

Branda daje Ci moc białej etykiety WordPress, pozwalając Twojej marce płynąć od frontu do zaplecza Twojej witryny. W tym przewodniku pokażemy Ci, jak odnowić obszar administracyjny za pomocą niektórych z najbardziej imponujących funkcji Branda.
Białe etykietowanie witryny WordPress nigdy nie było łatwiejsze. Branda dzieli każdą ze swoich funkcji na łatwe do strawienia moduły, które można aktywować i usunąć w razie potrzeby.
Branda pozwala na białą etykietę każdego aspektu WordPress
Żadne zadanie nie jest zbyt duże lub małe – możesz dostosować wszystko, od schematu kolorów i widżetów Pulpitu nawigacyjnego, aż po etykiety tekstowe na stronie logowania i ikony na pasku narzędzi administratora.
W tym przewodniku pokażemy nie tylko, jak całkowicie oznakować back-end instalacji WordPress za pomocą Branda, ale także jak spersonalizować i zreorganizować narzędzia i menu, aby zapewnić maksymalną wydajność podczas pracy w obszarze administracyjnym.
Będziemy omawiać, jak:
- Dostosuj Ekran Logowania
- Zmień Logo WordPress
- Przerobienie paska administratora
- Spersonalizuj Widżety
- Zorganizuj Swoje Menu Administratora
- Dodaj tekst do stopki
- Zamiana Tekstu
- Zmień schemat kolorów
Czytaj dalej, aby dowiedzieć się, w jaki sposób Branda może pomóc ci umieścić własny znaczek na administratorze WordPress.
1. Dostosuj Ekran Logowania
Podczas dostosowywania administratora WordPress warto zacząć od pierwszej strony, którą zawsze zobaczysz-ekranu logowania.
Branda może pomóc Ci stworzyć zupełnie nowy ekran logowania, który zaimponuje Twoim klientom i wprowadzi trochę osobowości do twojego zaplecza WordPress.
Istnieje siedem gotowych szablonów, które możesz wybrać, lub możesz tworzyć własne od podstaw.

Jeśli zaczniesz od zera, główne zmiany pojawią się w postaci tła i logo.
Najpierw logo-możesz przesłać własny obraz lub zaimportować go z adresu URL.

Po dodaniu logo możesz wybrać nowe tło, aby je uzupełnić.

Możesz pójść dalej i edytować lub ukrywać etykiety, wyświetlać komunikaty lub dodawać niestandardowe komunikaty o błędach.
Dodaj niestandardowe wiadomości dla użytkowników po zalogowaniu.
Kilka poprawek i możesz całkowicie zmienić sekcję logowania.
2. Zmień Logo WordPress
Jeśli jesteś programistą pracującym nad wieloma witrynami lub próbujesz stworzyć spersonalizowane środowisko dla nowego klienta, możliwość przełączania logo WordPress na pasku administracyjnym może wiele zmienić.
To może dać Ci znać na szybki rzut oka, na której stronie jesteś aktualnie zalogowany i może to być lukier na cake dla klienta, któremu próbujesz zaimponować.
W przypadku Brandy zmiana logo na bardziej osobiste zajmuje kilka sekund.
To ustawienie znajduje się w obszarze Admin > Admin Bar.
Jak widać poniżej, jest to taka prosta zmiana, ale zajmuje białe etykietowanie WordPress na wyższy poziom.

3. Przerobienie paska administratora
Jeśli uważasz, że pasek administratora jest bardziej nieestetyczny niż przydatny, istnieje kilka sposobów, w jakie Branda może Ci pomóc w zarządzaniu tym.
Możesz usunąć pasek administratora z interfejsu, jeśli chcesz szybko wyświetlić witrynę bez przeszkadzania jej, przechodząc do obszaru administratora > Pasek administratora.

Jeśli nie chcesz całkowicie ukrywać paska narzędzi, możesz dostosować wyświetlane elementy.
Zacznij od wybrania elementów, które chcesz ukryć:

Jeśli naprawdę nie lubisz paska narzędzi, możesz nawet przejść do usunięcia wszystkich jego linków w zapleczu:

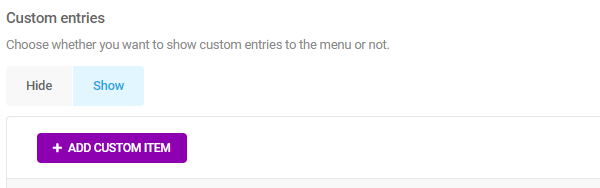
Jeśli wolisz Pasek administracyjny, który jest praktyczny i spersonalizowany do Twoich potrzeb, możesz go utworzyć, dodając do niego niestandardowe elementy.

Po kliknięciu, aby dodać niestandardowy element, musisz wybrać tytuł, ikonę i miejsce docelowe łącza.

W razie potrzeby dodaj podmenu i Ustaw widoczność nowego elementu menu dla roli użytkownika.

Gdy wszystkie standardowe widżety są aktywne, pulpit nawigacyjny może wyglądać na nieco zagracony.
Jeśli udasz się do Branda i do widżetów > widżety pulpitu nawigacyjnego, możesz ukryć wszystkie, których nie używasz.

Następnie możesz zacząć ponownie wypełniać swój pulpit nawigacyjny widżetami, które są dla Ciebie bardziej przydatne, ponieważ Branda ma możliwość tworzenia własnych niestandardowych widżetów.

Widżety mogą zawierać notatki, aktualizacje firmy, przypomnienia o zapasach – masz całkowitą swobodę.

Twoje menu administratora jest sercem i duszą obszaru administracyjnego WordPress. Jeśli chcesz dostosować zaplecze witryny, warto dostosować menu administratora do swoich potrzeb.
Przejdź do obszaru administratora > menu administratora > Dostosuj menu administratora, a otrzymasz mnóstwo opcji, które pomogą Ci w pełni wykorzystać menu administratora.
Po pierwsze, możesz dostosować każdy element na pasku administratora dla roli użytkownika i możesz ukryć każdy element.

Po kliknięciu, aby edytować jeden z elementów, otrzymasz najpierw możliwość zmiany jego nazwy, a także zmiany identyfikatora CSS i klasy.

Jeśli przewinąć w dół nieco dalej, można wybrać nową ikonę z ton presetów.
Gdy jesteś zadowolony z tego, jak wygląda pozycja menu, nadszedł czas, aby zdecydować, co się stanie po kliknięciu na nią.
Pod ikonami znajdziesz opcję zmiany linku, a także wybierz, czy otwiera się w nowej karcie.

Po dostosowaniu istniejących pozycji menu do swojego gustu możesz przewijać na dół listy, aby dodać własne niestandardowe elementy.
Jest to przydatne, jeśli potrzebujesz skrótów do zewnętrznych witryn lub obszarów witryny, do których przejście zajmuje trochę czasu.
Możesz dodać tekst, a nawet multimedia w prawym dolnym rogu obszaru administracyjnego.
Może to być wszystko, od ważnej wiadomości lub aktualizacji, po motto Twojej firmy, a nawet po prostu Nazwa witryny.

To tylko kolejny szybki sposób na wyrwanie się ze zwykłego szablonu WordPress i dodanie odrobiny marki / osobowości do swojego administratorarea.
7. Zamiana Tekstu
Przydatna funkcja znajdująca się w sekcji Narzędzia Branda pozwala na zastępowanie słów i zwrotów w całej witrynie.
Może to być szczególnie korzystne, jeśli chodzi o białe etykietowanie obszaru administracyjnego.
Możesz kontrolować, czy reguły uwzględniają wielkość liter i czy mają zastosowanie wszędzie, czy tylko na przedniej lub tylnej stronie.

Korzystając z tej funkcji, możesz łatwo zmienić wiadomość “cześć” po prawej stronie paska administratora na coś bardziej odpowiadającego twojemu gustowi.

8. Zmień Swój Schemat Kolorów
Jeśli poświęcasz się prawdziwie białemu znakowaniu i personalizacji witryny, zmiana schematu kolorów zdecydowanie powinna znaleźć się na liście zadań do wykonania.
Branda jest wyposażona w 8 schematów kolorów do wyboru.

Jeśli planujesz dopasować obszar administracyjny do swojej marki, możesz obszernie edytować schematy kolorów zgodnie z własnymi wymaganiami.
Poniżej znajduje się tylko przedsmak tego, ile opcji musisz stworzyć swój własny schemat.
Każdy element obszaru administracyjnego można pokolorować osobno i dostosować kolory, takie jak najechanie kursorem i ustawianie ostrości.

WordPress Kto?
Branda ma tak wiele opcji dostosowywania i białego etykietowania, że możesz umieścić tę samą miłość i troskę w zapleczu witryny, jak w przedniej części. Nie będziesz już musiał patrzeć na logo WordPress ani znosić każdej witryny, nad którą pracujesz, wyglądając dokładnie tak samo od zaplecza. Dzięki Branda możesz naprawdę stworzyć własną witrynę.
Jeśli chcesz dowiedzieć się, co jeszcze może zrobić Branda, zapoznaj się z dokumentacją i odwiedź naszą mapę drogową, aby zobaczyć, co jeszcze ma w zanadrzu. Jeszcze lepiej, zainstaluj Brandę i doświadcz mocy personalizacji WordPress z Brandą dla siebie.