
Tworzenie sklepu WooCommerce jest bardzo proste: zainstaluj wtyczkę WooCommerce, dodaj produkt lub dwa, Ustaw ceny i gotowe–sklep WooCommerce. Ale prowadzenie udanego sklepu WooCommerce znacznie się różni. Planowanie i optymalizacja witryny ecommerce nie jest łatwym zadaniem, ale istnieje wiele wskazówek i najlepszych praktyk dotyczących optymalizacji WooCommerce…

Tworzenie sklepu WooCommerce jest bardzo proste: zainstaluj wtyczkę WooCommerce, dodaj produkt lub dwa, Ustaw ceny i gotowe–sklep WooCommerce. Ale prowadzenie udanego sklepu WooCommerce znacznie się różni. Planowanie i optymalizacja witryny ecommerce nie jest łatwym zadaniem, ale istnieje wiele wskazówek dotyczących optymalizacji WooCommerce i najlepszych praktyk, które możesz wdrożyć, aby uzyskać szybszą prędkość strony, wyższe współczynniki konwersji i ostatecznie większe przychody ze sklepu.
Dlaczego Optymalizacja WooCommerce jest ważna
Podobnie jak w przypadku wszystkiego innego w Internecie, optymalizacja sklepu WooCommerce polega na doświadczeniu użytkownika (UX). Użytkownicy oczekują pewnego poziomu polskości, użyteczności i szybkości podczas zakupów online. Jeśli twój sklep tego nie zapewni, trafią gdzie indziej. I szybko pójdą gdzie indziej. Kiedy tak się dzieje, potencjalne przychody stają się utracone.
W 2012 Amazon oszacował, że jedna dodatkowa sekunda w czasie ładowania może kosztować ich tyle, ile 1,6 mld USD rocznie. Liczba ta wzrosła dopiero w latach od tego czasu. Podczas gdy nikt z nas nie przynosi miliardów dolarów przychodu (a jeśli tak, powiedzmy wielkie gratulacje!), Optymalizacja WooCommerce zdecydowanie wpływa na Twoje wyniki finansowe. Czy to w setkach, tysiącach czy miliardach dolarów.
1. Optymalizacja Ustawień WooCommerce
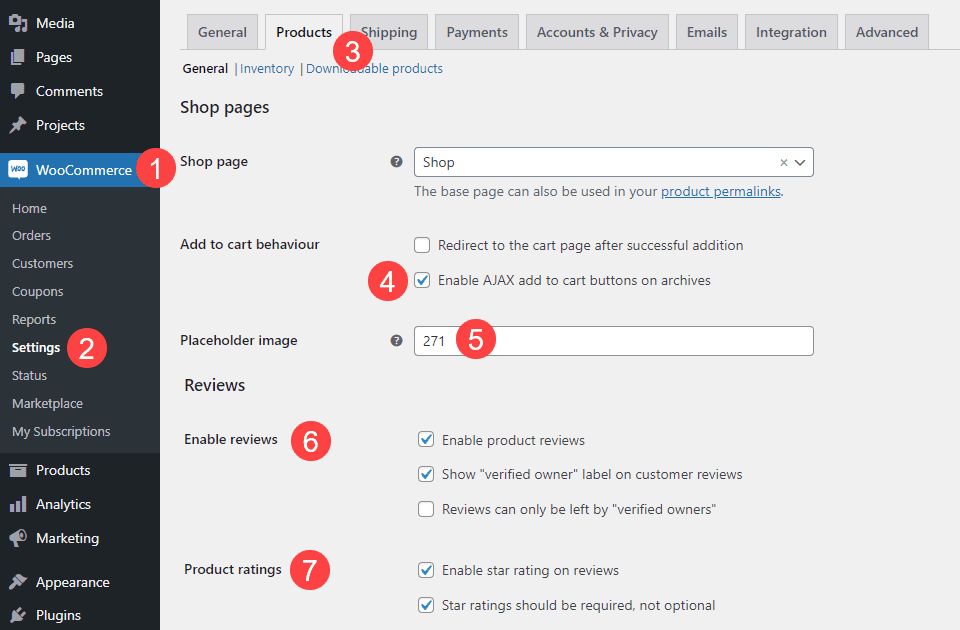
Miejscem na początek optmizacji WooCommerce są zdecydowanie Ustawienia WooCommerce na pulpicie nawigacyjnym WordPress. Przejdź do WooCommerce-Ustawienia i znajdź kartę Produkty.

Sprawdź zachowanie dodawania do koszyka [sic] i upewnij się, że Włącz AJAX Dodaj do koszyka przyciski w archiwach jest sprawdzona. Spowoduje to, że będziesz wykonywać tylko określone połączenia z serwerem, a nie duże kawałki.
W obszarze Obraz zastępczy upewnij się, że masz unikalny identyfikator małego obrazu (prawdopodobnie WEBP lub SVG) o małym rozmiarze pliku. W ten sposób nie będziesz zjadał miejsca na serwerze i czasu ładowania użytkowników za pomocą ogromnego elementu zastępczego, który nie służy zbytnio celowi.
Preferowana jest sekcja Włącz recenzje, ale jeśli szukasz najszybszego możliwego czasu ładowania, wyłącz je. To tylko jedna sekcja strony, w której jego użyteczność nie przewyższa kosztów wydajności. Nie każda witryna potrzebuje opinii użytkowników, a mniejsze witryny mogą wyglądać nieprofesjonalnie, jeśli nie ma wielu produktów. Dodatkowo recenzje produktów są źródłem spamu dla wielu sklepów WooCommerce.
Wreszcie oceny produktów powinny być prawdopodobnie wyłączone, nawet jeśli zezwalasz na recenzje. Oceny gwiazdek są świetne i służą celowi, ale to kilka kilobajtów, które nie są konieczne w ogólnej użyteczności interfejsu użytkownika Twojego sklepu.
2. Użyj Zoptymalizowanego Hostingu WooCommerce
Jest wiele rzeczy możesz kontrolować swoją stronę i elementy, które możesz zoptymalizować dla swojego sklepu WooCommerce. Kilka z nich jest jednak całkowicie poza Twoją kontrolą. Obejmuje to stabilność po stronie serwera, szybkość i optymalizację hostingu. Wiele firm hostingowych dzisiaj zrobić offer WooCommerce zoptymalizowany hosting, co jest prawdopodobnie najlepszym (i najłatwiejszym) sposobem na zwiększenie wydajności Twojego sklepu.
Liquid Web oferuje doskonałą opcję hostingu, która została specjalnie zaprojektowana, aby jak najlepiej wykorzystać WooCommerce. Możesz przeczytać nasz pełny przegląd, aby zobaczyć szczegóły, które oferuje. Dodatkowo Kinsta posiada solidna platforma hostingowa to pomoże Ci w pełni wykorzystać możliwości Twojego sklepu.
Jeśli jesteś użytkownikiem Divi, nie możesz pomylić się z naszym Divi – zoptymalizowany hosting Partnerzy tacy jak SiteGround, Koło zamachowe, lub Prasowalne.
Jednak, aby być całkowicie sprawiedliwym, jeśli jesteś na zarządzany host WordPress niezależnie od tego, będą nieco zoptymalizowane pod kątem WooCommerce, oferując najlepsze wsparcie i aktualizacje na całym świecie.
Najważniejsze jest to, że jeśli korzystasz z okazyjnego hosta z planem rabatowym, jest mało prawdopodobne, aby zapewnić Ci najlepszą wydajność w WooCommerce. Jeśli dokonasz jednej, pojedynczej zmiany w planie optymalizacji WooCommerce, należy użyć solidnego, zarządzanego hosta.
Zoptymalizuj To, Co Możesz Sam
Chociaż nie ma nic, co możesz zrobić, aby naprawdę zwiększyć złego hosta, ty can podejmij kilka kroków, aby upewnić się, że Twoja witryna działa tak wydajnie, jak to możliwe na tym hoście.
Buforuj Swoją Stronę
Najpierw musisz upewnić się, że Twoja witryna jest buforowana. Znajdziesz tu wiele różnych Wtyczki buforujące WordPress tam, ale w naszych testach, Wp Rocket wypadł lepiej niż inni, których używaliśmy. To nie znaczy, że inni są źli. Będziesz miał szczęście z Litespeed Cache, W3 Total Cache, oraz WP najszybszy Cache, m.in. WPMU Dev ma fantastyczne narzędzie o nazwie Koliber również (a ich skład obejmuje również narzędzia do kompresji obrazów, które omówimy w następnej sekcji tego artykułu).
Zainstaluj dobry motyw
Wszystkie tematy nie są sobie równe. I nie mówimy tego tylko jako firma tematyczna. Na WordPress.org repozytorium motywów jest pełne motywów do zainstalowania za darmo, ale nie wszystkie z nich zapewnią najlepszą wydajność.
Oczywiście czujemy, że Divi zapewni Ci najlepsze wrażenia użytkownika i href=”https://www.elegantthemes.com/blog/divi-resources/divi-speed-optimization” > wydajność (WooCommerce lub inaczej). Zwłaszcza jeśli weźmiesz pod uwagę nasze moduły WooCommerce zawarte w naszym kreatorze.
Jeśli jednak potrzebujesz darmowego motywu, Sklep został zaprojektowany przez Automattic jako Temat specyficzny dla WooCommerce. Jeśli jesteś programistą, możesz wiele zrobić, aby rozwinąć witrynę sklepową w celu optymalizacji WooCommerce. Ale nawet jeśli nie, jest to lepsze niż wiele innych darmowych opcji motywów.
3. Kompresja i optymalizacja wyświetlania i dostarczania obrazu
Słyszałeś tę piosenkę tysiąc razy. Ale jeśli chcesz obniżyć szybkość ładowania witryny i uzyskać jak największą wydajność, chcesz mieć pewność, że obrazy są zoptymalizowane dla możliwie najszybszego załadunku. Możesz skorzystać z takich usług jak Imagify aby go obsłużyć, lub możesz ręcznie poświęcić czas na przesłanie zoptymalizowanej formaty plików na początek.
W WordPress 5.8, deweloperzy zawarte WEBP wsparcie domyślnie, co może bardzo pomóc. Więc upewnienie się, że zaktualizowałeś do najnowszej wersji WordPress jest zawsze priorytetem.
Wybierz odpowiednie wymiary
Podczas gdy WordPress przeszedł długą drogę, pomagając Ci automatycznie zmniejszyć rozmiar witryny, jeśli szukasz najwyższej wydajności, upewnij się, że obrazy produktów, które przesyłasz do sklepu WooCommerce, mają odpowiednie rozdzielczości. Jeśli strona produktu wyświetla 800×800 px podgląd obrazu, prześlij 800×800 px plik obrazu.
Skraca to czas ładowania witryny przez przeglądarkę, ponieważ nie będzie ona zmieniać rozmiaru obrazów w locie.
Wybierz odpowiednią liczbę zdjęć
Nie ma odpowiedniej liczby obrazów produktów dla produktu WooCommerce. Niektóre produkty potrzebują pół tuzina lub więcej zdjęć, aby pokazać wszystko na ten temat. Jednak niektórzy mogą poradzić sobie z jednym zdjęciem. Poświęcenie czasu na upewnienie się, że obraz pasuje do pojemnika bez konieczności zmiany rozmiaru zawsze spowoduje lepsze wrażenia dla klientów.
Użyj CDN
Podobnie jak w przypadku wielu technologii internetowych, korzystanie z sieci dostarczania treści (CDN) stało się prostsze, łatwiejsze i tańsze przez lata. Obecnie wiele hostów oferuje bezpłatne opcje CDN (takie jak SiteGround o darmowej wersji Cloudflare wbudować w swoje plany). Wtyczki takie jak Jetpack mają nawet darmowe opcje CDN do dostarczania obrazów.
Oczywiście jest więcej możliwości niż tylko te, i podzieliliśmy najlepsze CDN do użytku z WordPress.
4. Zwróć uwagę na podstawowe funkcje witalne
Nie tylko są Podstawowe Funkcje Witalne ważne dla Twojej witryny pod względem page rank i Google page speed index, są one również jednym z best sposoby ilościowo ocenić UX witryny. Mówiąc najprościej, podstawowe funkcje sieciowe to seria wskaźników, których Google używa do określenia, jak twoja witryna zachowuje się w rzeczywistych scenariuszach użytkowników.
Podczas gdy Google utrzymuje, że podstawowe funkcje witalne, które ma największą wagę, mogą się zmieniać w czasie, mamy serię przewodników, które przeprowadzą cię przez podstawy podnoszenia wyniku i obniżania tarcia UX.
Podstawowe funkcje witryn internetowych koncentrują się na Twojej witrynie w ogóle, ale każdy testowany przez nich wskaźnik odnosi się bezpośrednio do twojego sklepu WooCommerce. Chcesz, aby Twoje strony produktów i witryny sklepowe uzyskały wyjątkowo dobre wyniki w tych testach. Jak powiedzieliśmy na początku, słaby UX może prowadzić do utraty sprzedaży. Te wskaźniki bezpośrednio mierzą UX Twojej witryny.
Zoptymalizuj Kod swojej witryny
Niepotrzebnie nadęty kod powoduje powolne ładowanie strony. Podobnie jak w powyższych Ustawieniach WooCommerce, w których usuwasz recenzje, jeśli nie są one potrzebne, pamiętaj, aby zminimalizować, odroczyć i zoptymalizować kod JavaScript, HTML i CSS witryny, co jest konieczne, aby Twoja witryna dobrze radziła sobie z podstawowymi witrynami internetowymi i konwertowała użytkowników na klientów.
Wiele wtyczek do buforowania ma możliwość zminimalizowania kodu i zdecydowanie zalecamy skorzystanie z tego. Minifigurowanie to po prostu proces usuwania niepotrzebnych znaków, co zwykle oznacza odstępy, które sprawiają, że jest czytelny dla człowieka. Divi robi to teraz automatycznie, więc jeśli jesteś Elegant Themes member, nawet nie musisz się zgłaszać.
Niektóre inne motywy oferują również możliwość minifikacji kodu i odroczenia skryptów blokujących renderowanie, ale często wymagają włączenia go. Sprawdź opcje motywu, aby sprawdzić, czy ta funkcja jest obsługiwana.
5. Regularnie Aktualizuj WooCommerce
To nie ma sensu. Musisz aktualizować WooCommerce tak często, jak jest to bezpieczne dla Twojej witryny. Follow some najlepsze praktyki przed aktualizacją plików WooCommerce oczywiście, aby zapewnić płynne wrażenia dla Ciebie i Twoich klientów. Wraz z rozwojem WooCommerce aktualizacje naprawiają punkty bólu, ulepszają interfejs użytkownika i usuwają błędy. Często aktualizacje zawierają problemy ze zgodnością z innymi motywami i wtyczkami, a także korzystają z podstawowych aktualizacji WordPress. Jeśli uruchomisz starszą wersję WooCommerce, masz prawie gwarancję utraty sprzedaży.
6. Monitoruj Swoją Podróż Klienta
Jeśli nigdy przeprowadziliśmy audyt podróży klienta Twojego sklepu teraz jest na to czas. Dokładna wiedza o tym, jak użytkownicy widzą Twoją witrynę i przeglądają Twoje produkty, może dać ci ogromny wgląd w to, gdzie zastosować optymalizację, aby uzyskać największy wpływ. Poza wykonaniem pełnego audytu, możesz zrobić kilka rzeczy na stronie konta użytkownika i przepływu kasy, aby zwiększyć konwersje.
Usprawnij Proces Realizacji Transakcji
Ostatecznym celem optymalizacji WooCommerce jest zwiększenie konwersji. To znaczy, aby przekształcić gościa w klienta. Najprostszym sposobem na to jest usunięcie tarcia UX między nimi a ostateczną sprzedażą. Im mniej kroków muszą wykonać, tym mniej ekranów muszą kliknąć i załadować, a im prostsze (potencjalnie mniej) wybory muszą dokonać, tym większe prawdopodobieństwo konwersji.
Jednym ze sposobów jest użycie oprogramowania takiego jak DiModuły Vi Woo lub Bloczki WooCommerce aby zaprojektować proces realizacji transakcji, który istnieje na jednej stronie. Poprzez połączenie skrótów WooCommerce, takich jak [woocommerce_cart] oraz [woocommerce_checkout] z blokami i modułami na stronach produktów za pomocą logika warunkowa, możesz mieć cały proces od odkrycia do wysyłki na jednej stronie.
Gdy mamy do czynienia z użytkownikami na urządzeniach mobilnych (a większość sprzedaży e-commerce pochodzi z urządzeń mobilnych), prostsze działanie oznacza więcej konwersji.
Upsell Upsell Upsell
Upselling to praktyka oferowania dodatków i dodatkowych produktów, gdy osoba zbliża się do kasy. W sklepie stacjonarnym często są to zakupy impulsowe przy kasie, takie jak cukierki lub zabawki lub mniejsze artykuły wygody. W sklepie WooCommerce może to być cokolwiek.
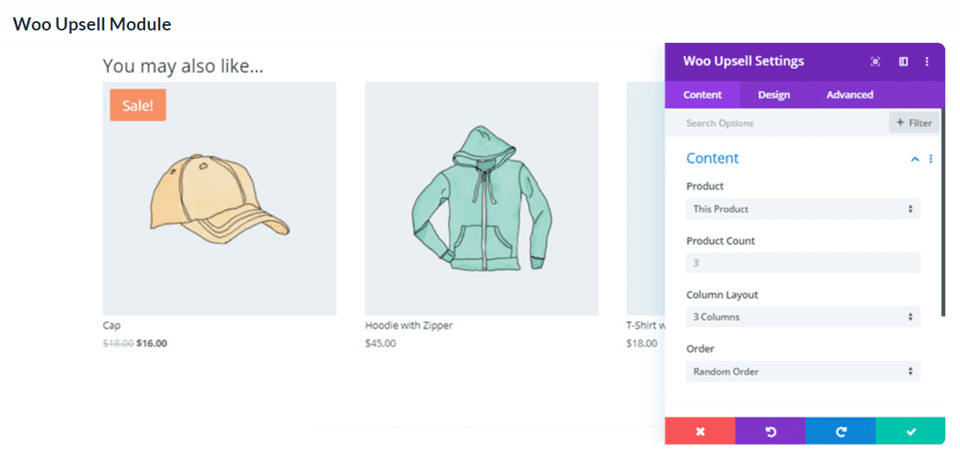
Możesz dodać blok “Możesz również polubić” na ekranie kasy, aby poprosić Klienta o dodanie jeszcze większej liczby elementów, co jest tylko małym ulepszeniem optymalizacji, ale może mieć ogromny wpływ na Współczynnik konwersji. Użytkownicy Divi, na przykład, mają tę funkcję dostępną w builderze z naszym Moduł Woo Upsell. Moduł upsell można dodatkowo zoptymalizować za pomocą Divi opcje warunkowe aby idealnie wyświetlić, jak i kiedy pojawiają się upsells.

Dodatkowo możesz dodać Polecane produkty do dowolnego domyślne strony WooCommerce, w tym strona Moje Konto użytkownika. W ten sposób kierujesz je bezpośrednio odpowiednimi przedmiotami.
Koniec z optymalizacją WooCommerce
Optymalizacja WooCommerce to wieloaspektowe i złożone przedsięwzięcie. Jednak, dzieląc go na poszczególne zadania i praktyki, można zobaczyć dużą poprawę w swojej witrynie w czasie. Od dostosowywania stron produktów, aby zawierały tylko niezbędne informacje, nadążanie za podstawowymi Witalami internetowymi, po tworzenie właściwego przepływu pracy upsell/checkout dla klientów, istnieje wiele konkretnych miejsc do optymalizacji WooCommerce, które niewątpliwie będą miały wpływ na wyniki finansowe.
Jakie są niektóre z optymalizacji WooCommerce, które zrobiłeś dla swoich witryn?
Artykuł wyróżniony zdjęcie autorstwa Julia Tim / shutterstock.com