
Czy chcesz dodać niestandardowe widżety po wpisie w WordPress?
Widżety po wpisie umożliwiają wyświetlanie różnych elementów na końcu postów lub stron na blogu. Na przykład możesz dodać formularz zapisu do newslettera, wyświetlać powiązane posty, wyświetlać najnowsze artykuły lub popularne produkty.
W tym artykule pokażemy, jak łatwo dodać niestandardowe widżety po postach w WordPress, aby utrzymać zaangażowanie użytkowników i spędzać więcej czasu w witrynie.

Po co dodawać niestandardowe widżety After Post w WordPress
Być może widzieliście wezwanie do działania na końcu artykułu na wielu popularnych stronach internetowych. Dzieje się tak, ponieważ jeśli użytkownik przewinął w dół do końca artykułu, jest już uzależniony i bardziej prawdopodobne jest, że zainteresuje się Twoją ofertą.

To miejsce można wykorzystać do umieszczenia formularza rejestracji e-mail, formularza generowania potencjalnych klientów lub zwiększenia zaangażowania użytkowników za pomocą powiązanych postów , popularnych postów i innych funkcji wykrywania treści .
Podobnie, jeśli prowadzisz sklep internetowy , możesz chcieć pokazać powiązane produkty lub promować wyprzedaż, oferując rabat.

Teraz można to zrobić na różne sposoby. Możesz użyć wtyczek, takich jak MonsterInsights dodatek do popularnych postów, który pozwala automatycznie dodawać popularne posty lub popularne produkty po treści postu.
Możesz ręcznie dodać treść postu podczas pisania postów za pomocą edytora bloków .
To dużo pracy, a problem z tą metodą polega na tym, że jeśli chcesz coś zmienić, będziesz musiał to zrobić ręcznie.
Tutaj pojawiają się widżety.
W terminologii tworzenia stron internetowych widżety to bloki niebędące treścią, które można dodawać do różnych obszarów witryny niezależnie od głównego obszaru zawartości.
WordPress zawiera zestaw wbudowanych widżetów, które możesz dodać do dowolnych obszarów gotowych na widżety dostarczonych przez motyw WordPress.
Wszystkie popularne motywy WordPress mają wspólne obszary gotowe do wyświetlania widgetów, takie jak paski boczne, stopka, obszary widgetów nagłówka. Jednak bardzo niewiele motywów WordPress zawiera obszar widżetów po opublikowaniu.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać widżety po postach w WordPress, niezależnie od używanego motywu WordPress.
Metoda 1. Dodawanie po treści postu za pomocą wtyczki
Ta metoda jest nieco ograniczona, ale łatwiejsza i działa ze wszystkimi typami widżetów WordPress. Opiera się trochę na twoim motywie WordPress do stylizacji, ale działałby dobrze dla większości użytkowników.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Dodaj widżet po zawartości . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress .
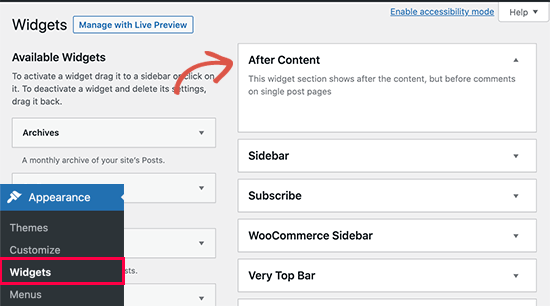
Po aktywacji przejdź do strony Wygląd »Widżety , a zobaczysz nowy obszar widżetów o nazwie„ Po zawartości ”.

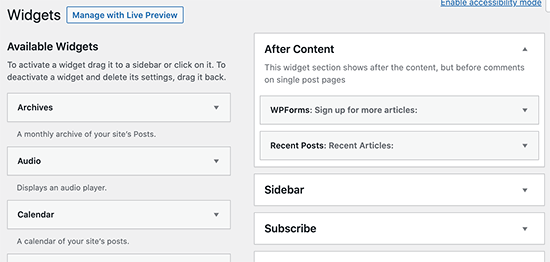
Teraz możesz po prostu dodać dowolny widżet z dostępnej kolumny widżetów do obszaru Po zawartości. Na przykład tutaj dodaliśmy ostatnie posty i widżet formularza rejestracji biuletynu, który utworzyliśmy przy użyciu WPForms .

Możesz edytować każde ustawienie widżetu w normalny sposób i nie zapomnij zapisać zmian.
Po zakończeniu możesz odwiedzić swoją witrynę internetową, aby zobaczyć widżety treści po wpisie w akcji. Tak to wyglądało na naszej stronie demonstracyjnej.

W zależności od liczby widżetów, które próbujesz dodać i od motywu WordPress, widżety mogą wydawać się nieco niezrównoważone.
Domyślnie wtyczka dodaje widżety jeden po drugim, więc jeśli chcesz wyświetlać je obok siebie, musisz użyć niestandardowego CSS. Możesz także zmienić kolor tła, dodać wypełnienie, zmienić kolor tekstu i nie tylko.
Po prostu przejdź do strony Wygląd »Dostosuj i przejdź do zakładki Dodatkowe CSS. Możesz zacząć od dodania tego niestandardowego CSS jako punktu wyjścia.
.awac.widget {
szerokość: 50%;
wyświetlacz: inline-block;
float: left;
wypełnienie: 20px;
background-color: # fff8e9;
obramowanie: 1px przerywana # fde2a9;
min-wysokość: 400px;
}
.awac.widget h4 {
rozmiar czcionki: 18px;
kolor: # 666;
}
.awac.widget li {
rozmiar czcionki: 16px;
}
W tym niestandardowym kodzie CSS zmieniliśmy szerokość widżetu, aby wyświetlać dwa widżety obok siebie. Zmieniliśmy również kolor tła i rozmiary czcionek. Możesz dostosować CSS do swoich wymagań.
Nie zapomnij kliknąć przycisku Opublikuj, aby zapisać zmiany.
Tak to wyglądało na naszej stronie demonstracyjnej.

Nie chcesz używać niestandardowego CSS? Wypróbuj wtyczkę CSS Hero . Pozwala dostosować wszystkie obszary witryny bez znajomości CSS.
Pokaż lub ukryj po widżetach
Domyślnie wtyczka pokaże widżety po postach na wszystkich postach i stronach. Pozwala także ukryć je w miejscach, w których nie chcesz wyświetlać widżetów zawartości.
Na przykład możesz nie chcieć wyświetlać widżetów po wpisie na stronach statycznych.
Po prostu przejdź do strony Wygląd »Widget po zawartości . Tutaj możesz wybrać, które kategorie lub typy postów nie będą wyświetlać Twojego widżetu po treści.

Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać ustawienia.
Możesz także ukryć obszar widżetów po treści dla poszczególnych postów i stron. Po prostu edytuj post na stronie, na której nie chcesz wyświetlać widżetów po wpisie, i przewiń w dół do pola „Widget po treści” na dole.

Następnie zaznacz pole, aby ukryć obszar widżetów, a następnie zapisz swój post lub stronę. Wtyczka przestanie teraz wyświetlać obszar widżetów dla tego konkretnego posta / strony.
Metoda 2. Dodawanie po treści postu przy użyciu OptinMonster
Ta metoda jest ładniejsza i bardziej wydajna, ale nie wykorzystuje domyślnych widżetów WordPress. Zamiast tego pozwala dodawać dowolne treści z pięknymi projektami i szablonami do wyboru.
Kolejną zaletą tej metody jest to, że daje mnóstwo opcji celowania. Na przykład, możesz wyświetlać spersonalizowaną zawartość różnym użytkownikom , zmieniać zawartość w zależności od tego, co użytkownicy aktualnie przeglądają, lub użyć ponownego kierowania na miejscu , aby uzyskać większy wpływ.
W przypadku tej metody potrzebujesz OptinMonster . Jest to najlepsze na rynku oprogramowanie do generowania leadów i optymalizacji konwersji, które pozwala przekształcić odwiedzających witrynę w subskrybentów i klientów.
Najpierw musisz założyć konto OptinMonster .
Po rejestracji przejdź do witryny WordPress, aby zainstalować i aktywować wtyczkę OptinMonster . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress .
Ta wtyczka działa jako łącznik między witryną WordPress a kontem OptinMonster.
Po aktywacji należy odwiedzić stronę OptinMonster »Ustawienia i kliknąć przycisk„ Połącz istniejące konto ”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym można się zalogować i połączyć witrynę WordPress z kontem OptinMonster.
Teraz, gdy Twoja witryna WordPress jest połączona, możesz utworzyć swoją pierwszą kampanię kierowaną geograficznie. Przejdź do strony OptinMonster »Kampanie i kliknij przycisk„ Dodaj nowy ”.

Najpierw musisz wybrać typ kampanii. OptinMonster obsługuje wyskakujące okienka lightbox , pływające paski, wbudowane opcje, pełnoekranowe, wsuwane i gamifikowane kampanie.
Na potrzeby tego samouczka wybierzemy wbudowaną kampanię, która pozwoli nam automatycznie wyświetlać naszą kampanię po treści.

Poniżej możesz wybrać szablon kampanii, klikając go.
Następnie musisz wpisać nazwę swojej kampanii. Możesz tu wpisać dowolną nazwę, a następnie kliknąć przycisk „Rozpocznij tworzenie”.

Spowoduje to uruchomienie interfejsu kreatora kampanii OptinMonster z podglądem kampanii na żywo w prawym panelu.

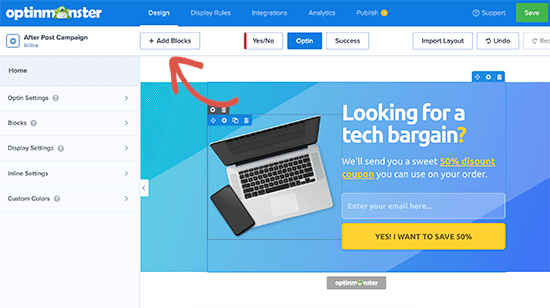
Możesz po prostu wskazać i kliknąć dowolny element w podglądzie, aby go edytować, przenieść lub usunąć. Możesz także dodawać nowe elementy, klikając przycisk Dodaj bloki u góry.

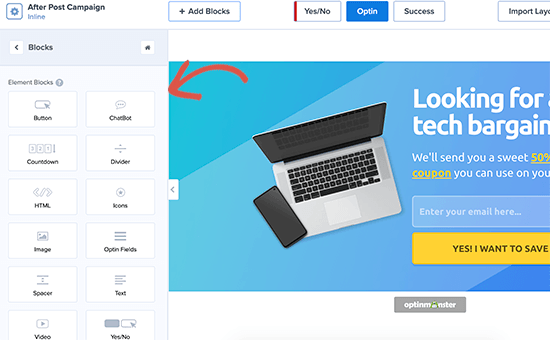
Tutaj możesz wybrać mocniejsze elementy niedostępne w domyślnych widżetach WordPress. Na przykład możesz dodać liczniki czasu, przyciski, chatboty i kolumny.
Po zaprojektowaniu kampanii po zakończeniu przejdź do karty Opublikuj i zmień stan kampanii na „Opublikuj”.

Następnie kliknij przycisk Zapisz, aby zapisać ustawienia i zamknąć narzędzie do tworzenia kampanii.
OptinMonster przeniesie Cię teraz na stronę ustawień wyjściowych. Tutaj możesz wybrać, gdzie chcesz wyświetlać treść po wpisie.
Po prostu wybierz opcję Automatycznie, a następnie możesz wybrać wyświetlanie swojej kampanii wewnątrz, poniżej lub przed treścią posta.

Na potrzeby tego samouczka wybierzemy poniżej opcję treści posta. Następnie zmień stan widoczności na Opublikowana i kliknij przycisk Zapisz, aby uruchomić kampanię.
Możesz teraz odwiedzić swoją witrynę internetową, aby zobaczyć niestandardowy widżet po opublikowaniu w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać niestandardowe widżety po wpisie w WordPress.
Chcesz zobaczyć, jak użytkownicy wchodzą w interakcję z Twoimi widżetami po wpisie? Zobacz nasz samouczek dotyczący śledzenia zaangażowania użytkowników w WordPress, a następnie wypróbuj te wskazówki, aby w łatwy sposób zwiększyć ruch w witrynie .
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku .