Czy chcesz pokazać swoje posty z osi czasu na Facebooku na swojej stronie?
Dodając aktualizacje z Facebooka do swojej witryny, możesz na bieżąco informować użytkowników o statusie w czasie rzeczywistym, a nawet zwiększyć liczbę obserwujących na Facebooku.
W tym artykule pokażemy, jak łatwo wyświetlić oś czasu z Facebooka w WordPress.

Samouczek wideo
Jeśli wolisz instrukcje pisemne, po prostu czytaj dalej.
Wyświetlanie Twojej osi czasu z Facebooka w WordPress
Zamierzamy użyć niestandardowego kanału Smash Balloon na Facebooku, aby dodać naszą oś czasu z Facebooka do naszej witryny WordPress .
Najpierw musisz wejść na stronę Smash Balloon i pobrać wtyczkę Custom Facebook Feed Pro .
Następnie musisz zainstalować i aktywować wtyczkę na swojej stronie. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress .
Uwaga: Istnieje również bezpłatna wersja wtyczki o nazwie Smash Balloon Social Post Feed . Działa to dobrze w przypadku wyświetlania tekstu i linków z osi czasu. Jednak nie pokaże zdjęć.
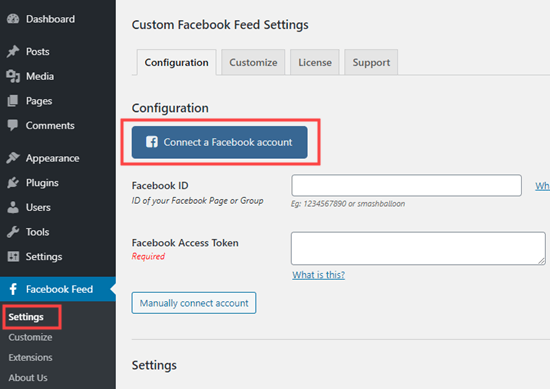
Po aktywacji przejdź do Kanał Facebooka »Ustawienia na pulpicie WordPress. Tutaj musisz połączyć swoje konto na Facebooku.

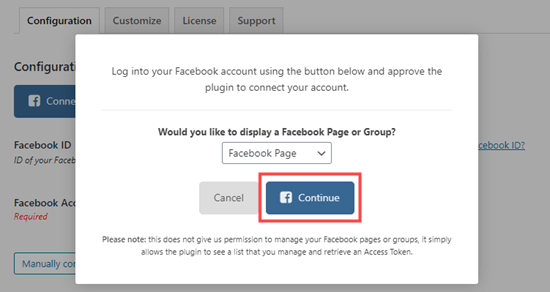
Następnie musisz zdecydować, czy wyświetlić stronę na Facebooku, czy oś czasu grupy. Zamierzamy korzystać z naszej strony na Facebooku.
Uwaga: Nie możesz wyświetlić osi czasu w swoim osobistym profilu. Wynika to z polityki prywatności Facebooka.

Facebook wyświetli monit o wyrażenie zgody i udzielenie Smash Balloon pozwolenia na dostęp do Twojego konta na Facebooku. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie.
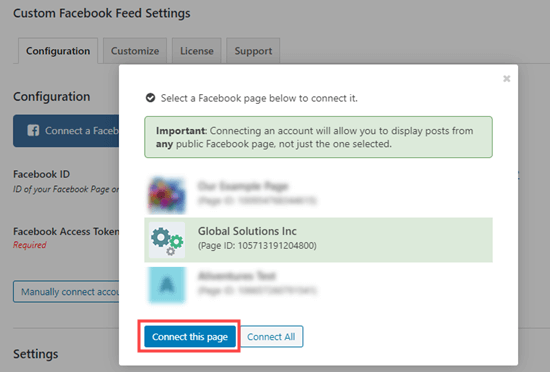
Następnie ponownie zobaczysz stronę Niestandardowe ustawienia kanału Facebook, z wyskakującym okienkiem z prośbą o wybranie strony, której chcesz użyć. Kliknij żądaną stronę, a następnie kliknij przycisk „Połącz tę stronę”:

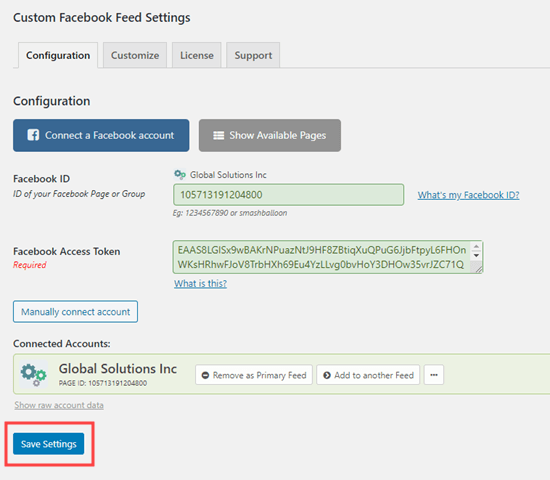
Twoja strona powinna być teraz wymieniona w sekcji „Połączone konta” w ustawieniach konfiguracji niestandardowego kanału Facebook. Nie zapomnij kliknąć przycisku „Zapisz ustawienia”, aby je zapisać.

Czas iść dalej i dodać oś czasu Facebooka ze swojej strony do swojej witryny. Po prostu otwórz post lub stronę, na której chcesz umieścić swoją oś czasu, albo utwórz nowy post lub stronę.
Możliwe jest również dodanie osi czasu do paska bocznego WordPress, o czym będziemy mówić w dalszej części tego samouczka.
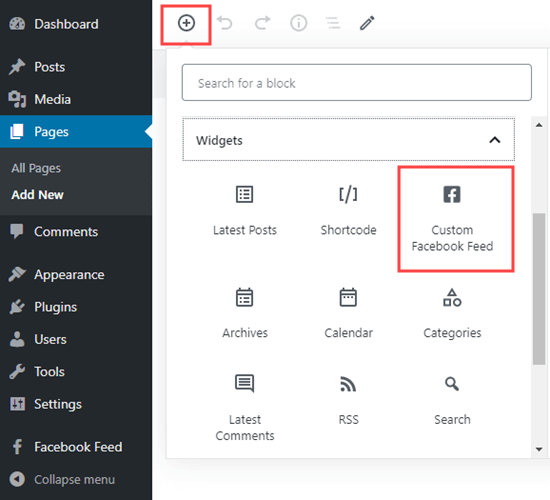
Zamierzamy utworzyć nową stronę, przechodząc do Strony »Dodaj nową . Na ekranie edycji strony kliknij ikonę (+), aby dodać blok Custom Facebook Feed w edytorze bloków WordPress :

Możesz od razu zobaczyć podgląd swojego kanału na Facebooku w edytorze treści . Śmiało i przejrzyj lub opublikuj swoją stronę, aby sprawdzić ją w swojej witrynie. Oto nasza oś czasu na Facebooku:

Dodaliśmy trochę stylizacji do naszej osi czasu, aby świetnie wyglądała w naszej witrynie. Następnie przyjrzymy się, jak dostosować własną oś czasu na Facebooku za pomocą niestandardowego kanału Facebook Feed Pro.
Dostosowywanie osi czasu na Facebooku za pomocą Smash Balloon Facebook Feed Pro
Niestandardowy kanał Facebook Feed Pro umożliwia zmianę wszelkiego rodzaju opcji na osi czasu. Przejdźmy przez kilka kluczowych.
Po prostu przejdź do strony Kanał Facebook »Ustawienia na pulpicie nawigacyjnym WordPress.
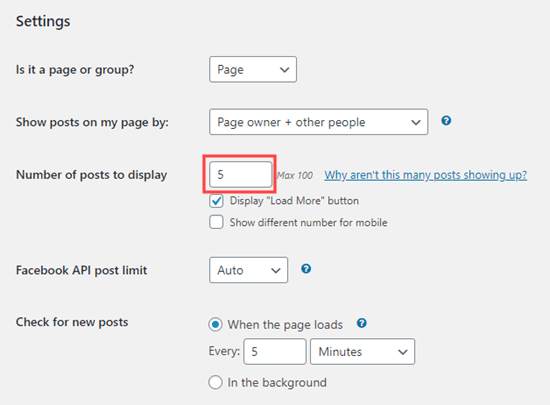
Przewiń w dół do sekcji „Ustawienia”, a zobaczysz kilka kluczowych opcji. Na przykład możesz zdecydować, że chcesz wyświetlić tylko 5 postów:

Istnieje również wiele ustawień na stronie Kanał Facebook »Dostosuj , którą możesz wypróbować. Ta strona zawiera wiele różnych opcji do wyboru w różnych zakładkach.

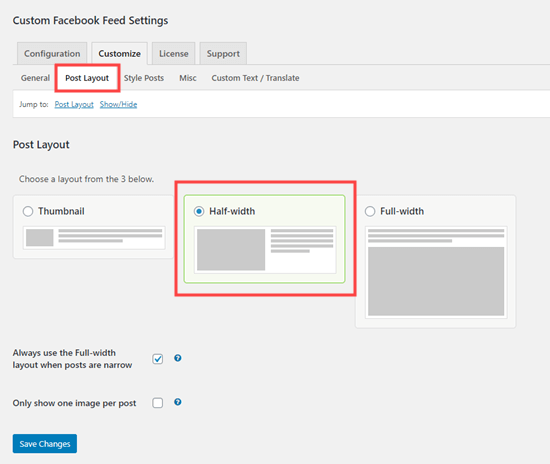
Aby zmienić układ osi czasu, po prostu kliknij kartę „Układ posta”. Wybraliśmy styl „Połowa szerokości” dla naszych postów u góry tutaj. Nie zapomnij kliknąć przycisku „Zapisz zmiany” po wprowadzeniu jakichkolwiek zmian:

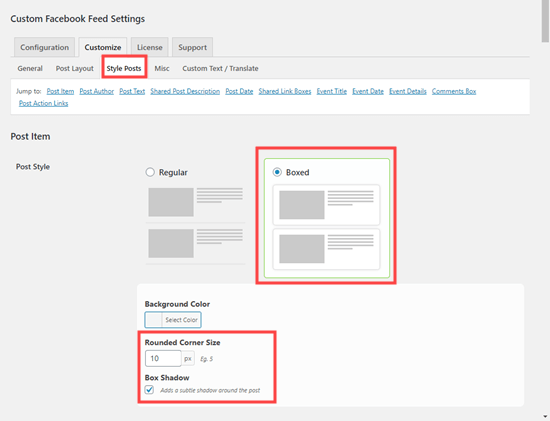
Następnie przejdź do zakładki „Style postów”, aby zmienić styl postów. Uważamy, że styl „Pudełko” wygląda tutaj świetnie. Daliśmy naszym postom zaokrąglone rogi oraz cień:

Ponownie, upewnij się, że zapisałeś zmiany przed opuszczeniem strony.
Dodawanie własnej osi czasu Facebooka na pasku bocznym WordPress
A co jeśli chcesz wyświetlić swoją oś czasu z Facebooka na pasku bocznym zamiast w poście lub na stronie? Możesz to łatwo zrobić dzięki niestandardowym kanałom Facebook.
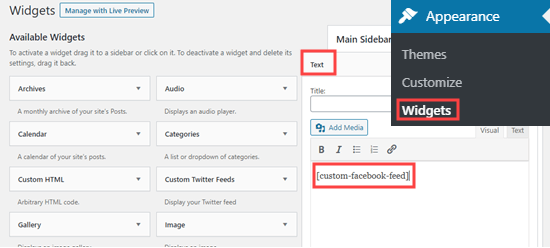
Najpierw przejdź do strony Wygląd »Widżety w obszarze administracyjnym WordPress. Następnie przeciągnij widżet „Tekst” w dowolne miejsce na pasku bocznym. Teraz wystarczy wpisać w widgecie krótki kod [custom-facebook-feed] i zapisać go.

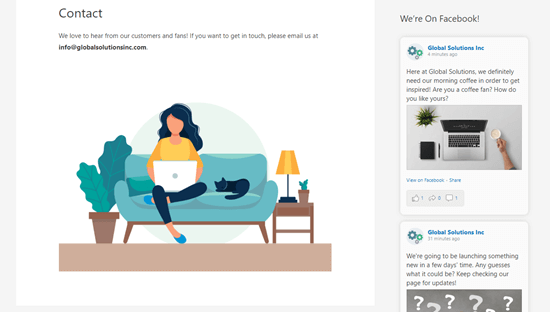
Twoja oś czasu na Facebooku pojawi się teraz na pasku bocznym w Twojej witrynie:

Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się wyświetlać oś czasu z Facebooka w WordPress. Możesz również zapoznać się z naszymi artykułami na temat łatwych sposobów na zwiększenie ruchu na blogu oraz najlepszych wtyczek WordPress .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .