Czy jesteś początkującym projektantem motywów WordPress i szukasz nowych sposobów wykorzystania CSS w swoich motywach?
Na szczęście WordPress automatycznie dodaje klasy CSS , które możesz wykorzystać w swoich motywach. Kilka z tych klas CSS jest automatycznie dodawanych do sekcji każdej strony w witrynie WordPress.
W tym artykule wyjaśnimy klasę treści WordPress z poradami i wskazówkami dla początkujących projektantów motywów, aby mogli je wykorzystać w swoich projektach.

Oto krótki przegląd tego, czego dowiesz się z tego artykułu.
Co to jest klasa treści WordPress?
Klasa body (body_class) to funkcja WordPress, która umożliwia przypisywanie klas CSS do elementu body.
Tag HTML body zwykle zaczyna się w pliku header.php motywu, który jest ładowany na każdej stronie. Pozwala to dynamicznie określić, którą stronę przegląda użytkownik, a następnie odpowiednio dodać klasy CSS.
Zwykle większość początkowych motywów i frameworków zawiera już funkcję klasy ciała wewnątrz znacznika HTML body. Jeśli jednak Twój motyw go nie zawiera, możesz go dodać, modyfikując tag body w następujący sposób:
>
W zależności od typu wyświetlanej strony WordPress automatycznie dodaje odpowiednie klasy.
Na przykład, jeśli jesteś na stronie archiwum, WordPress automatycznie doda klasę archiwum do elementu body. Robi to dla prawie każdej strony.
Powiązane: Zobacz jak WordPress działa za kulisami (infografika)
Oto kilka przykładów typowych klas, które WordPress może dodać w zależności od wyświetlanej strony:
.rtl {}
.Dom {}
.blog {}
.archive {}
.date {}
.Szukaj {}
.paged {}
.przywiązanie {}
.błąd 404 {}
.single postid- (id) {}
.attachmentid- (id) {}
.attachment- (typ-mime) {}
.author {}
.author- (nazwa_użytkownika) {}
.Kategoria {}
.category- (slug) {}
.tag {}
.tag- (slug) {}
.page-parent {}
.page-child parent-pageid- (id) {}
.page-template page-template- (nazwa pliku szablonu) {}
.search-results {}
.search-no-results {}
.Zalogowany {}
.paged- (numer strony) {}
.single-paged- (numer strony) {}
.page-paged- (numer strony) {}
.category-paged- (numer strony) {}
.tag-paged- (numer strony) {}
.date-paged- (numer strony) {}
.author-paged- (numer strony) {}
.search-paged- (numer strony) {}
Jak widać, mając pod ręką tak potężne zasoby, możesz całkowicie dostosować swoją stronę WordPress, używając tylko CSS. Możesz dostosować konkretne strony profilu autora , archiwa oparte na datach itp.
Biorąc to pod uwagę, przyjrzyjmy się teraz, jak i kiedy użyjesz klasy ciała.
Kiedy używać klasy treści WordPressa
Najpierw musisz się upewnić, że element body Twojego motywu zawiera funkcję klasy body, jak pokazano powyżej. Jeśli tak, to automatycznie uwzględni wszystkie wspomniane powyżej klasy CSS wygenerowane przez WordPress.
Następnie będziesz mógł dodać własne niestandardowe klasy CSS do elementu body. Możesz dodać te klasy, kiedy tylko ich potrzebujesz.
Na przykład, jeśli chcesz zmienić wygląd artykułów określonego autora w określonej kategorii.
Jak dodać niestandardowe klasy nadwozia
WordPress posiada filtr, którego możesz użyć do dodania niestandardowych klas treści w razie potrzeby. Pokażemy Ci, jak dodać klasę treści za pomocą filtra, zanim pokażemy Ci konkretny scenariusz użycia, aby wszyscy mogli być na tej samej stronie.
Ponieważ klasy treści są specyficzne dla motywu, musisz dodać następujący kod do pliku functions.php motywu.
function my_class_names ($ classes) {
// dodaj „nazwę klasy” do tablicy $ classes
$ classes [] = 'wpb-class';
// zwraca tablicę $ classes
powrót $ klas;
}
// Teraz dodaj klasę testową do filtra
add_filter ('body_class', 'my_class_names');
Powyższy kod doda klasę „wpb-class” do tagu body na każdej stronie w Twojej witrynie. To nie jest takie złe, prawda?
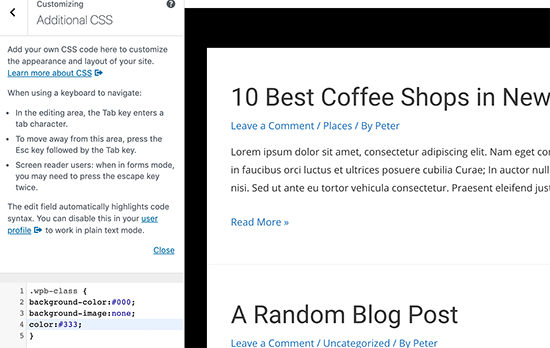
Teraz możesz użyć tej klasy CSS bezpośrednio w arkuszu stylów swojego motywu. Jeśli pracujesz nad własną witryną, możesz również dodać CSS za pomocą niestandardowej funkcji CSS w dostosowywaniu motywu.

Dodawanie klasy treści za pomocą wtyczki WordPress
Jeśli nie pracujesz nad projektem klienta i nie chcesz pisać kodu, ta metoda byłaby dla Ciebie łatwiejsza.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywacja wtyczki Custom Body Class . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku , jak zainstalować wtyczkę WordPress .
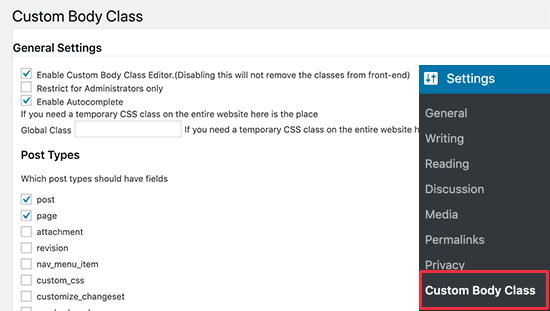
Po aktywacji należy odwiedzić stronę Ustawienia »Niestandardowa klasa nadwozia . Tutaj możesz skonfigurować ustawienia wtyczki.

Możesz wybrać typy postów, w których chcesz włączyć funkcję klasy ciała i kto ma do niej dostęp. Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać ustawienia.
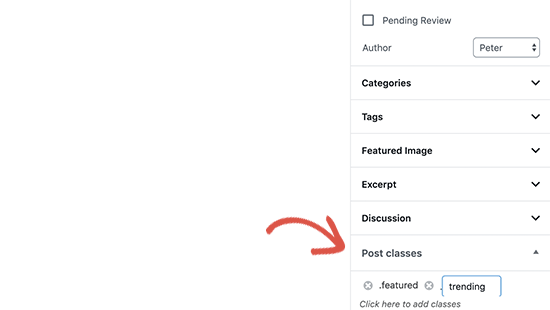
Następnie możesz przejść do edycji dowolnego posta lub strony na swojej witrynie WordPress . Na ekranie edycji posta znajdziesz nowe meta pole w prawej kolumnie zatytułowane „Post Classes”.

Kliknij, aby dodać własne klasy CSS. Możesz dodać wiele klas oddzielonych spacją.
Gdy skończysz, możesz po prostu zapisać lub opublikować swój post. Wtyczka doda teraz Twoje niestandardowe klasy CSS do klasy treści dla tego konkretnego posta lub strony.
Używanie tagów warunkowych z klasą ciała
Prawdziwa moc funkcji body_class pojawia się, gdy jest używana z tagami warunkowymi.
Te tagi warunkowe są typami danych prawda lub fałsz, które sprawdzają, czy warunek jest prawdziwy, czy fałszywy w WordPress. Na przykład tag warunkowy is_home sprawdza, czy aktualnie wyświetlana strona jest stroną główną, czy nie.
Umożliwia to twórcom kompozycji sprawdzenie, czy warunek jest prawdziwy, czy fałsz przed dodaniem niestandardowej klasy CSS do funkcji body_class.
Przyjrzyjmy się kilku przykładom użycia tagów warunkowych w celu dodania niestandardowych klas do klasy treści.
Załóżmy, że chcesz zmienić styl swojej strony głównej dla zalogowanych użytkowników z autorem rolą użytkownika . Chociaż WordPress automatycznie generuje klasy .home i .logged-in , nie wykrywa roli użytkownika ani nie dodaje jej jako klasy.
Teraz jest to scenariusz, w którym można użyć tagów warunkowych z jakimś niestandardowym kodem, aby dynamicznie dodać niestandardową klasę do klasy treści.
Aby to osiągnąć, dodasz następujący kod do pliku functions.php motywu.
funkcja wpb_loggedin_user_role_class ($ classes) {
// sprawdźmy, czy to strona główna
if (is_home ()) {
// Teraz sprawdźmy, czy zalogowany użytkownik ma rolę autora.
$ user = wp_get_current_user ();
if (in_array ('autor', (tablica) $ użytkownik-> role)) {
// Użytkownik ma rolę „autora”
// Dodaj rolę użytkownika do klasy treści
$ classes [] = 'autor';
// Zwróć tablicę klas
powrót $ klas;
}
} else {
// jeśli nie jest to strona główna, po prostu zwróć domyślne klasy
powrót $ klas;
}
}
add_filter ('body_class', 'wpb_loggedin_user_role_class');
Spójrzmy teraz na inny przydatny przykład. Tym razem sprawdzimy, czy wyświetlona strona jest podglądem wersji roboczej WordPressa.
W tym celu użyjemy warunkowego tagu is_preview, a następnie dodamy naszą niestandardową klasę CSS.
function add_preview_class ($ classes) {
if (is_preview ()) {
$ classes [] = 'tryb-podglądu';
powrót $ klas;
}
powrót $ klas;
}
add_filter ('body_class', 'add_preview_class');
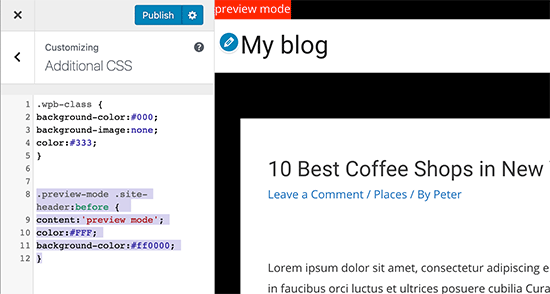
Teraz dodamy następujący kod CSS do arkusza stylów naszego motywu, aby wykorzystać nową niestandardową klasę CSS, którą właśnie dodaliśmy.
.preview-mode .site-header: przed {
content: 'tryb podglądu';
kolor: #FFF;
background-color: # ff0000;
}
Tak to wyglądało na naszej stronie demonstracyjnej:

Możesz sprawdzić pełną listę tagów warunkowych , których możesz używać w WordPress. Dzięki temu uzyskasz przydatny zestaw gotowych do użycia tagów dla Twojego kodu.
Inne przykłady dynamicznego dodawania niestandardowych klas nadwozia
Oprócz tagów warunkowych możesz także użyć innych technik do pobierania informacji z bazy danych WordPress i tworzenia niestandardowych klas CSS dla klasy treści.
Dodawanie nazw kategorii do klasy treści pojedynczej strony postu
Powiedzmy, że chcesz dostosować wygląd pojedynczych postów w oparciu o kategorię, w której są umieszczone. Aby to osiągnąć, możesz użyć klasy treści
Najpierw musisz dodać nazwy kategorii jako klasy CSS na stronach pojedynczych postów. Aby to zrobić, dodaj następujący kod do pliku functions.php motywu:
// dodaj nazwy nazw kategorii w klasie treści
function category_id_class ($ classes) {
global $ post;
foreach ((get_the_category ($ post-> ID)) jako $ category)
$ classes [] = $ category-> category_nicename;
powrót $ klas;
}
add_filter ('body_class', 'category_id_class');
Powyższy kod doda klasę kategorii do Twojej klasy treści dla pojedynczych stron postów. Następnie możesz użyć klas CSS, aby nadać mu styl według własnego uznania.
Dodawanie informacji o stronie do klasy ciała
Wklej następujący kod do pliku functions.php motywu:
// Strona Slug Body Class
function add_slug_body_class ($ classes) {
global $ post;
if (isset ($ post)) {
$ classes [] = $ post-> post_type. „-”. $ post-> post_name;
}
powrót $ klas;
}
add_filter ('body_class', 'add_slug_body_class');
Wykrywanie przeglądarki i specyficzne dla przeglądarki klasy treści
Czasami możesz napotkać problemy, w których Twój motyw może wymagać dodatkowego kodu CSS dla określonej przeglądarki.
Dobra wiadomość jest taka, że WordPress automatycznie wykrywa przeglądarkę po załadowaniu, a następnie tymczasowo przechowuje te informacje jako zmienną globalną.
Wystarczy sprawdzić, czy WordPress wykrył określoną przeglądarkę, a następnie dodać ją jako niestandardową klasę CSS.
Po prostu skopiuj i wklej następujący kod do pliku functions.php motywu:
function wpb_browser_body_class ($ classes) {
global $ is_iphone, $ is_chrome, $ is_safari, $ is_NS4, $ is_opera, $ is_macIE, $ is_winIE, $ is_gecko, $ is_lynx, $ is_IE, $ is_edge;
if ($ is_iphone) $ classes [] = 'iphone-safari';
elseif ($ is_chrome) $ classes [] = 'google-chrome';
elseif ($ is_safari) $ classes [] = 'safari';
elseif ($ is_NS4) $ classes [] = 'netscape';
elseif ($ is_opera) $ classes [] = 'opera';
elseif ($ is_macIE) $ classes [] = 'mac-ie';
elseif ($ is_winIE) $ classes [] = 'windows-ie';
elseif ($ is_gecko) $ classes [] = 'firefox';
elseif ($ is_lynx) $ classes [] = 'lynx';
elseif ($ is_IE) $ classes [] = 'internet-explorer';
elseif ($ is_edge) $ classes [] = 'ms-edge';
else $ classes [] = 'unknown';
powrót $ klas;
}
add_filter ('body_class', 'wpb_browser_body_class');
Następnie możesz użyć klas takich jak:
.ms-edge .navigation {tu znajduje się jakiś element}
Jeśli jest to mały problem z wypełnieniem lub marginesem, jest to dość łatwy sposób na naprawienie tego.
Jest zdecydowanie więcej scenariuszy, w których użycie funkcji body_class może uchronić Cię przed pisaniem długich linii kodu. Na przykład, jeśli używasz struktury motywu, takiej jak Genesis , możesz jej użyć do dodania niestandardowych klas do motywu potomnego.
Możesz użyć funkcji body_class, aby dodać klasy CSS do układów stron o pełnej szerokości , zawartości paska bocznego, nagłówka i stopki itp.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się używać klasy treści WordPress w motywach. Możesz również chcieć zobaczyć nasz artykuł na temat , jak inaczej stylizować każdy post WordPress , oraz nasze porównanie najlepszych wtyczek do tworzenia stron WordPress .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .