temu otrzymasz puste płótno do utworzenia widoku Tak / Nie.
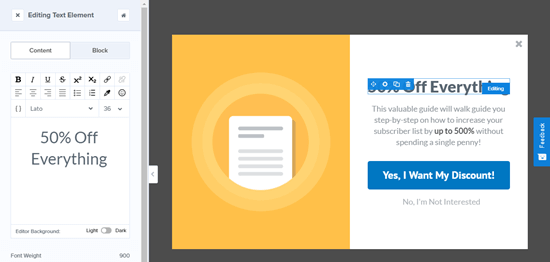
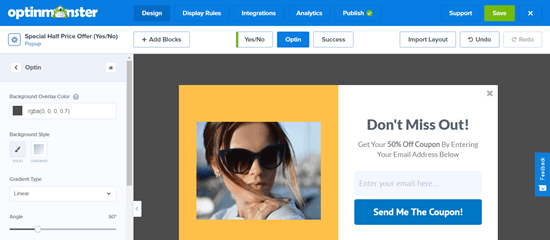
Śmiało i edytuj widok Tak / Nie tak często, jak chcesz. Po prostu kliknij część szablonu, którą chcesz zmienić. Zamierzamy edytować tekst nagłówka:

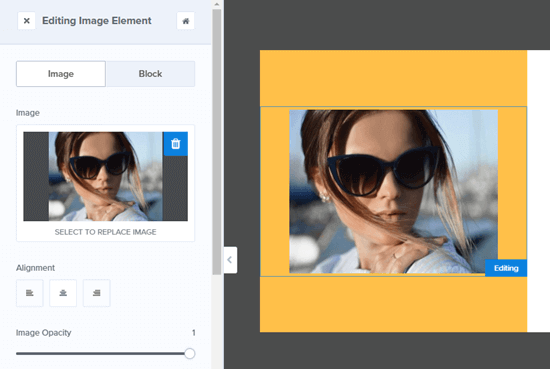
Edycja obrazu jest łatwa. Po prostu kliknij go, a następnie prześlij obraz, którego chcesz użyć:

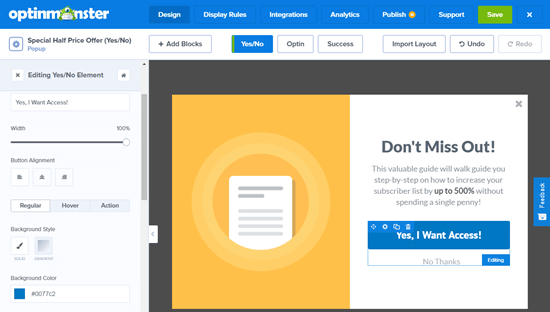
Możesz także zmienić przyciski Tak i Nie. Po prostu kliknij je, aby edytować przyciski. Łatwo jest zmienić ich tekst, kolor i nie tylko.
Po prostu wprowadź zmiany w lewym panelu, a podgląd Twojego wyboru zostanie automatycznie zaktualizowany.

Domyślnie kliknięcie przycisku „Tak” przenosi użytkownika do widoku opcjonalnego kampanii. Kliknięcie przycisku „Nie” spowoduje po prostu zamknięcie kampanii.
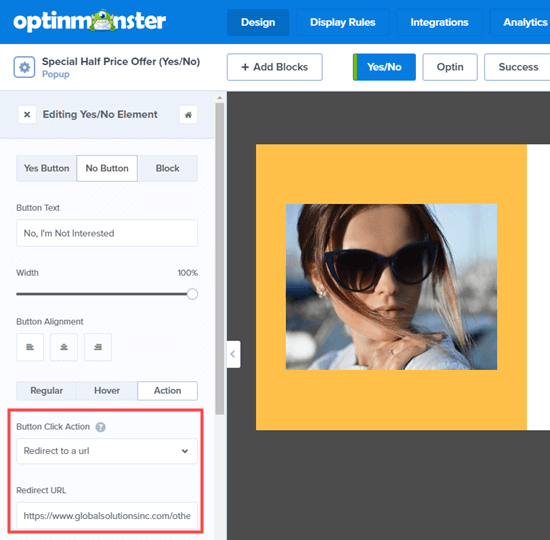
Możesz zmienić te działania, jeśli chcesz, wybierając przycisk, a następnie klikając menu rozwijane „Działanie przycisku”. Ustawimy przycisk „Nie”, aby przekierowywał na adres URL:

Musisz teraz edytować widok opcjonalny swojej kampanii. To jest widok, który użytkownicy zobaczą po kliknięciu przycisku „Tak”.
Po prostu kliknij zakładkę Optin u góry ekranu, aby edytować widok optin:

Następnie edytuj tekst, obraz i wszystko, co chcesz zmienić, tak jak poprzednio.

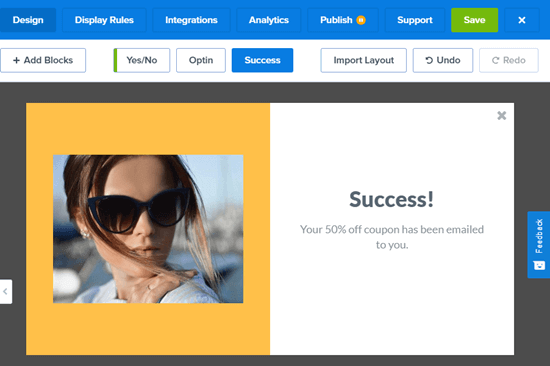
Na koniec musisz zmienić widok „Sukces” kampanii. To jest ekran, który zobaczą użytkownicy po wprowadzeniu swojego adresu e-mail.
Najpierw kliknij kartę Sukces u góry ekranu. Następnie idź dalej i kliknij elementy, które chcesz edytować.
Oto gotowy widok sukcesu dla naszego wyboru:

Po zakończeniu tworzenia opcji, pamiętaj o kliknięciu przycisku „Zapisz” u góry ekranu.

Podłączanie Twojej opcji do listy e-mailowej
Jeśli korzystasz z opcji zbierania adresów e-mail, musisz połączyć ją z usługą marketingu e-mailowego .
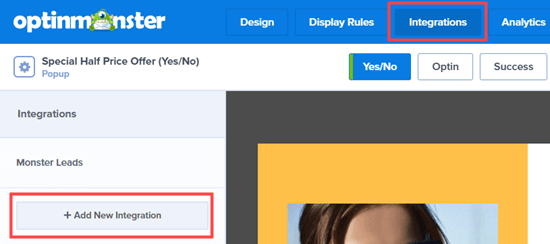
Aby to zrobić, kliknij kartę Integracje, a następnie kliknij przycisk „Dodaj nową integrację”:

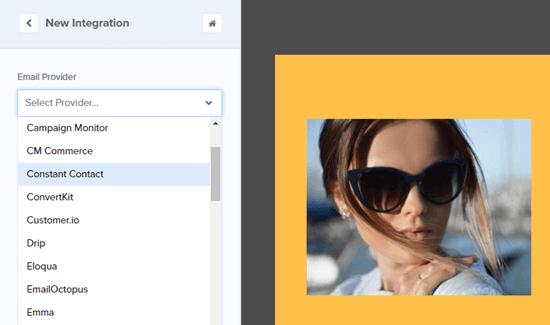
Następnie wybierz dostawcę poczty e-mail z listy rozwijanej. OptinMonster przekaże następnie instrukcje dotyczące połączenia konta z tym dostawcą poczty e-mail.

Po połączeniu konta przejdź dalej i kliknij kartę Reguły wyświetlania swojej kampanii.
Ustawianie zasad wyświetlania dla kampanii Tak / Nie
Domyślnie Twoja opcja pojawi się, gdy użytkownik będzie na dowolnej stronie przez 5 sekund. Aby wyrazić zgodę, damy im trochę więcej czasu na sprawdzenie naszej witryny i produktów.
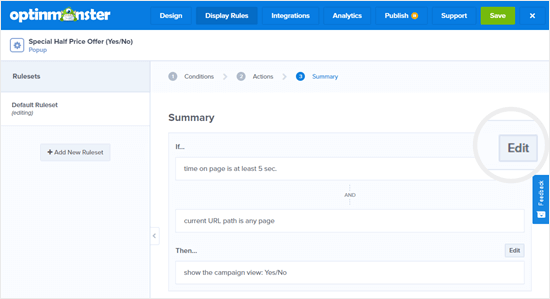
Aby zmienić regułę wyświetlania, po prostu kliknij przycisk „Edytuj” po prawej stronie:

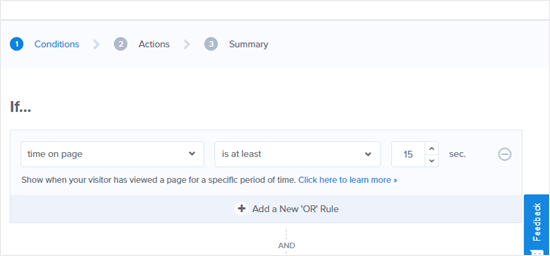
Teraz idź dalej i zmień regułę. Ustawimy czas na stronie na co najmniej 15 sekund:

Na tej stronie możesz także wybrać spośród wielu różnych reguł. Na przykład możesz chcieć wyświetlać opcję tak / nie tylko na określonej stronie, takiej jak strona z cenami.
Pamiętaj, aby zostawić opcję „Następnie…”, aby „pokazać widok kampanii: Tak / Nie”.
Po ustawieniu reguł wyświetlania kliknij przycisk „Zapisz” u góry ekranu.
Umieszczanie opcji Tak / Nie na żywo w Twojej witrynie
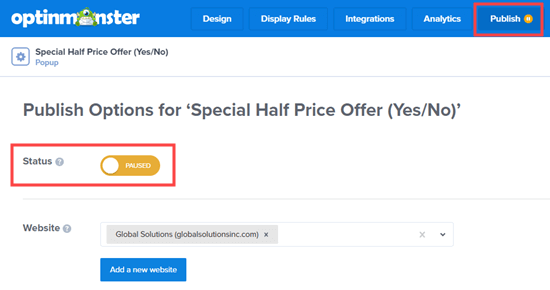
Nadszedł czas, aby zdecydować się na opublikowanie w witrynie.
Najpierw musisz kliknąć zakładkę Publikuj u góry ekranu. Następnie ustaw slajd Stan na „Aktywny” zamiast „Wstrzymany”:

Twoja opcja tak / nie nie będzie od razu dostępna w Twojej witrynie. Musisz również umieścić to na żywo w WordPress.
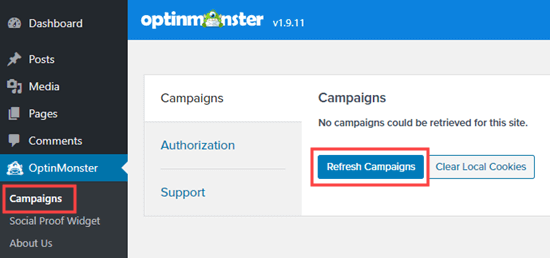
W panelu administratora WordPress przejdź do OptinMonster »Kampanie , a następnie kliknij przycisk„ Odśwież kampanie ”:

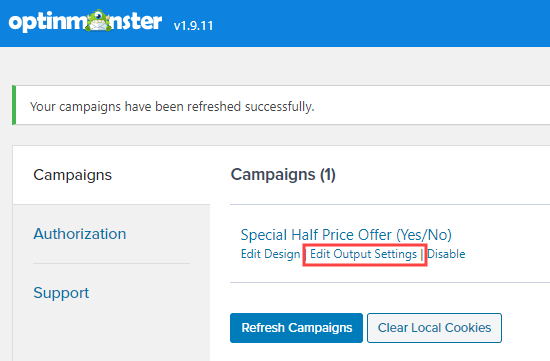
Teraz powinieneś zobaczyć tutaj swoją kampanię. Śmiało i kliknij link „Edytuj ustawienia wyjściowe”:

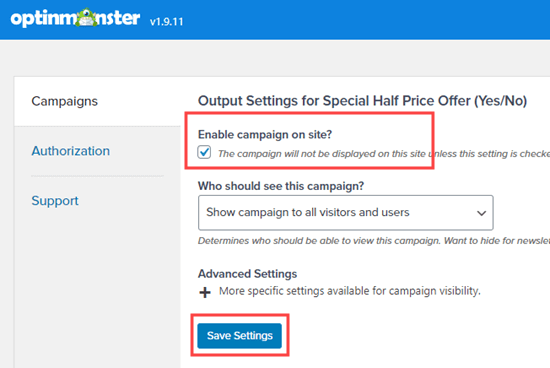
Tutaj musisz się upewnić, że pole „Włączyć kampanię w witrynie?” Jest zaznaczone, a następnie kliknąć przycisk „Zapisz ustawienia”:

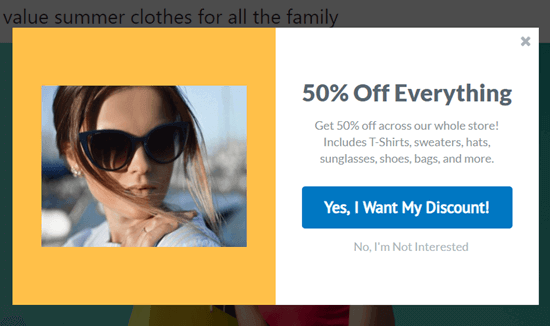
Twoja kampania będzie teraz aktywna w Twojej witrynie. Oto jak wygląda nasz w naszej witrynie demonstracyjnej:

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć opcję tak / nie dla swojej witryny WordPress. Możesz również polubić nasz artykuł na temat najlepszych wtyczek do ankiet WordPress , aby zwiększyć zaangażowanie użytkowników, oraz najlepszych wtyczek do tworzenia stron WordPress do tworzenia niestandardowych stron docelowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .